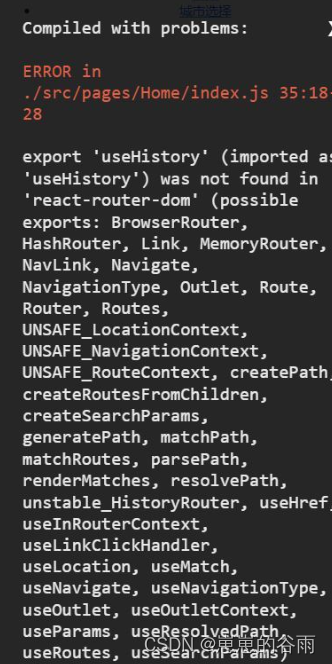
报错信息:
react-router-dom v6 里
export 'useHistory' (imported as 'useHistory') was not found in 'react-router-dom';

解决方案:
从报错 很容易看出来 是 useHistory 引入的问题。这个就涉及 react-router-dom这个插件的版本问题了。
react-router-dom v4 可以使 withRouter (函数组件里可以用这个方法), class组件里可以直接 this.props.history.push
react-router-dom v5 是使用 useHistory
v6开始 useNavigate取代了原先版本中的useHistory
react-router-dom使用指南(最新V6.0.1) - 知乎
问题出在这里了 不同版本差异化,所以用之前需要确认版本。
很明显 这个报错 是说 react-router-dom 里没有 useHistory 。因为 我是v6所以 需要用useNavigate取代。
import { useHistory } from "react-router-dom";
修改成
import { useNavigate } from "react-router-dom"; useHistory用法
import { useHistory } from "react-router-dom"; //引入
//使用:
// history.push({path:"/home"}); 也可以是对象 还可以传值 params,state,search 都能传 。
const history = useHistory();
history.push("/home");
useNavigate用法
import { useNavigate } from "react-router-dom";
const navigate = useNavigate();
navigate.push("/home"); withRouter用法
react withRouter的用法_崽崽的谷雨的博客-CSDN博客_react withrouter
注意: react-router-dom v6 是没有这个方法的。如果你 v6类组件想用 router实现编程式导航需要自己手动封装一个 withRouter.
react-router-dom v6 的类组件使用路由的参数
补充:
1.报错:
You cannot render a <Router> inside another <Router>. You should never have more than one in your app
reactjs - You cannot render a <Router> inside another <Router>. You should never have more than one in your app - Stack Overflow
意思是:
不能在另一个<Router>内渲染<Router>。你的应用程序中不应该有多个
就是 Router形成了嵌套 需要 去掉一个/
2.警告:
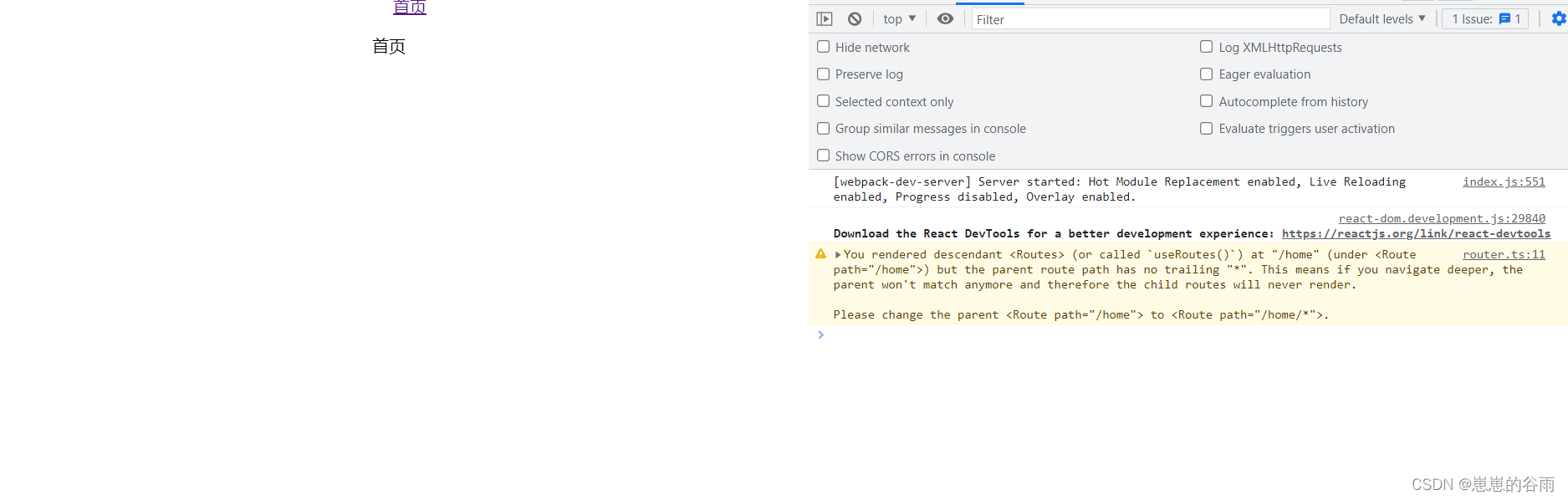
router.ts:11 You rendered descendant <Routes> (or called `useRoutes()`) at "/home" (under <Route path="/home">) but the parent route path has no trailing "*". This means if you navigate deeper, the parent won't match anymore and therefore the child routes will never render.
Please change the parent <Route path="/home"> to <Route path="/home/*">.

意思是:
路由器。ts:11您在“/home”(在<Route path=“/home”>下)渲染了子体<Routes>(或调用了`useRoutes()`),但父路由路径没有尾随“*”。这意味着,如果导航更深,父路由将不再匹配,因此子路由将永远不会渲染。
请将父级<Route=/home>更改为<Route=/home/*>。
这个是我写嵌套路由出现的警告:
我想要的效果是:
浏览器 输入 http://localhost:3000/显示 首页

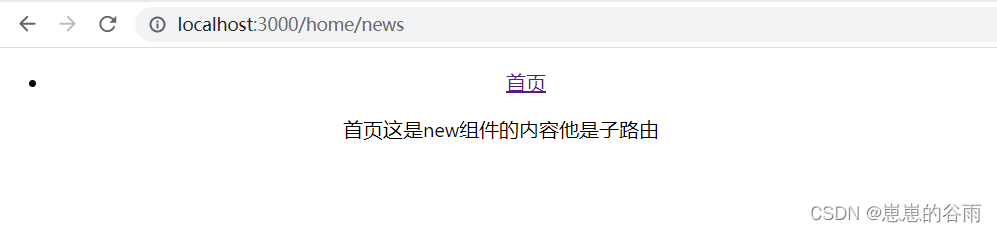
输入 http://localhost:3000/home/news显示 子路由里的信息

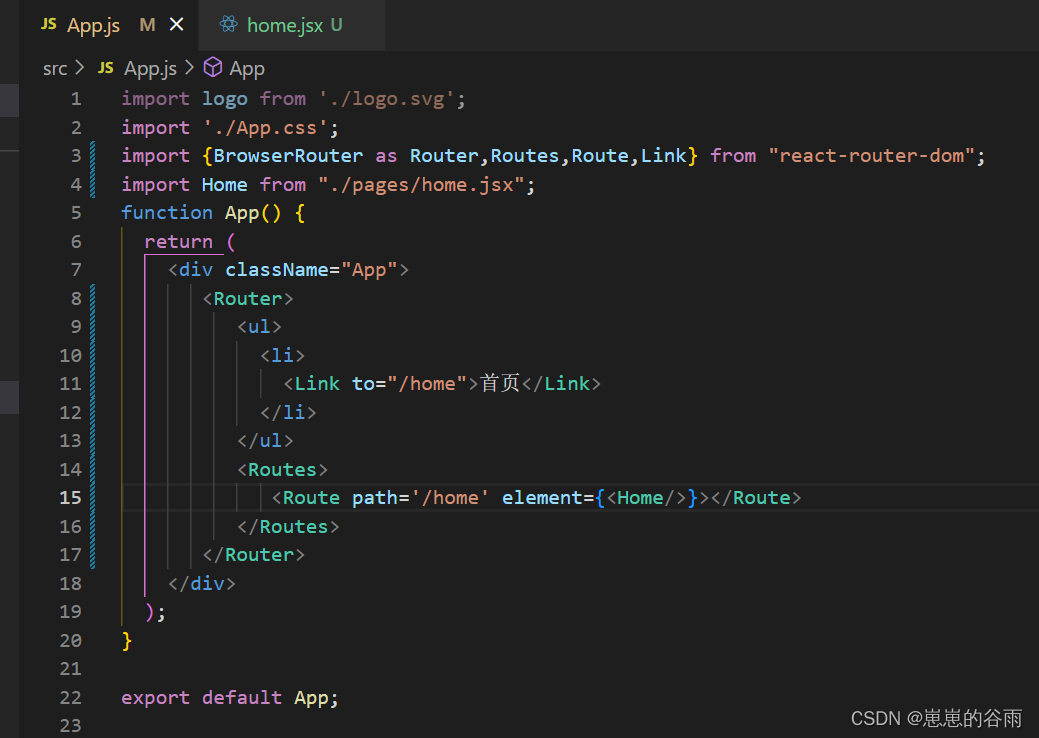
App.js

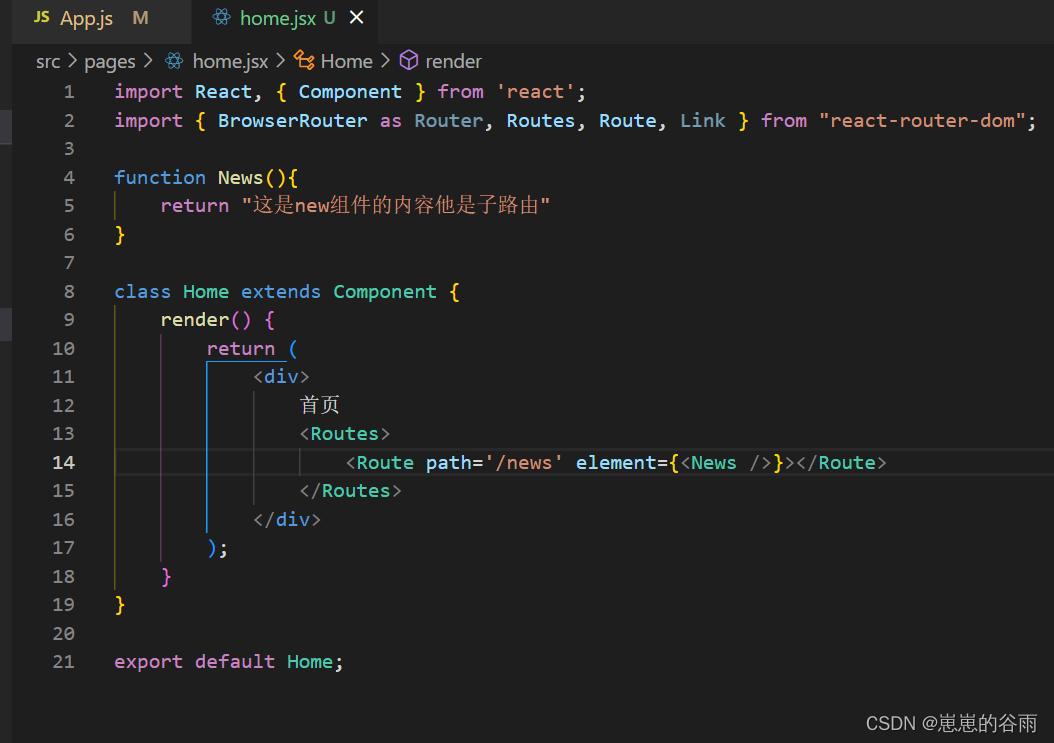
home.jsx

但是 如果 按照截图里的代码就会 发现输入 http://localhost:3000/home/news无法显示子路由,且出现了该警告。解决方案就是 App.js里 path写成"/home/*"。
import logo from './logo.svg';
import './App.css';
import {BrowserRouter as Router,Routes,Route,Link} from "react-router-dom";
import Home from "./pages/home.jsx";
function App() {
return (
<div className="App">
<Router>
<ul>
<li>
<Link to="/home">首页</Link>
</li>
</ul>
<Routes>
<Route path='/home/*' element={<Home/>}></Route>
</Routes>
</Router>
</div>
);
}
export default App;import React, { Component } from 'react';
import { BrowserRouter as Router, Routes, Route, Link } from "react-router-dom";
function News(){
return "这是new组件的内容他是子路由"
}
class Home extends Component {
render() {
return (
<div>
首页
<Routes>
<Route path='/news' element={<News />}></Route>
</Routes>
</div>
);
}
}
export default Home;![[iOS 获取照片后压缩图片] 64*64像素 小于4k](/images/no-images.jpg)