css">{
width: 100%;
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
/* autoprefixer: off */
-webkit-box-orient: vertical;
/* autoprefixer: on */
-webkit-line-clamp: 2;
}
前端
mybatis
运动规划仿真
wpf
C语言数组
人脸识别
执行系统命令
vscode
Java开发
双目相机
ZYNQ
信息系统综合测试与管理
cocos2d
k8s
应用现代化
pwn
水果识别系统
MACD策略
代码维护
创建库文件
react中多行文本溢出省略
相关文章
uniapp 获取键盘高度
// 监听键盘高度变化
uni.onKeyboardHeightChange((obj)>{// 获取系统信息let _sysInfo uni.getSystemInfoSync();let _heightDiff _sysInfo.screenHeight - _sysInfo.windowHeightlet _diff obj.height - _heightDiff// 键盘高度height (_diff > 0 ? _diff : 0) -…
react app 拉起微信、支付宝支付
机缘: 这其实是我第一次在react 的 app 项目中拉微信及支付宝支付,所以特地来记录一下本次的思路及过程中踩到的坑 思路:
由于app 中是不存在微信及支付宝的支付环境,所以引入jssdk是拉不起来支付的, 于是放弃了这个想法,但我想到app中是存…
uniapp app端拉起高德网页地图
以下是demo // 跳转至网页版高德地图toScottMap(longitude, latitude, name) {// 高德网页版地址let url https://uri.amap.com/marker?position${longitude},${latitude}&name${name}&srcmypage&coordinategaode&callnative1// #ifdef H5 || MP-WEIXINwindo…
初识three.js
老规矩先看效果图 这里可以看到我创建了一个立方体,并且带有自动旋转和手动旋转的功能,接下来我们逐一介绍
安装three.js
npm install three安装完成后引入就可以使用了,有两种引入方式
全部引入 import three from "three";按需…
uniapp 卡牌发放教程
今天我们在uniapp 中制作一款盲盒打开后卡牌发放的动效
效果图 思路
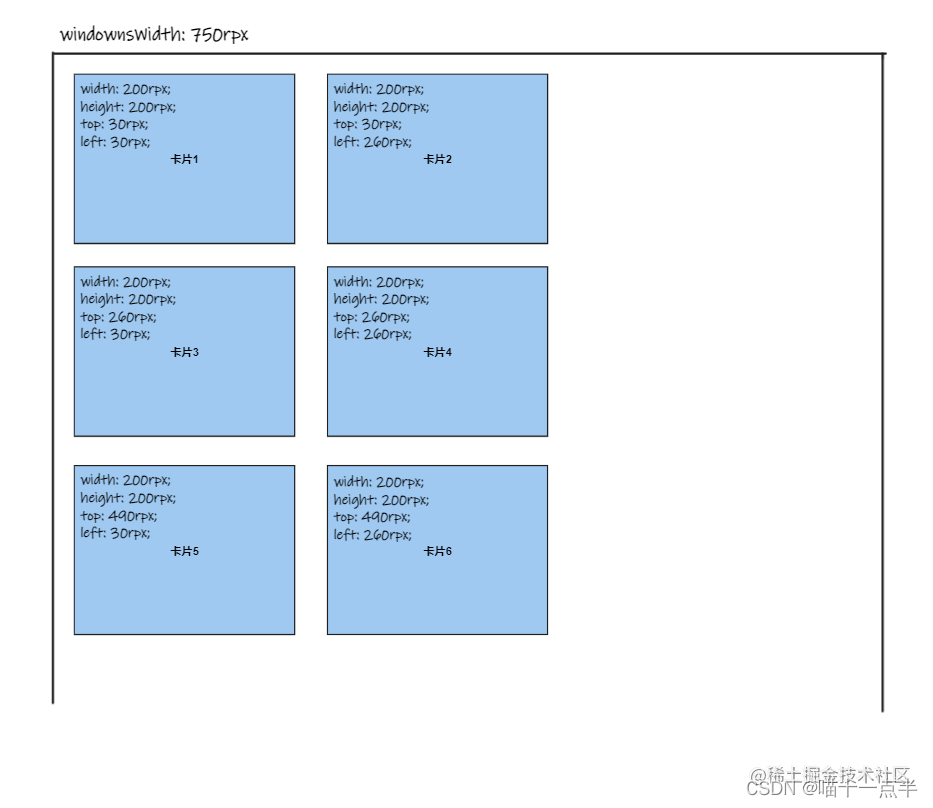
我们将所有卡牌从页面正中心发出,通过定位控制每张卡牌的left、top的值来实现卡牌发放的效果。 假设条件:
1. 每行展示两张卡牌
2. 当前卡牌发放到第1张
3. 每张卡牌的宽、高都为200
3. 一共6张由于上述假…
pinia setup方式构建 $reset方法失效解决方案
直接在pinia挂载时,重写一个$reset方法用来解决失效的问题。
main.js
import { createPinia } from pinia;
// pinia
const pinia createPinia();
// 因为状态管理使用的是setup的方式构建所以我们重写一个$reset并挂载到pinia中
pinia.use(({ store }) > {co…
uniapp cli创建项目 vite 动态加载图片
以 / 开头就可以了, 因为 uni 在 cli 中将 / 指向了 /src。
示例 :
"/static/img/home/icon1.png"所有端都可以加载成功,解决方式就是这么的朴实无华。
uniapp 引入字体并挂载
font-face {font-family: testFont;src: url(./static/zyytBold.ttf);}
page {padding: 0 30rpx;box-sizing: border-box;font-family: testFont;}