解决React版TinyMCE富文本初始化加载过慢的问题
关于如何构建React版的TinyMCE富文本,可以参照我的上一篇博客:
https://blog.csdn.net/m0_37138425/article/details/105812111
这里只是关于如何解决加载速度过慢的问题。
其实就是一句话: 本地部署;
我询问官方给的回复也是如此:

关于本地部署:
先是下载js文件,链接如下:
https://www.tiny.cloud/get-tiny/self-hosted/

我选择的是5.9.2这个版本。
将文件下载到本地后,放入到项目中。
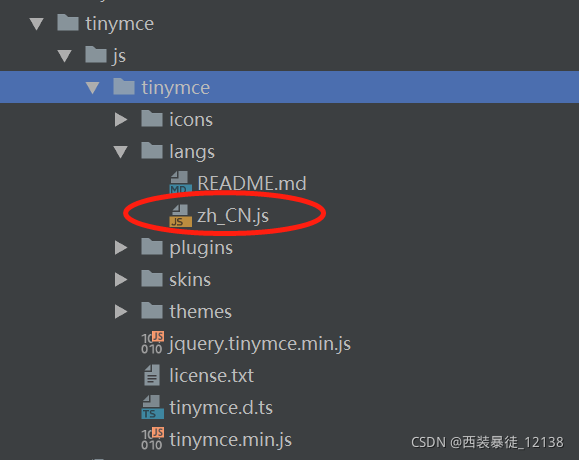
如果你需要的是中文,需要下载语言包。

下载语言包后放入到如下文件目录:

之后实例化的jsx或tsx文件中修改,如下:
<Editor
value={templateStr}
id={"tincyEditor"}
tinymceScriptSrc={'/tinymce/js/tinymce/tinymce.min.js'}
apiKey="dz7inj0opak6uzuun6txozvu83ecik5lk75x8vgdvnfgymx9"
init={{
language: 'zh_CN',
width: 1046,
min_height: 716,
plugins: 'preview searchreplace autolink',
toolbar: 'bdmap indent2em lineheight formatpainter axupimgs',
fontsize_formats: '8px 9px 10px 11px 12px 14px 16px 18px 24px 36px 48px 56px 72px',
onEditorChange={this.handleEditorChange}
onInit = {this.onInit}
/>
注意: tinymceScriptSrc={’/tinymce/js/tinymce/tinymce.min.js’}
这边引用的就是你下载的js文件。
这样你再试试打开富文本的速度,绝对是飞一样的感觉。
注意:
下载的js包应放在项目的public目录下,如果放在其他目录可能有取不到或报错的风险。

还有一种方式,我没有尝试,是通过script标签的形式引进去。
src是js的文件地址。
<script src="%PUBLIC_URL%/tinymce/tinymce.min.js"></script>
应该也是有用的。
以上!!




![JAVA入门[12]-JavaBean](https://images2015.cnblogs.com/blog/37001/201703/37001-20170308105519563-2016931528.png)