第一种

第二种


jvm
运动规划仿真
图论
自动化提取
newman
亚马逊证书
dreamweaver
小端
滤波器
统一认证
小程序毕业设计
信息系统项目管理师
PEFT
软件架构
gitee
电子邮件营销
双机热备
日常
电网
薪资
react 嵌套组件共和穿值
相关文章
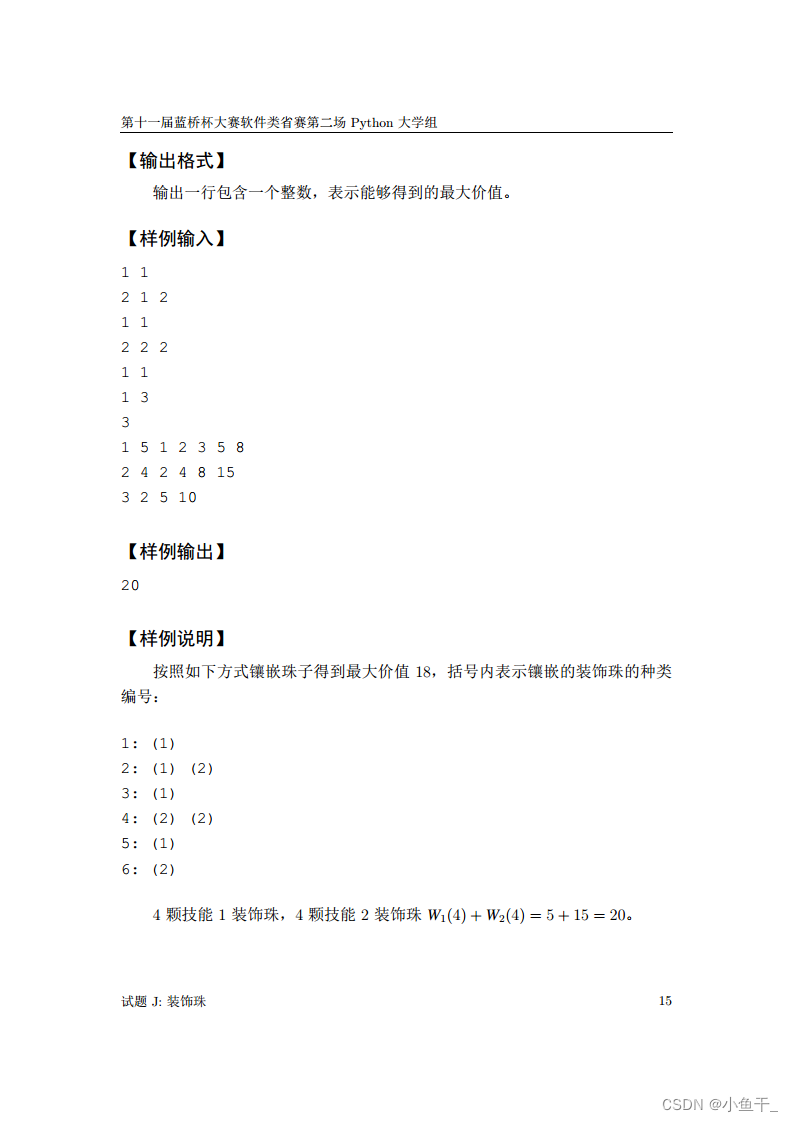
2020第十一届蓝桥杯省赛python真题详解
第十一届蓝桥杯省赛python试题A:门牌制作试题B:寻找2020试题C:跑步锻炼试题D:蛇形填数试题E: 排序试题F:成绩统计试题G:单词分析试题H:数字三角形试题I:平面切分试题J:装…
高校教务系统需求文档
高校教务系统需求文档
管理员可以对学生的学生,班级,课程,及教师的基本信息,班级开课,考试成绩进行管理和维护
教师可以修改自己的部分个人信息,查看担任的课程,教受的学生,录入学…
Typescript的环境的安装
首先得有node环境 在官网在家安装时一直next就可以了 下载完事之后 可以 node -v查看是否安装成功 用镜像下载比较快 npm config set registry http://registry.npm.taobao.org 然后输入 npm install typescript -g 下载就好了 tsc -v查看版本
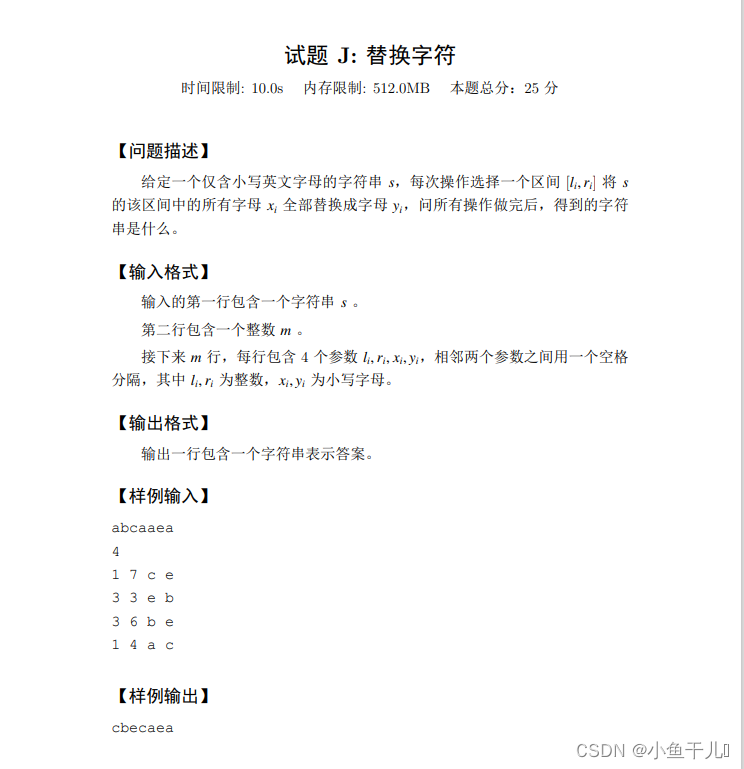
第十三届蓝桥杯Python B组国赛题解
第十三届蓝桥杯Python B组国赛题解试题A:斐波那契与7试题 B: 小蓝做实验试题 C: 取模试题 D: 内存空间试题 E: 近似 GCD试题 F: 交通信号试题 G: 点亮试题 H: 打折试题 I: owo试题 J: 替换字符比赛心得写在开头:题解全部为个人思路,仅供参考 …
简单的使用Typescript
新建一个这样的文件夹 写上ts代码
// let a:number|string
// a"asdasd"
// a23
let fun :(a:number,b:number)>number
funfunction(a,b):number{return ab
}
console.log(fun(452,942332));然后在终端输入 tsc first.ts(你的文件夹名) 就会过了一个js的文件夹…
typescript 类型和类型的声明
//定义变量的类型
let a:number|string
a"asdasd"
a23
let b:number
//类型断言,用来告诉编译器变量的实际类型
let sb as number
//定义函数的参数类型和返回值类型let fun :(a:number,b:number)>number
funfunction(a,b):number{return ab
}
console…
网络爬虫基础知识必知必会
什么是网络爬虫?
网络爬虫又称网页蜘蛛,网络机器人,是一种按照一定规则,自动请求万维网网站并且提取网页信息的程序或脚本
爬虫可以分为几类
按照使用场景分类 通用爬虫: 一般都是搜索引擎,爬取范围大&a…
最新文章
- 【C++】【MFC】绘图
- 自动驾驶-端到端分割任务
- CS110L(Rust)
- ZCC5503 18V 1A 6uA低静态功耗 同步降压控制器
- JS【详解】ES6 模块规范 vs CommonJS 模块规范
- GESP C++ 三级真题(2023年9月)T1 ⼩ 杨储蓄
- 微服务有哪些组件?
- Android 中的 requestWindowFeature 收藏
- String pic=./uploadfiles/+prefix+su.getFiles().getFile(0).getFileName();
- .NET Core+MySql+Nginx 容器化部署
- .NET Main函数参数解释过程和特殊规则
- [deviceone开发]-do_SlideListView的简单示例
- [DeviceOne开发]-地区选择