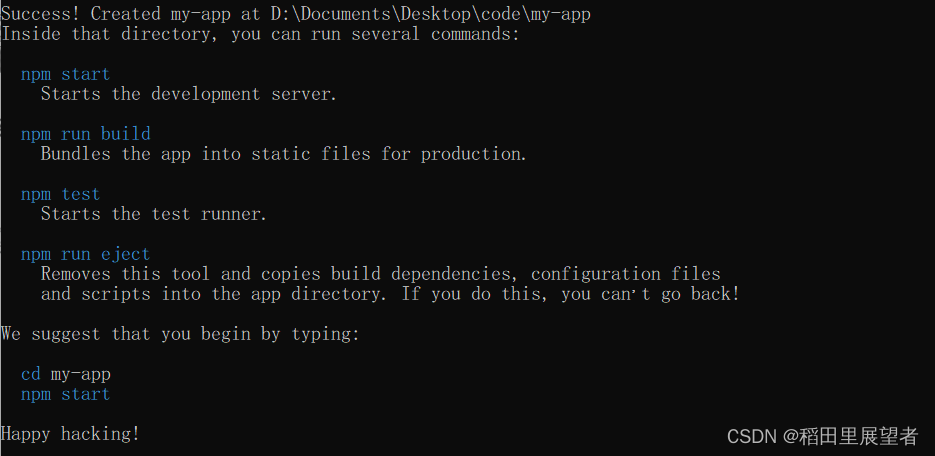
初始化项目
命令npx create-react-app my-app

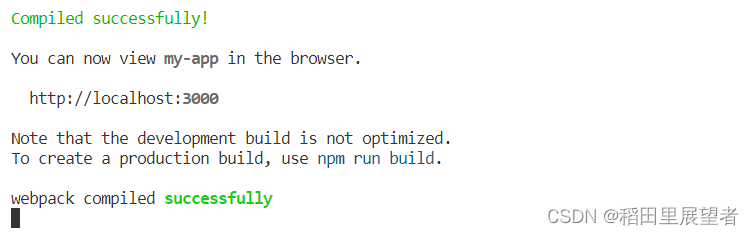
启动项目
npm start

Hello React
javascript">//导入react
import React from 'react'
import ReactDOM from 'react-dom'
//创建React元素
const title = React.createElement('h1',null,'Hello React!!!')
//渲染react元素
ReactDOM.render(title,document.getElementById('root'))