function isNaturalNum(num) {
if (typeof num !== ‘number’) return false;
if (Number.isNaN( num )) return false;
if ( (1 / num) < 0 ) return false;
if (num < 0) return false;
return true;
}
————————————————
版权声明:本文为CSDN博主「忽略我的表情」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/qq_34576748/article/details/100060175
c语言
树
免责声明
klee
eSIM
Fiori
程序
科研绘图
cloudera
换源
哈夫曼树
C++11
firefox
Linux内核
SMBIOS
matlab入门教程
数据结构和算法
异常处理
onnx
LIME
判断自然数
相关文章
console.log(e)报错event.persist().
This synthetic event is reused for performance reasons. If you’re seeing this, you’re accessing the property target on a released/nullified synthetic event. This is set to null. If you must keep the original synthetic event around, use event.persist().
…
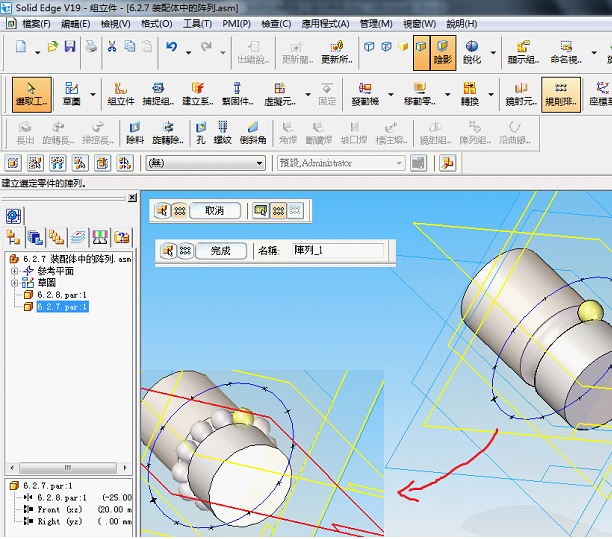
SolidEdge 装配体中如何快速的搞定一个面上所有螺丝 如何在装配体上进行阵列...
1 点击"规则排列" 选择要排列的螺丝 2 选择被规则排列的架子 3 选择所有的圆孔(鼠标滑到任意圆孔位置,左键单击即可选中所有圆孔) 4 选择参考的基准孔(已经上了螺丝的那个孔) 点击确定即可完成 如果被阵列的…
react动态改变css样式
原文链接: https://blog.csdn.net/weixin_44638823/article/details/114287219 用到的是方式二,首先处理数据,存入state 调用方法返回样式 效果如下:
关于this.setState( )中的数据延迟问题
原文链接:http://www.javashuo.com/article/p-tktyurtu-gh.html 1.全局变量 2.回调函数 3.componentDidUpdate 4.setTimeOut
setState这个过程当中发生了什么: 1.浏览器将setState传入的partialState参数存储在当前组件实例的state暂存队列中。 2.判断当…
设置disable字体颜色不显示
设置disable之后,字体默认灰色 .green { color: rgb(39, 167, 22); opacity: 1; -webkit-text-fill-color: rgb(39, 167, 22); }
csrf、xss攻击总结
CSRF攻击原理及过程如下:
用户C打开浏览器,访问受信任网站A,输入用户名和密码请求登录网站A;
2.在用户信息通过验证后,网站A产生Cookie信息并返回给浏览器,此时用户登录网站A成功,可以正常发送…
如何将 HTML 转换为 XHTML
添加一个 XHTML <!DOCTYPE> 到你的网页中 添加 xmlns 属性添加到每个页面的html元素中。 改变所有的元素为小写 关闭所有的空元素 修改所有的属性名称为小写 所有属性值添加引号
最新文章
- 【C++】【MFC】绘图
- IOSUI自动化之mobiledevice
- 缓存的雪崩及解决方案
- 知识图谱与LLMs:实时图分析(通过其关系的上下文理解数据点)
- Java中方法的使用
- 科研绘图系列:R语言金字塔图(pyramid plot)
- 批量提取PDF指定区域内容到 Excel , 根据PDF文件第一行文字来自动重命名v1.3-附思路和代码实现
- Cairngorm文档--模块化示例程序解读
- SQL Server的链接服务器技术小结
- 编程珠玑开篇--磁盘文件排序问题
- 前端面试题(移动适配,闭包,this,HTTP状态码,排序思路,页面加载,数组去重)...
- 什么是硬盘 RAID 盘阵列
- (JavaScript) Array的tips