useEffect执行两次
这个问题,主要是刚接触react的时候发的问题,当时也没总结。现在回过头来再总结一次!!!
文章目录
- useEffect执行两次
- 前言
- 一、为什么useEffect执行两次
- 1.React的严格模式(模版创建项目👇)
- 2.React的严格模式(StrictMode包裹显渲染组件)
- 3.React的严格模式作用
- 作用1:识别不安全的生命周期
- 作用2:关于使用过时字符串 ref API 的警告
- 如下图
- 作用3:关于使用废弃的 findDOMNode 方法的警告
- 作用4:检测意外的副作用(useEffect副作用)
- 1.React的工作阶段
- 2.React严格模式的重复调用
- 3.Tips
- 作用5:检测过时的 context API
- 二、解决useEffect执行两次(删除严格模式)
- 代码如下
- 图片如下
- 关闭严格模式前,如下图:
- 关闭严格模式后,如下图:
- 总结
前言
能发现这个问题的👨🎓,一定是一名细心并且有一颗求知的❤️。
因为我当时接触React的时候就是这样的想法。为什么会触发两次?按照正常的声明周期应该执行一次的!!!!!
一、为什么useEffect执行两次
1.React的严格模式(模版创建项目👇)
- npx create-react-app my-app
创建React项目
- npx create-react-app my-app --template typescript
创建typeScript模版的React项目
2.React的严格模式(StrictMode包裹显渲染组件)
javascript">root.render(
//就是下面的代码 React.StrictMode
<React.StrictMode>
<App />
</React.StrictMode>
);
3.React的严格模式作用
StrictMode 是一个用来突出显示应用程序中潜在问题的工具。StrictMode 不会渲染任何可见的 UI。
StrictMode 为其后代元素触发额外的检查和警告。
⚠️严格模式检查仅在开发模式下运行;它们不会影响生产构建。
开发发挥作用、线上会自动屏蔽【StrictMode】
作用1:识别不安全的生命周期
React开发中使用严格模式的作用主要是为了识别 Class组件中一些逐渐废弃的组件生命周期,还有引用的第三方组件库中的一些生命周期方法。
React中使用严格模式,一旦发现有风险的生命周期的使用就会在控制台中提出警告
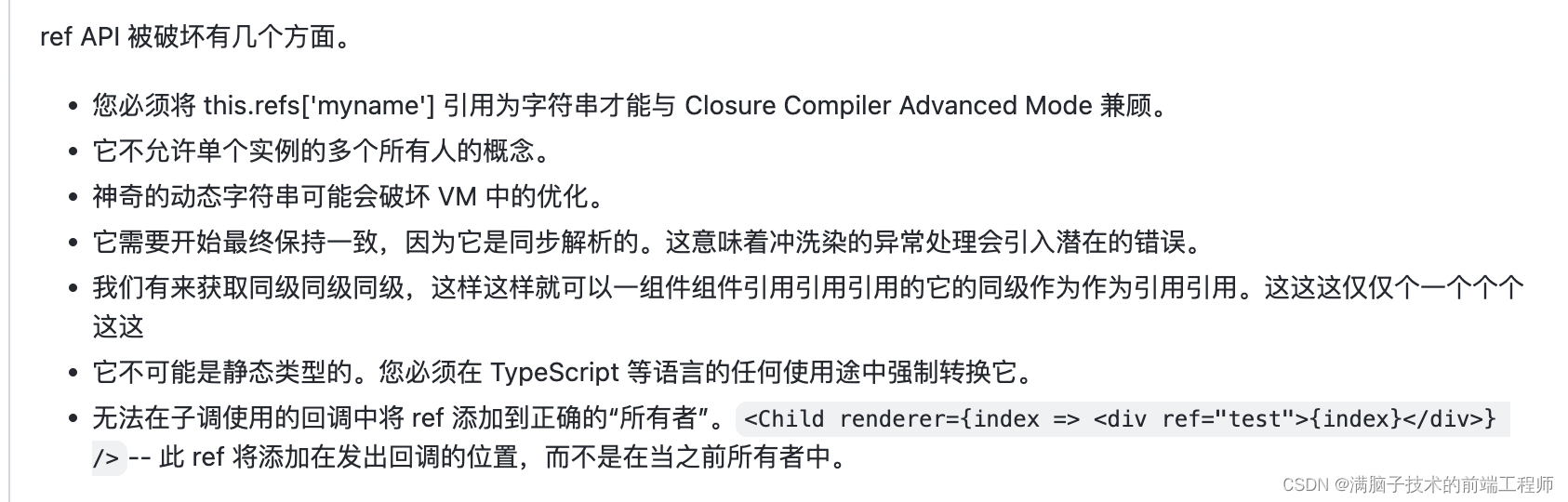
作用2:关于使用过时字符串 ref API 的警告
refs为字符串的危害⚠️
如下图

作用3:关于使用废弃的 findDOMNode 方法的警告
findDOMNode 也可用于 class组件,
但它违反了抽象原则,它使得父组件需要单独渲染子组件。
它会产生重构危险,你不能更改组件的实现细节,因为父组件可能正在访问它的 DOM节点。
findDOMNode 只返回第一个子节点,但是使用 Fragments,组件可以渲染多个 DOM 节点。
findDOMNode是一个只读一次的 API。
调用该方法只会返回第一次查询的结果。如果子组件渲染了不同的节点,则无法跟踪此更改。因此,findDOMNode仅在组件返回单个且不可变的 DOM 节点时才有效。
作用4:检测意外的副作用(useEffect副作用)
1.React的工作阶段
React 分两个阶段工作:
1.渲染阶段:会确定需要进行哪些更改,比如 DOM。在此阶段,React 调用 render,然后将结果与上次渲染的结果进行比较。
2.提交阶段:发生在当 React 应用变化时。(对于 React DOM 来说,会发生在 React 插入,更新及删除 DOM 节点的时候。)在此阶段,React 还会调用 componentDidMount 和 componentDidUpdate 之类的生命周期方法。
2.React严格模式的重复调用
严格模式不能自动检测到你的副作用,但它可以帮助你发现它们。通过故意重复调用以下函数来实现的该操作:
class 组件的
constructor、render 、shouldComponentUpdate
组件的生命周期方法:getDerivedStateFromProps
函数组件通过使用
useState,useMemo 或者useReducer
3.Tips
⚠️⚠️⚠️:严格模式采用故意重复调用方法(如组件的构造函数)的方式,使得这种 bug 更容易被发现。
作用5:检测过时的 context API
过时的 context API 容易出错,将在未来的主要版本中删除。在所有 16.x 版本中它仍然有效,但在严格模式下,将显示以下警告:
二、解决useEffect执行两次(删除严格模式)
代码如下
javascript"> //就是下面的代码 React.StrictMode
// <React.StrictMode>
<App />
// </React.StrictMode>
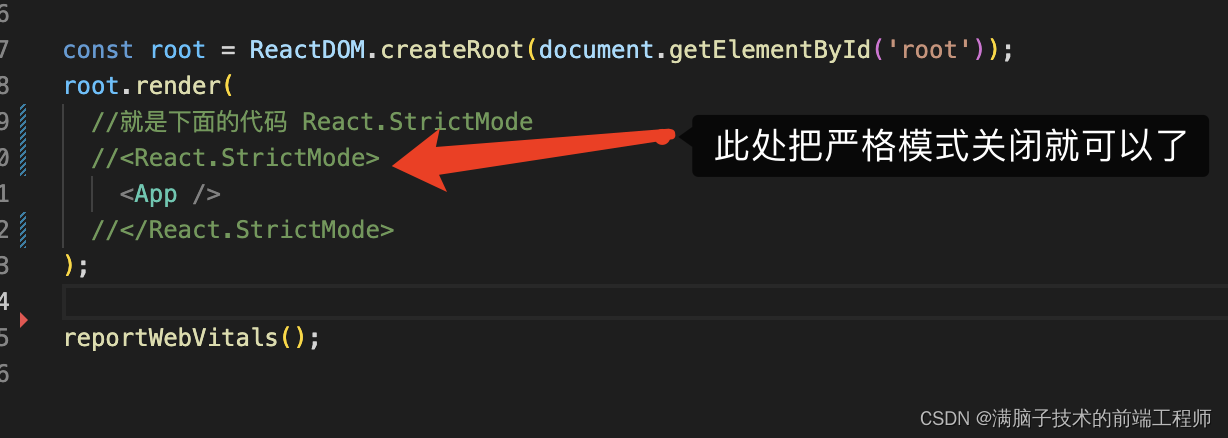
图片如下

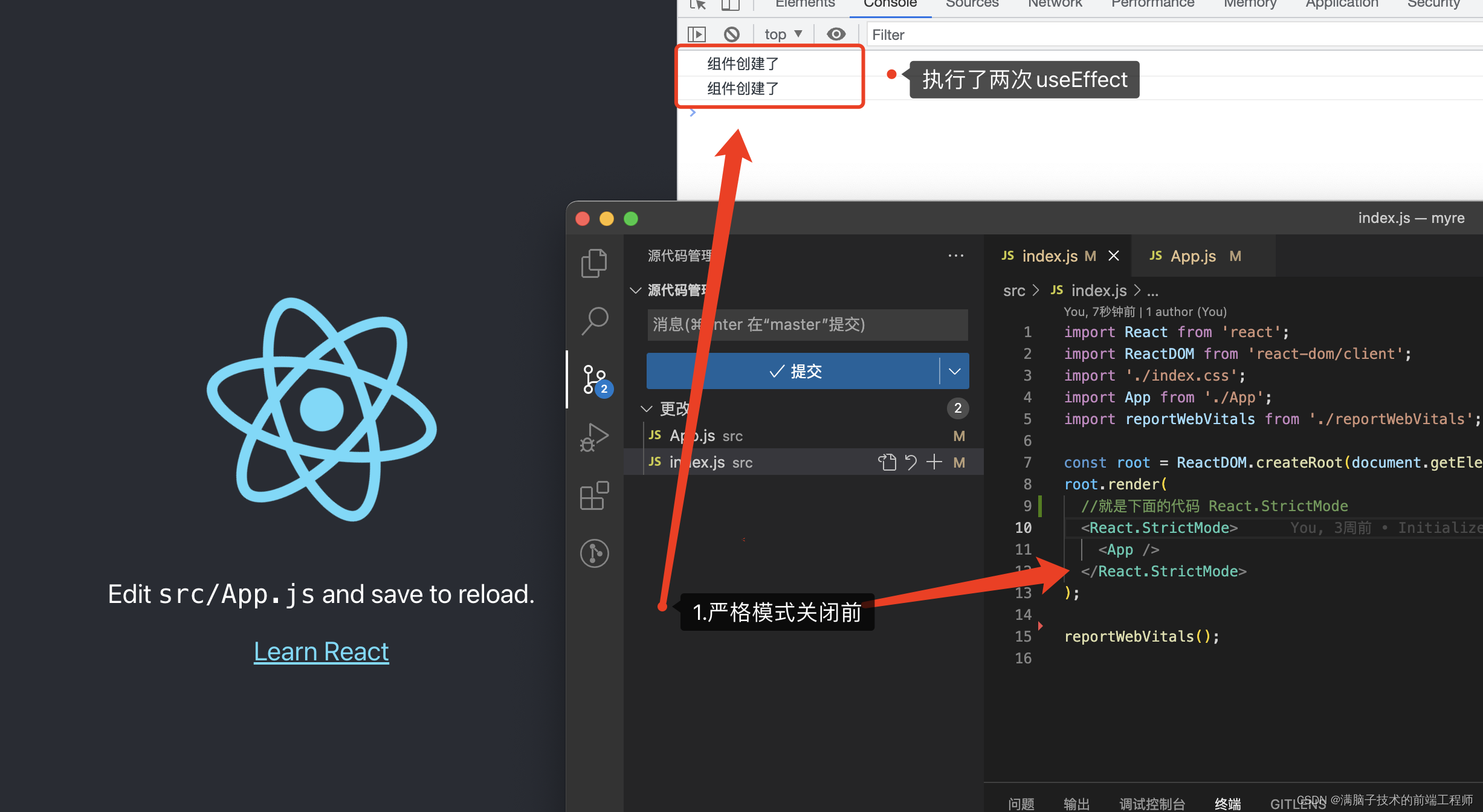
关闭严格模式前,如下图:

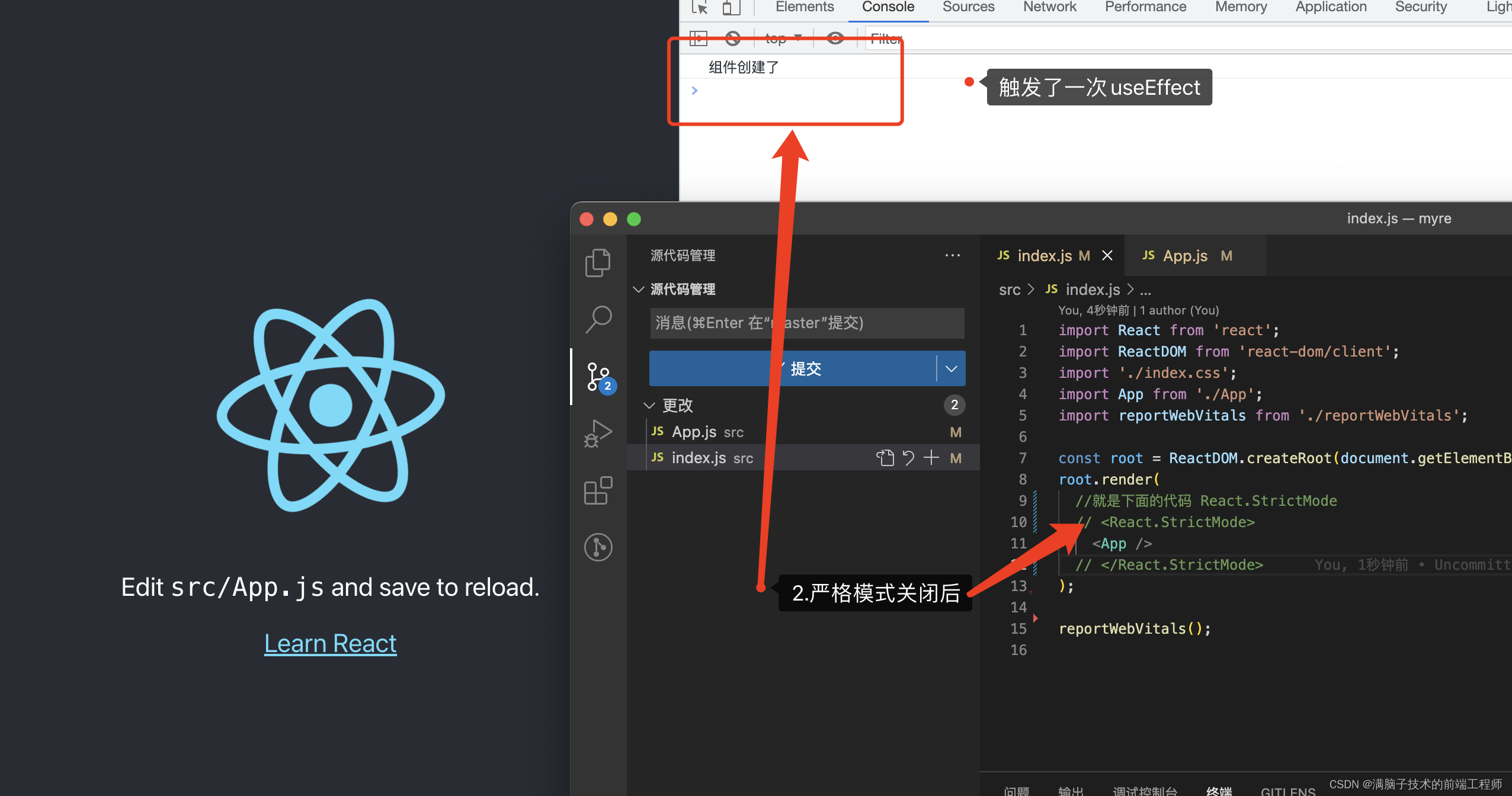
关闭严格模式后,如下图:

总结
希望本文对你的困惑会有所帮助!!!!!
努力的👨🎓(👩🎓)运气都不会差,💪💪💪