spring
小程序
hadoop
毕业设计
绘图机器人
cocos2dx-lua
list
性能测试
图相似度预测
makefile
内联函数
运算符重载
汉诺塔
预处理器
地图制图
每日一问
电磁
torch
TabBar
python自动化
相关文章
爬虫使用xpath解析时返回为空,获取不到相应的元素的原因和解决办法
在写爬虫的时候解析网页,使用最多的解析方式就是xpath解析,但是在使用在使用xpath解析的时候,明明自己写的xpath语句正确,但是返回值还是为空 原因通常是前端做的一些反爬措施,在编写网页的时候通常省略一层标签&#…
pythonScarpy框架项目实战
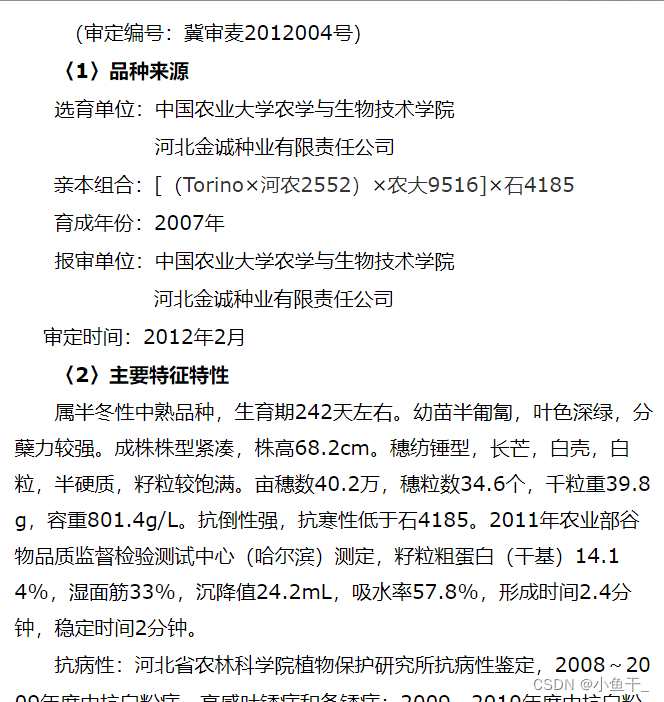
爬虫实战创建项目项目需求分析网站爬虫文件spidersitems.pypipelines.pysettings.py总结:创建项目
在终端输入 scrapy startproject xiaomai 进入到项目实例下 cd xiaomai 创建爬虫文件夹 scrapy genspider xiaomai_pro www.xxx.com
项目需求
目标网站࿱…
python字典排序的两种方案,并产生排名
方案1:将字典中的项转化为(值,键) 元组
from random import randint
d {k:randint(60,100) for k in abcdefg} # 生成字典
# 列表解析,转化
l [(v,k) for k, v in d.items()]
# 排序
print(sorted(l,reverseFalse)) # 升序
print(sorted(…
第十三届蓝桥杯Python 大学B组真题详解
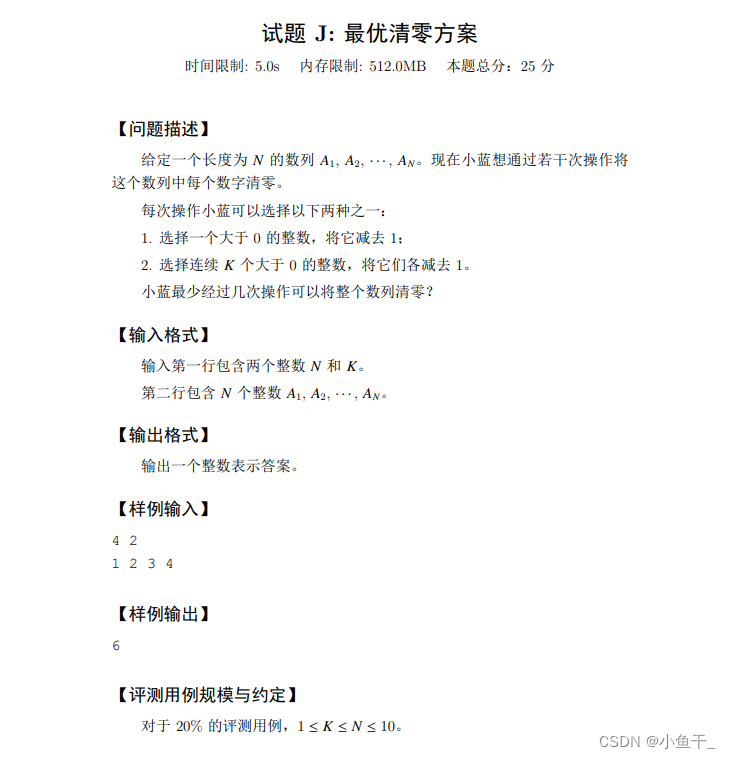
第十三届蓝桥杯Python B组真题详解试题A 排列字母试题B 寻找整数试题C 纸张尺寸试题D 位数排序试题E 蜂巢试题F 消除游戏试题G 全排列的价值试题H 技能升级试题I 最长不下降子序列最优清零方案本届比赛:两道填空,八道编程题 一共150分题解都是个人思路&a…
最新文章
- 【C++】【MFC】绘图
- OpenCV中的轮廓检测cv2.findContours()
- [Selenium]C#语言中的等待策略的应用与实现
- postgresql简单导出数据与手动本地恢复(小型数据库)
- 3.3、matlab彩色图和灰度图的二值化算法汇总
- 学习小记-RocketMQ的一些小知识
- 基于深度学习的点云平滑
- 张维迎:盗版软件的经济解释
- 2.反转函数url_for与重定向redirect
- Android 中的 requestWindowFeature 收藏
- (转) 响应式和自适应区别
- @Interceptors and inv.proceed()铪铪
- [EntLib]在SR.Strings中使用中文字符串资源