bash
postman
SSD
谷粒商城
云计算
kotlin
笔记
hbase
hbase调优
非线性方程求解
Nanoprobes
软件定义汽车
Cartographer
pb协议
linq
堆排序
网上书城
Revit二次开发
Cadence Allegro
Junit的特点
相关文章
Java 开发入门+数据类型(review)
初始Java (同学) https://blog.csdn.net/H_Q_Li/article/details/90112266
操作符 https://blog.csdn.net/weixin_43914278/article/details/90646862
下面的图是总结的比较重要的知识点(详情请回顾往期)
不…
iview的select绑定默认值
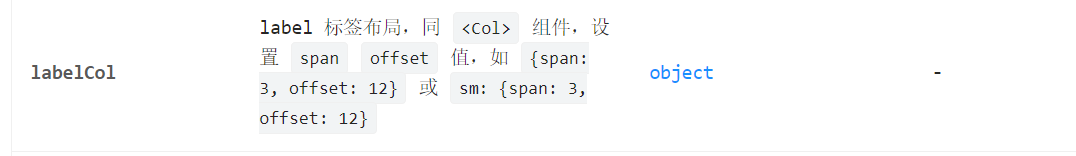
先参考一些关于官网的说明: 对于Select props: 对于Option props:
将v-model绑定上要设定的默认值我绑定后发现设定值仍然为空,发现在option中的value此时绑定的是item.id ,将它绑定为我在后面用到的item.no后就可以…
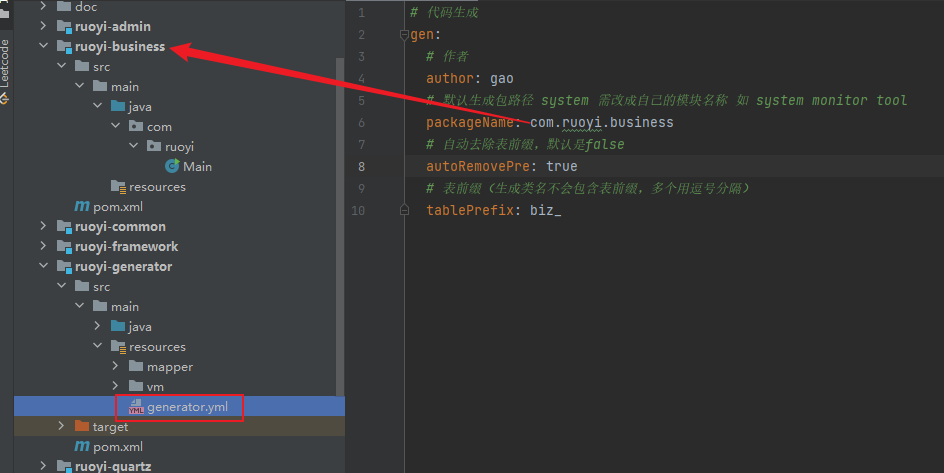
RuoYi(分离版) 使用代码生成器添加子模块(idea版)
右键总文件夹,选择新模块添加新模块 新建的业务模块
新建的业务模块中添加若依通用模块工具 <dependencies><dependency><groupId>com.ruoyi</groupId><artifactId>ruoyi-common</artifactId></dependency></depen…
iview+vue实现多选框选择表格的列是否展示
iViewvue实现多选框选择表格的列是否展示(动态表格) 实现目标 全选时: 改变选项后:不显示相应的列 实现过程 复选框和Table的HTML如下: watchcheckboxVal,当选项改变时更改columns。 <Checkbox-group v-model"checkboxV…
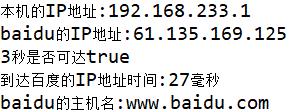
InetAddress的常用方法
我是小咲,昨天介绍了IP地址,端口号,UDP,TCP的区别,还记得DatagramPacket和DatagramSocket吗?哪个是”集装箱“,哪个是”码头“(七月新番有看的同学吗) 昨天时间较晚&…
javascript比较删除数组头元素的不同方法的效率
javascript比较删除数组头元素的不同方法的效率 Array.prototype.shift() 删除并返回数组的第一个元素 我搜索的实现是,创建一个新数组,然后对从i1开始,对新数组的i-1赋值,然后再对原数组重新赋值。赋值操作一共是 n-1n-12n-1,时间…
前端下载后端返回的二进制文件流
一、Blob
什么是BLOb?
blob表示二进制大对象 (binary large object) 是一种对不可修改二进制数据的封装类型。
可以被用来创建 blob的有?
字符串数组、ArrayBuffers、其他Blob Blob构造函数 new Blob([Optons]) Options:[{"a":"b"}],{type…