webpack5react_0">webpack5配置react基础开发环境
1、前言
之前已经使用webpack5进行了react框架基础环境的搭建(基础环境配置),但是每次修改完项目代码都需要重新执行npm run build指令进行构建,并且需要刷新浏览器中的页面查看最新修改的代码结果,这样会给我们平时的开发带来非常多的阻力,所以今天来进行开发环境的配置,使我们的项目每次修改完代码后就可以自动的更新最新的内容。
2、本地服务配置
在本地开发的时候需要借助webpack-dev-server插件开启一个本地服务,这样就可以在本地启动的服务上托管我们的静态资源,代码或者设置代理等等。
另外我们的基础环境已经配置好,所以就不需要额外的进行配置,直接使用webpack-merge这个库进行合并就可以。
安装插件
npm i webpack-dev-server webpack-merge -D
在webpack.dev.js文件下进行开发环境配置
// webpack.dev.js
const { resolve } = require('./tools');
const { merge } = require('webpack-merge'); // 引入合并方法
const baseConfig = require('./webpack.base'); // 引入基础配置
module.exports = merge(baseConfig, {
mode: 'development', // 设置开发模式为development
devServer: {
port: 8888, // 设置服务端口号
open: true, // 是否自动打开浏览器
host: "0.0.0.0", // 使用本机ip启动
client: {
overlay: { // 出现编译警告或错误时是否全屏覆盖
errors: true,
warnings: false,
},
},
historyApiFallback: { // 处理history路由404问题
disableDotRule: true,
},
proxy: { // 添加本地代理,处理跨域问题
},
static: [ // 可以配置从目录提供静态文件
{
directory: resolve('public') // 告诉服务器从哪里提供内容, 可以有多个
}
]
}
})
然后在package.json文件内增加开发环境执行的指令
// package.json
"scripts": {
"dev": "webpack-dev-server --config config/webpack.dev.js"
},
当开启本地服务后将输出的资源公共前缀路径修改成绝对路径。
// webpack.base.js
module.exports = {
output: {
publicPath: '/', // 资源公共前缀路径
},
}
然后执行npm run dev开启本地开发环境查看效果

在地址中输入托管的静态资源目录下的文件名,查看访问静态资源效果:

3、热更新模块配置
在我们开发环境时不想每次改动都触发浏览器刷新项目页面时可以对webpack进行热更新配置(我个人更习惯每次修改后进行页面刷新),使我们的修改在不刷新页面的情况下生效,并且保留组件的状态。
在开发环境下对样式文件(css || less等)进行修改时,已经是实时热更新效果不需要单独进行配置,因为我们使用的style-loader已经做了替换样式的热替换功能。
首先在components文件下创建一个新的test.jsx组件,并且在components下创建css样式文件test.less,文件内容如下:
// test.less
.test_content {
color: black;
}
// test.jsx
import React from 'react';
import('./css/test.less');
export default function test() {
console.log(111111);
return (
<div>
<h2 className="test_content">test1</h2>
</div>
);
}
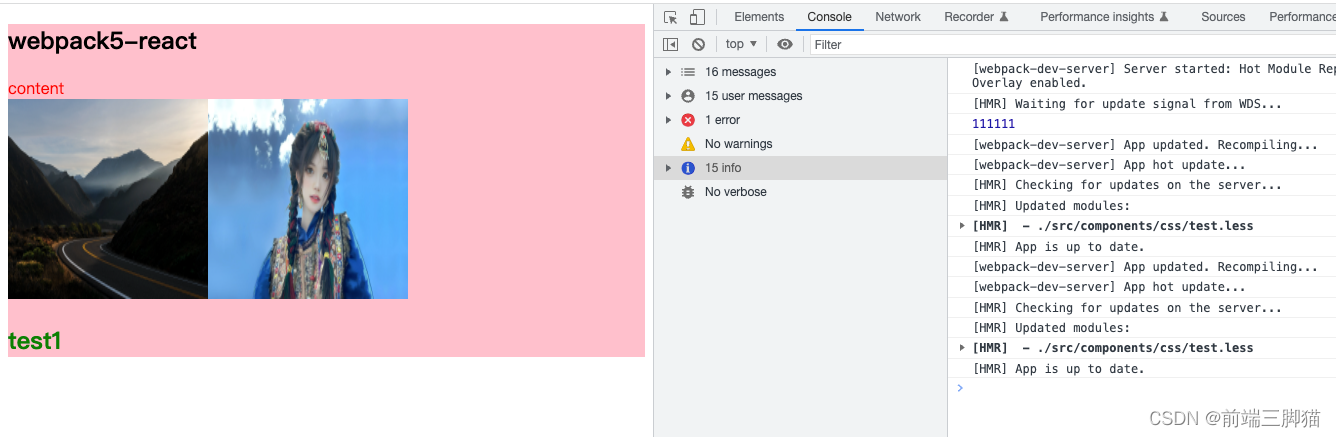
然后执行 npm run dev启动项目,将test.less文件下color属性改变查看页面更新不管我们修改几次样式页面都不会刷新而是直接渲染,效果如下:

如果要使react组件拥有热更新效果在webpack5中还需要使用@pmmmwh/react-refresh-webpack-plugin (插件地址)和react-refresh插件来实现
安装插件
npm i @pmmmwh/react-refresh-webpack-plugin react-refresh -D
修改webpack.dev.js文件配置,使用安装的插件
// webpack.dev.js
const ReactRefreshWebpackPlugin = require('@pmmmwh/react-refresh-webpack-plugin');
module.exports = merge(baseConfig, {
plugins: [
new ReactRefreshWebpackPlugin()
],
})
然后修改babel.config.js 文件,给babel-loader增加配置
// babel.config.js
module.exports = {
plugins: [require.resolve('react-refresh/babel')]
}
最后在index.js文件下增加webpack热更新api调用
// index.js
if (module.hot) module.hot.accept();
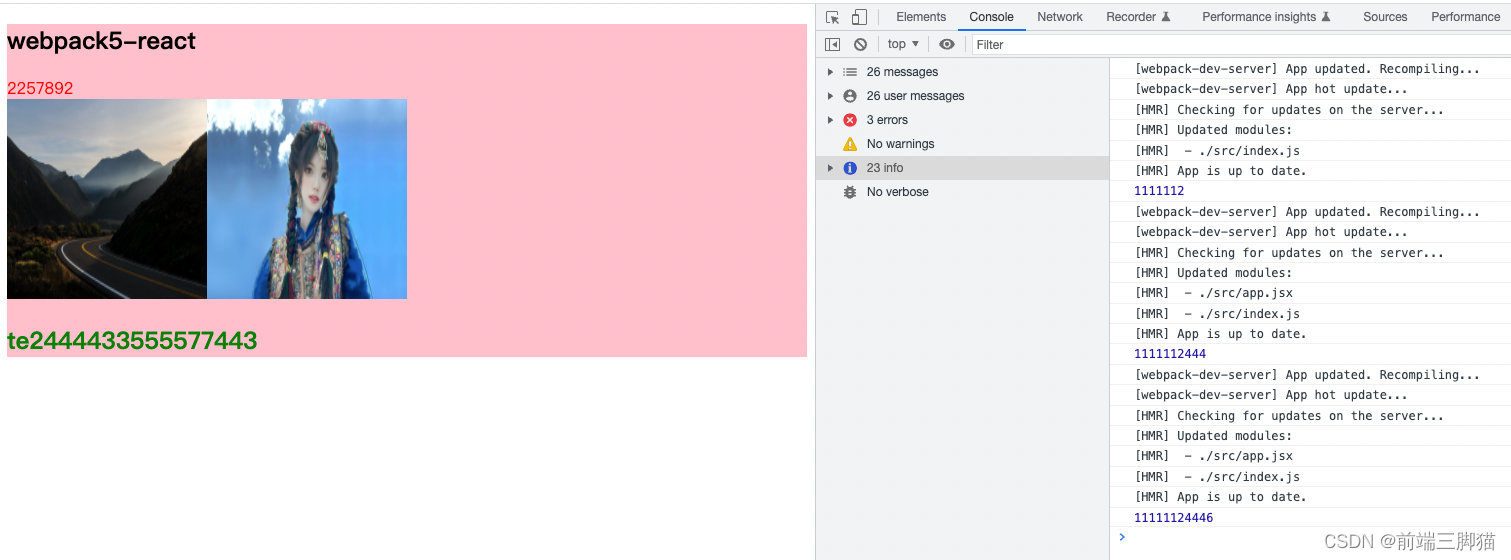
查看修改内容后页面加载效果:

4、结语
使用webpack5搭建开发环境就完成了,已经可以启动项目并且进行基础的开发,当然还有很多配置可以进行优化,后面等基础环境完全配置好后在统一进行优化。