react-to-vue简介:
react-to-vue是一个能把 react组件转换成 vue 组件的插件,目前来看它只支持基础的组件代码转换。也就是说 你react里不能有 react 的一些独有的api。比如:路由、ui库(例如:antd)等等。
react to vuegithub地址(https://github.com/vicwang163/react-to-vue)
作者的认为使用场景:
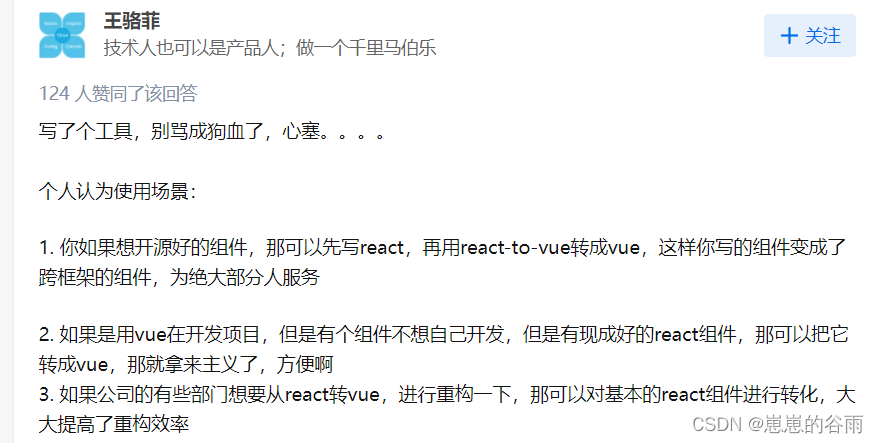
1. 你如果想开源好的组件,那可以先写react,再用react-to-vue转成vue,这样你写的组件变成了跨框架的组件,为绝大部分人服务
2. 如果是用vue在开发项目,但是有个组件不想自己开发,但是有现成好的react组件,那可以把它转成vue,那就拿来主义了,方便啊
3. 如果公司的有些部门想要从react转vue,进行重构一下,那可以对基本的react组件进行转化,大大提高了重构效率
原理步骤:
- 对于输入的文件首先使用babylon来解析,生成ast
- 如果文件是typescript,会去掉相应的ts描述
- 对ast进行遍历,首先提取propTypes和defaultProps
- 根据组件类型,处理函数组件和类组件
- 在类组件里面,需要转换生命周期,state等信息
- 最后根据提取到的信息拼接成vue组件,通过prettier-eslint来美化
react-to-vue的看法
这里 我的看法 是这个工具我觉得 挺新颖的。

如何看待 React-to-Vue 工具?(https://www.zhihu.com/question/267938584)
前端神器:一行命令,React 组件转 Vue 组件!
react-to-vue用法
安装:
javascript">npm install react-to-vue -g使用:
Usage: rtv [options] file(react component)
Options:
-V, --version output the version number
-o --output [string] the output file name
-t --ts it is a typescript component
-f --flow it is a component with Flow type annotations
-h, --help output usage information
- -V, --version 输出版本号
- -o --output [string] 输出的文件名
- -t --ts它是一个typescript组件
- -f --flow 它是具有流类型annotationst的组件
- -h, --help 输出使用信息
具体示例和用法:
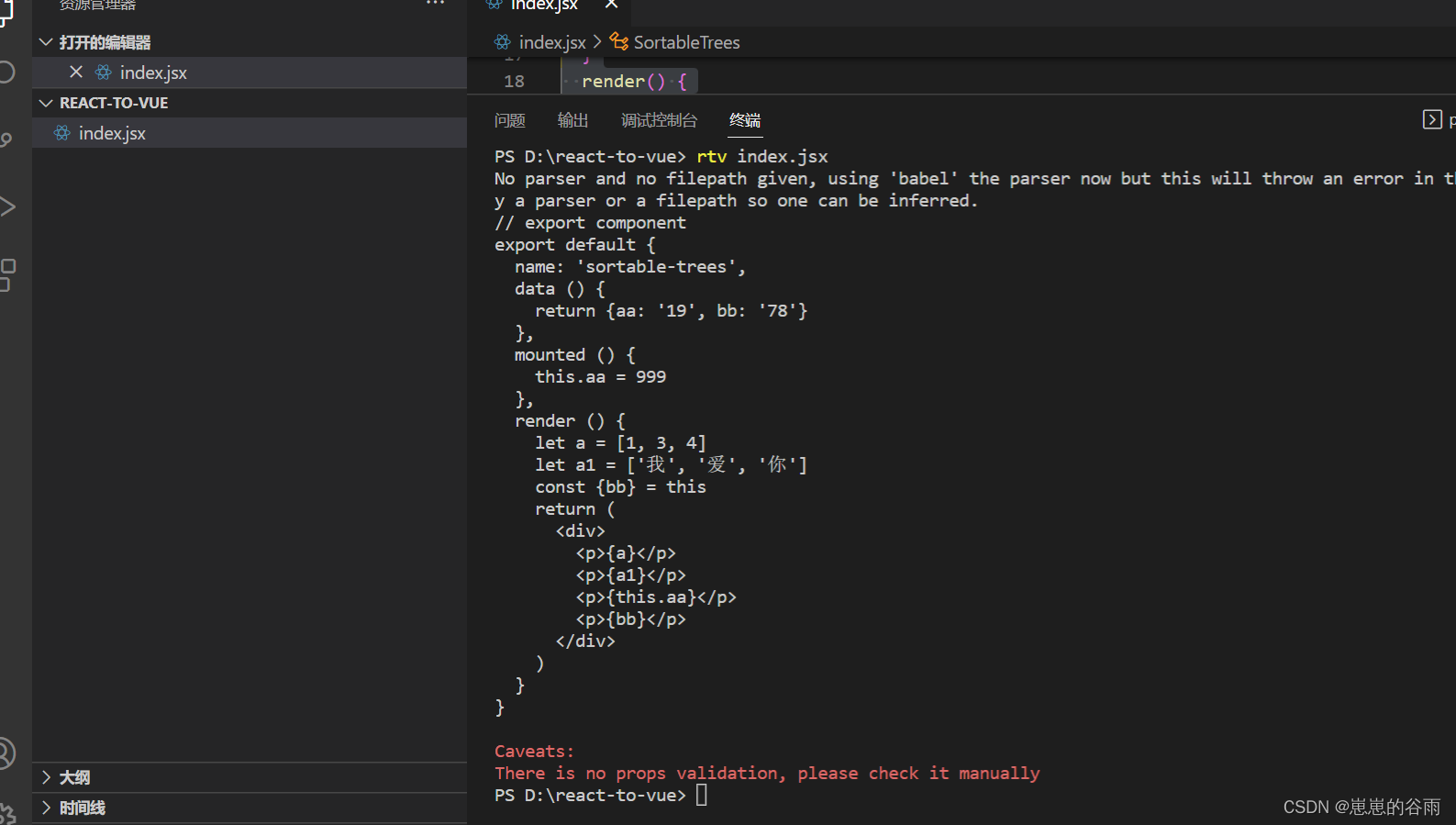
1.直接 rtv 你要转换的组件 ,它会直接 把转换的代码输出在 控制台
javascript">rtv index.jsx
react组件源代码如下:
javascript">import React, { Component, useEffect, useState } from 'react';
export default class SortableTrees extends React.Component {
constructor(props) {
super(props)
this.state = {
aa: "19",
bb: "78"
};
}
componentDidMount() {
this.setState({
aa: 999
})
}
render() {
let a = [1, 3, 4];
let a1 = ["我", "爱", "你"];
const { bb } = this.state;
return (
<div>
<p>{a}</p>
<p>{a1}</p>
<p>{this.aa}</p>
<p>{bb}</p>
</div>
)
}
}转换结果如下:
javascript">// export component
export default {
name: 'sortable-trees',
data () {
return {aa: '19', bb: '78'}
},
mounted () {
this.aa = 999
},
render () {
let a = [1, 3, 4]
let a1 = ['我', '爱', '你']
const {bb} = this
return (
<div>
<p>{a}</p>
<p>{a1}</p>
<p>{this.aa}</p>
<p>{bb}</p>
</div>
)
}
}测试过程中我发现 class组件 必须要 加上 constructor 要不然 它的state不会被转换。
直接写 state 它不会被识别为 data.
转换前:
javascript">import React, { Component, useEffect, useState } from 'react';
export default class SortableTrees extends React.Component {
// constructor(props) {
// super(props)
state = {
aa: "19",
bb: "78"
};
// }
componentDidMount() {
this.setState({
aa: 999
})
}
render() {
let a = [1, 3, 4];
let a1 = ["我", "爱", "你"];
const { bb } = this.state;
return (
<div>
<p>{a}</p>
<p>{a1}</p>
<p>{this.aa}</p>
<p>{bb}</p>
</div>
)
}
}转换后:
这样明显就出现 错误了。
javascript">// export component
export default {
name: 'sortable-trees',
mounted () {
this.aa = 999
},
render () {
let a = [1, 3, 4]
let a1 = ['我', '爱', '你']
const {bb} = this
return (
<div>
<p>{a}</p>
<p>{a1}</p>
<p>{this.aa}</p>
<p>{bb}</p>
</div>
)
}
}
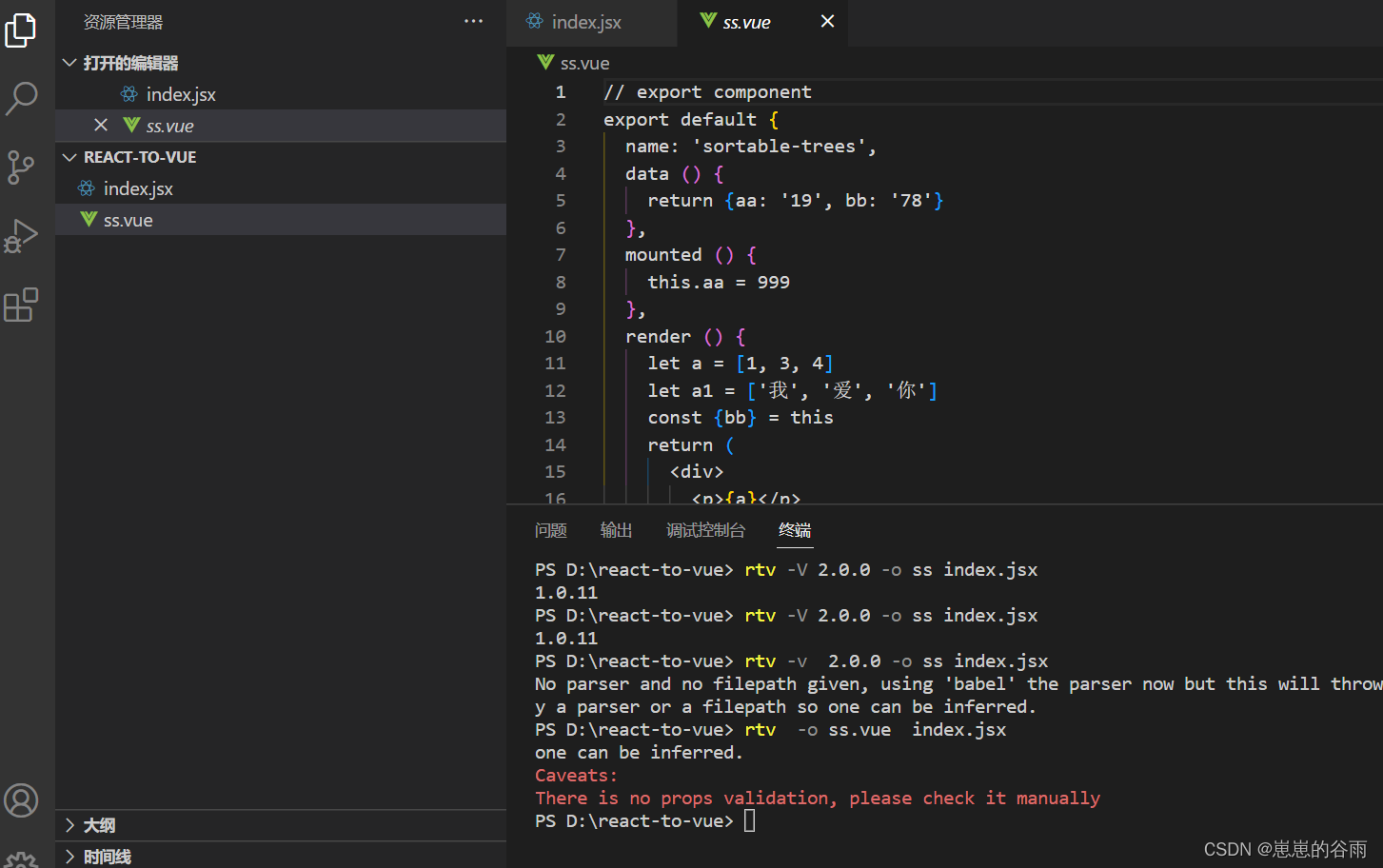
2.综合使用命令
-V 输出 react-to-vue的版本
-f我目前没找到用法(我试了一下没看到效果,也有可能我用的不对)
-o 就是输出的 目录文件名或者 路径
例如:
这个就是 把 index.jsx 转换的代码 生成一个ss.vue的文件
javascript"> rtv -o ss.vue index.jsx 
-t就是 ts语法
但是 ts语法好像不太行 ,你react组建的 源代码也要是 ts 语法才行。
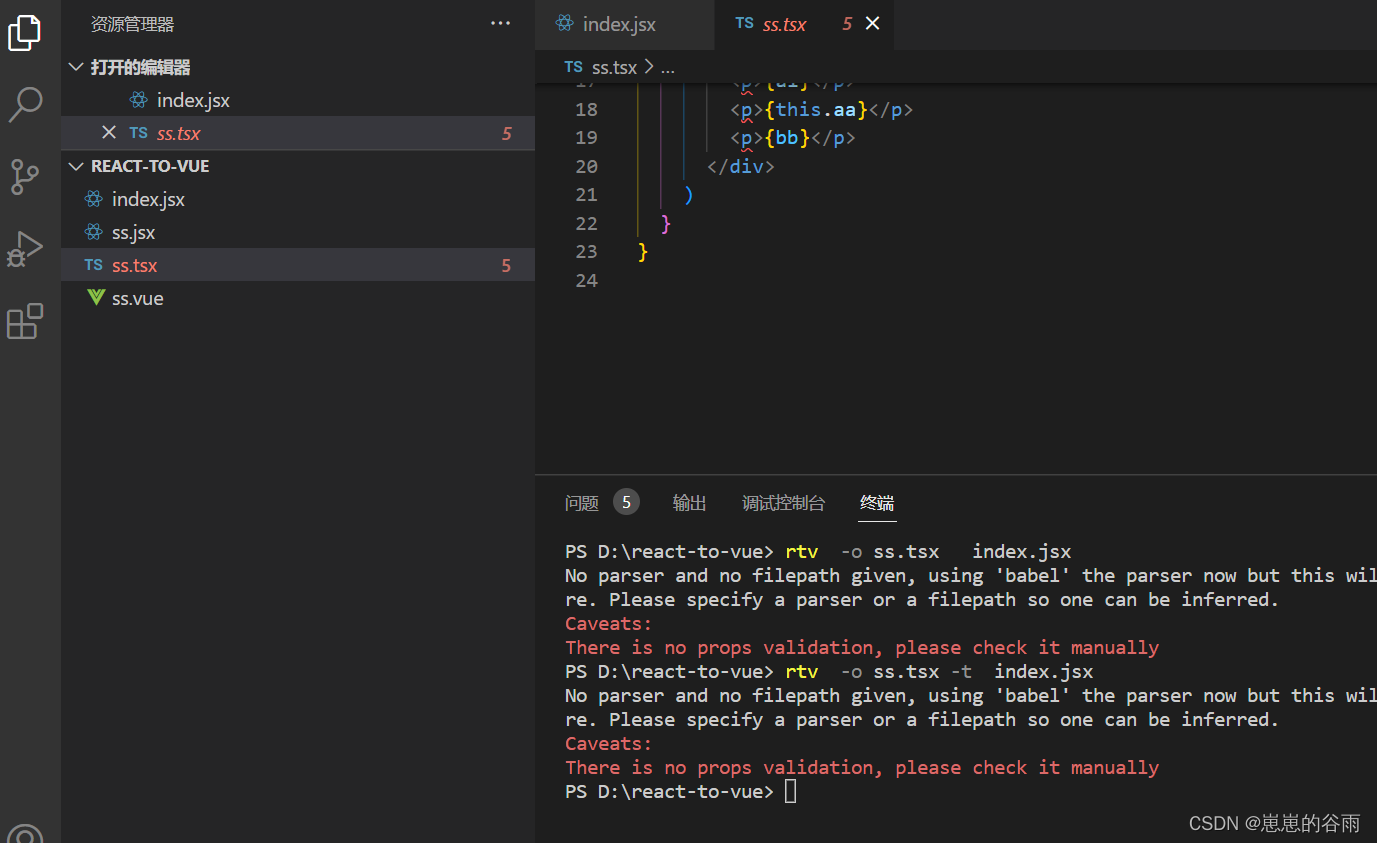
javascript"> rtv -o ss.tsx -t index.jsx
有问题可以给作者提问和建议:
github react-to-vue issues(https://github.com/vicwang163/react-to-vue/issues)
![[iOS MQTT消息订阅] MQTTClient框架](/images/no-images.jpg)



![[iOS - (void)drawRect:(CGRect)rect] 绘制一个居中的矩形](https://img-blog.csdn.net/20170505110020242?watermark/2/text/aHR0cDovL2Jsb2cuY3Nkbi5uZXQvaU9TVGlhbk5hbg==/font/5a6L5L2T/fontsize/400/fill/I0JBQkFCMA==/dissolve/70/gravity/SouthEast)
![[iOS js与oc原生互相调用] js调用oc的两种方式](https://img-blog.csdnimg.cn/2019110414163732.gif)