本系列文章将使用 ChatGPT、React 和 CodeSandbox 处理错误、图像占位符和协作,来探索如何创建一个惊艳的 3D 卡片,利用鼠标位置创建光照效果。这种设计在现代网站布局中非常常见。我们将深入了解如何使用网络技术创建这种动态效果,并利用 ChatGPT 的强大功能来解决可能出现的任何问题。这将是一次令人兴奋和愉快的学习体验。
案例展示
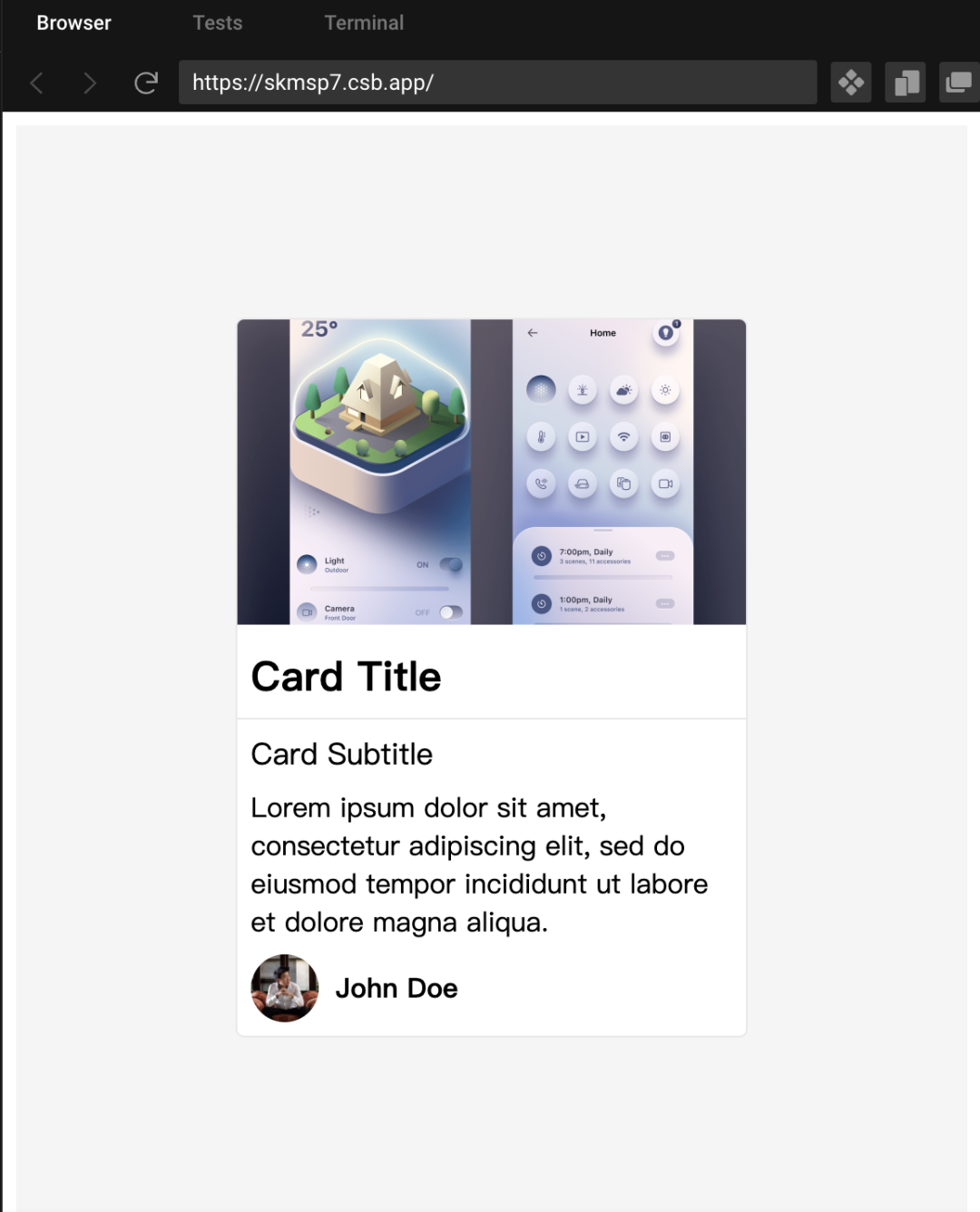
最终完成的效果如下图所示,一个漂亮的毛玻璃背景卡片,鼠标放上去还有一种光照跟随的效果,今天的文章我们将完成最基础的布局结构,相关的动画和交互效果将在下面的文章进行介绍。

初始提示词
在使用 Chat GPT,尤其是 GPT4 的过程中,我意识到了准确描述和设置明确的参数对于 AI 的工作有多么重要。例如,作为一名 Web 开发者,明确指定自己专精于 React 和 CSS,以及自己偏好使用的编码风格和库,是非常关键的。
提示词
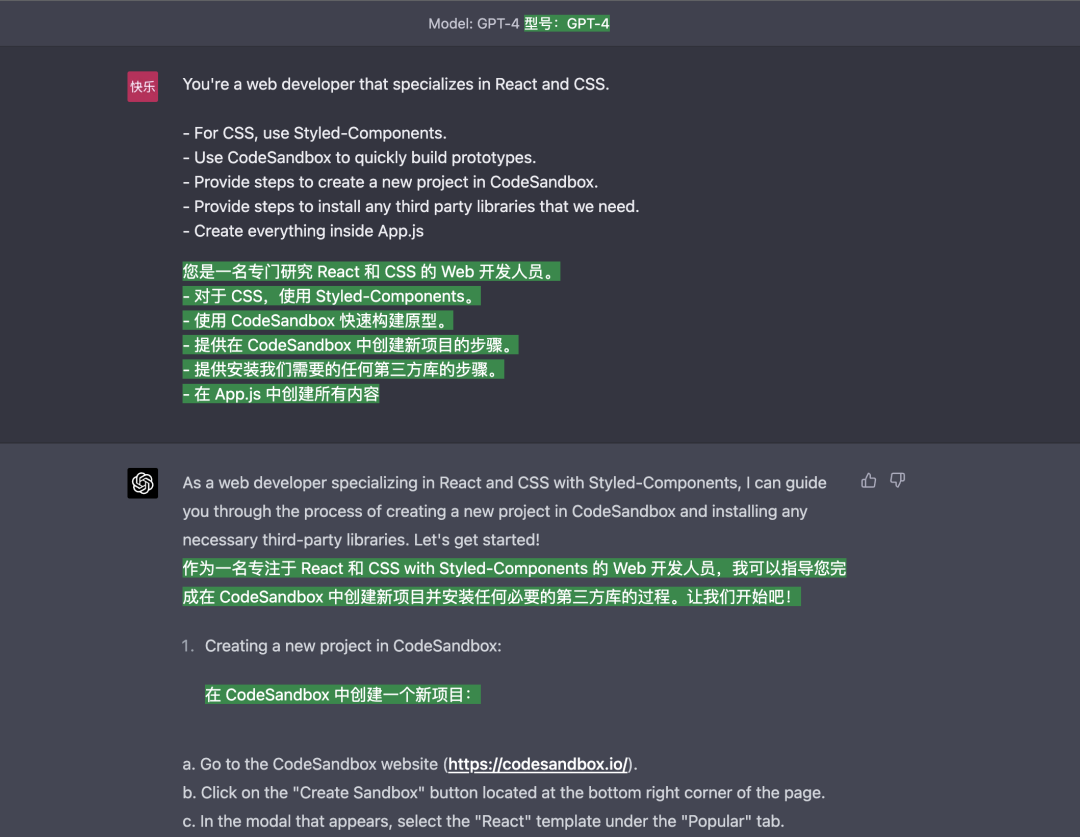
You're a web developer that specializes in React and CSS.
- For CSS, use Styled-Components.
- Use CodeSandbox to quickly build prototypes.
- Provide steps to create a new project in CodeSandbox.
- Provide steps to install any third party libraries that we need.
- Create everything inside App.js中文翻译
你是一位专精于 React 和 CSS 的 Web 开发者。在 CSS 中,使用 Styled-Components。使用 CodeSandbox 快速构建原型。提供在 CodeSandbox 中创建新项目的步骤。提供安装任何需要的第三方库的步骤。在 App.js 中创建所有内容。
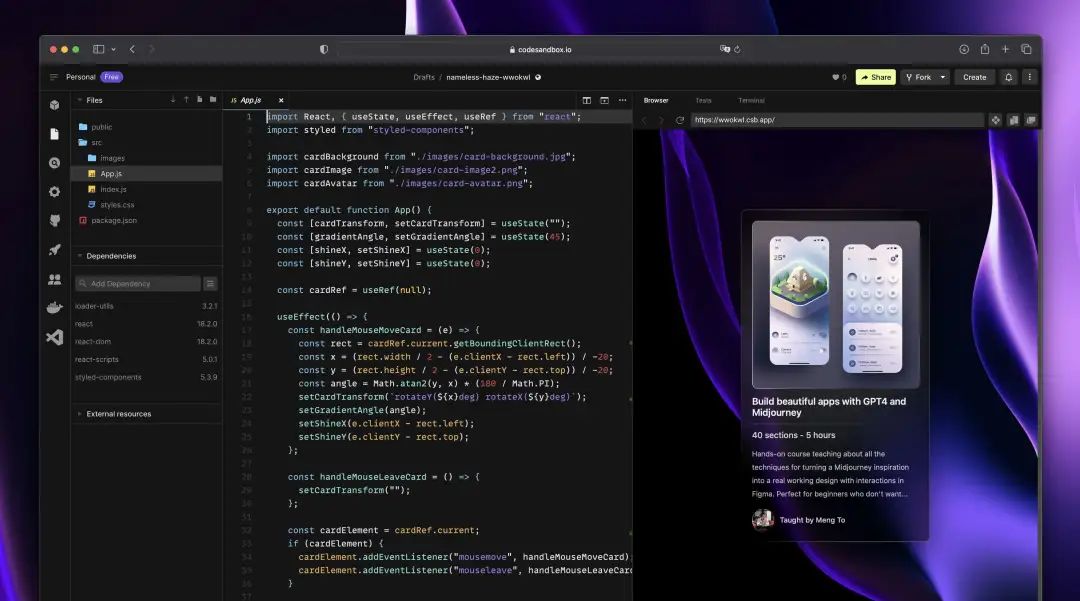
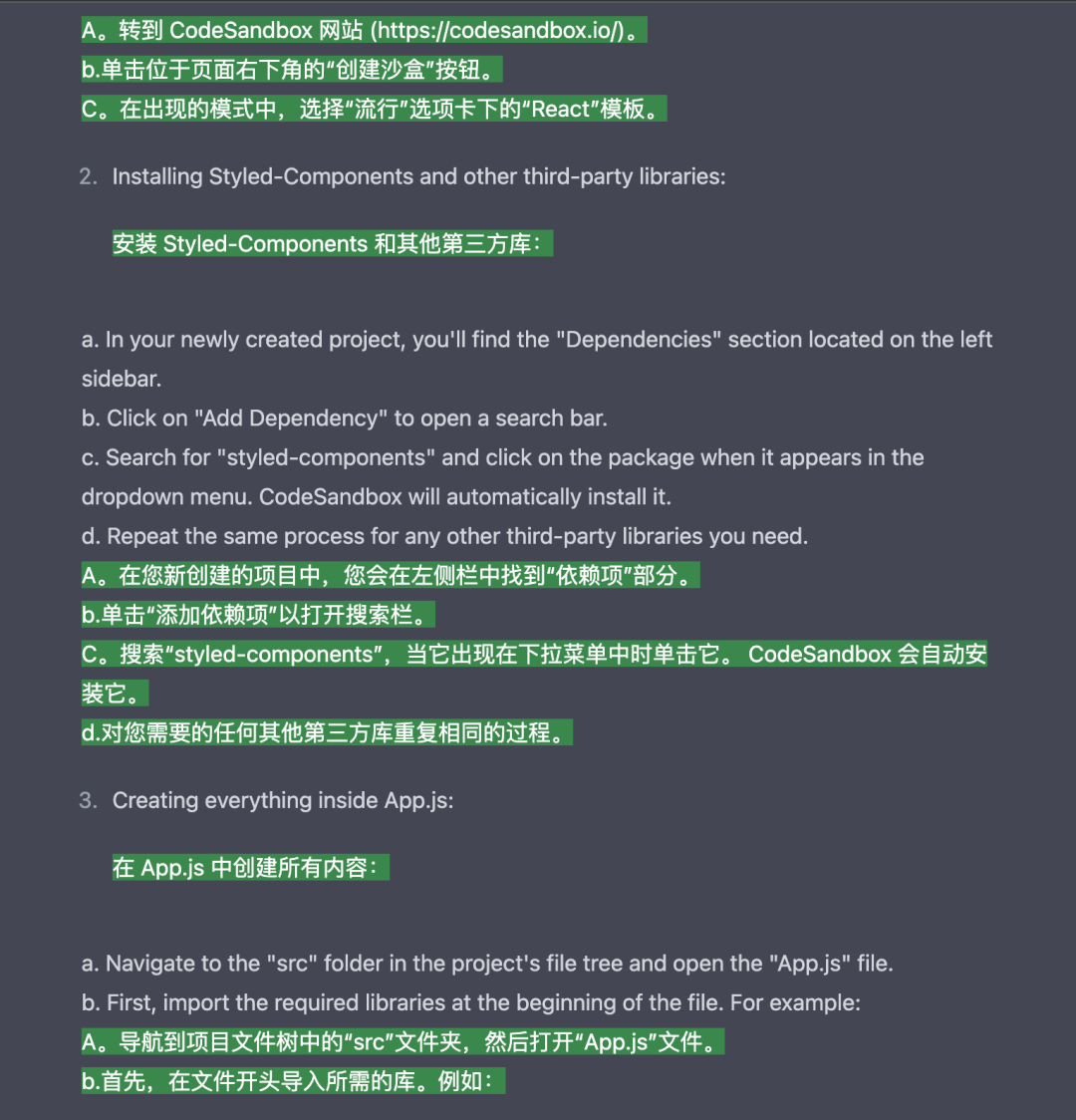
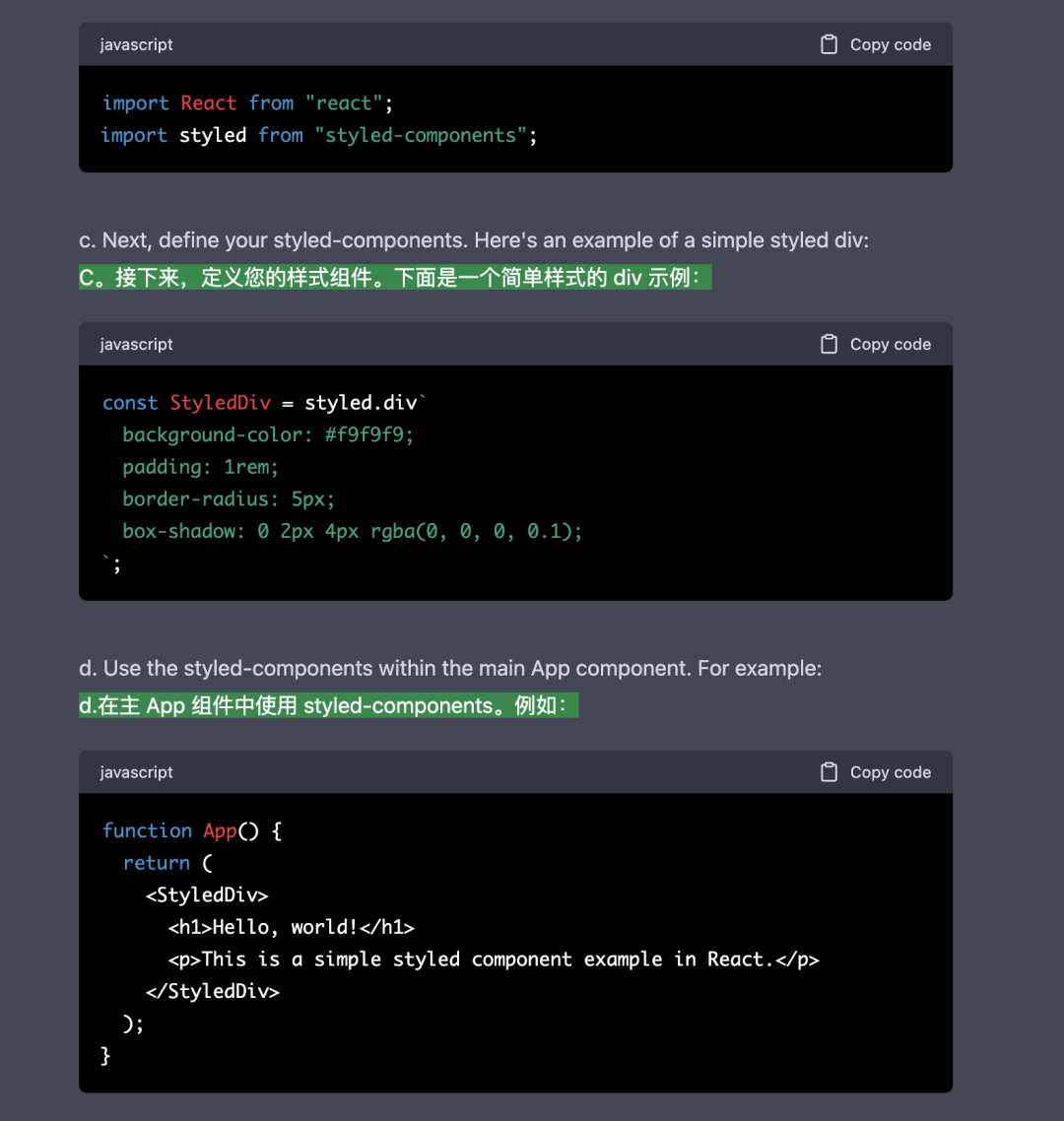
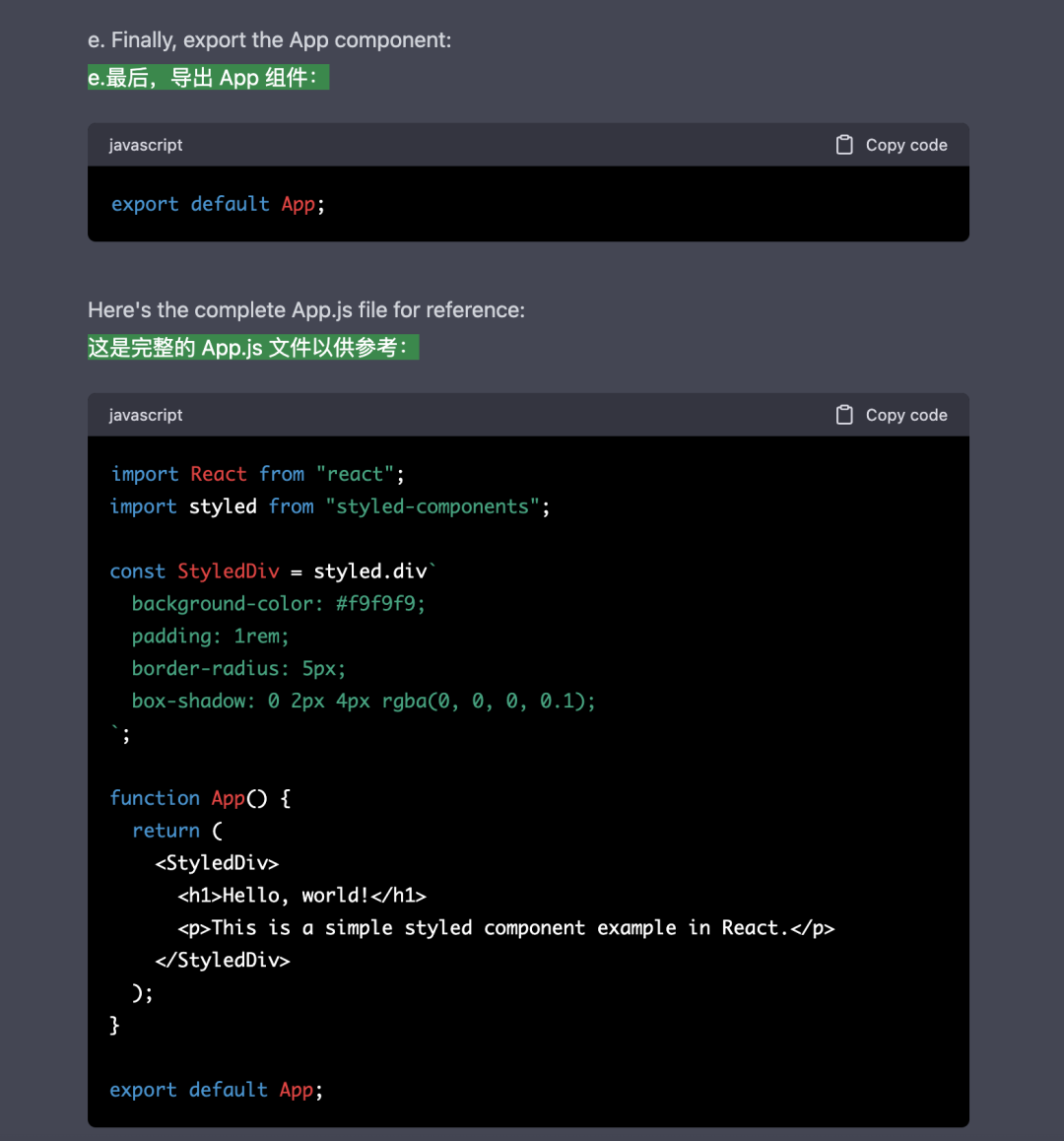
在 ChatGPT-4 输入以上指令,你将会看到如下效果:





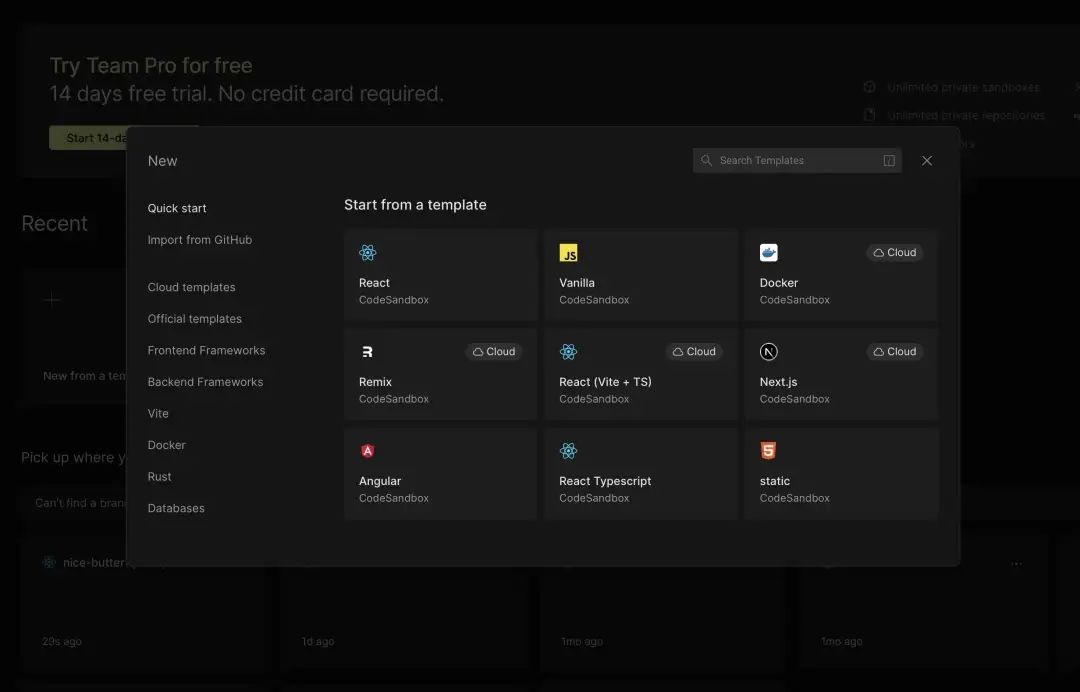
CodeSandbox
CodeSandbox 是一个在线开发环境,可用于构建、共享和协作项目。它支持诸如 JavaScript、React、Vue 和 Angular 等语言、框架和库。它适用于实验和学习,面向各种经验水平的开发者。
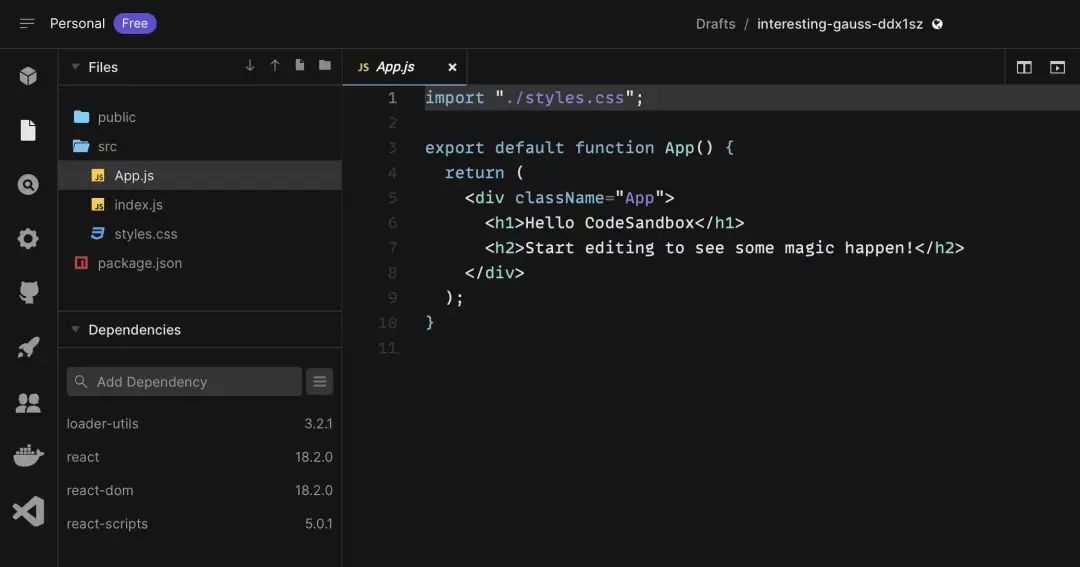
创建一个新的 React 项目:

项目结构
Code Sandbox 允许您轻松在线共享和测试代码。它为您提供了自己的网站链接,可与他人共享您的项目。从一开始,您就可以访问 app 文件和 index 文件等文件,在这些文件中可以设置数据、脚本和库。此外,您可以在 styles.css 中自定义项目的通用样式,例如重置 CSS 或设置字体系列。对于主要布局,我们将使用 App.js。此文件包含基本的 HTML,并导入 style.css 文件进行样式设置。

Styled Components
Styled Components 在 React 应用程序中管理 CSS 变得轻而易举,它提供了可重用的、动态的组件,用于实现一致的设计。它还允许您在单个页面中在 React 和 CSS 之间无缝传递属性。
import styled from "styled-components";卡片布局
我们的下一个任务是指示 Chat GPT 生成一个包括封面图片、标题、分隔符、另一个标题、一些文本以及作者的卡片,以及他们的头像和姓名。重要的是,我们需要提供详细而精确的描述,说明我们希望在卡片中显示的信息,以及应该显示的顺序。具体来说,我们希望封面图片首先出现,然后是标题、分隔符等等。通过提供这些规格,Chat GPT 将能够生成卡片所需的代码和布局。
提示词:
Create a card with cover image, title, divider, subtitle, text, author (avatar + name).
Center the card in the screen
在 ChatGPT-4 输入以上指令,你将会看到如下效果:

import React from "react";
import styled from "styled-components";
const Container = styled.div`
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background-color: #f5f5f5;
`;
const Card = styled.div`
width: 300px;
border: 1px solid #e8e8e8;
border-radius: 5px;
overflow: hidden;
background-color: #ffffff;
`;
const CoverImage = styled.img`
width: 100%;
height: 180px;
object-fit: cover;
`;
const Title = styled.h2`
font-size: 1.5rem;
margin: 0.5rem;
`;
const Divider = styled.hr`
margin: 0.5rem 0;
border: 0;
border-top: 1px solid #e8e8e8;
`;
const Subtitle = styled.h3`
font-size: 1.1rem;
font-weight: 400;
margin: 0.5rem;
`;
const Text = styled.p`
margin: 0.5rem;
`;
const Author = styled.div`
display: flex;
align-items: center;
margin: 0.5rem;
`;
const Avatar = styled.img`
width: 40px;
height: 40px;
border-radius: 50%;
margin-right: 10px;
`;
const AuthorName = styled.span`
font-weight: 600;
`;
function App() {
return (
<Container>
<Card>
<CoverImage src="https://via.placeholder.com/300x180" alt="Cover" />
<Title>Card Title</Title>
<Divider />
<Subtitle>Card Subtitle</Subtitle>
<Text>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.
</Text>
<Author>
<Avatar src="https://via.placeholder.com/40" alt="Author" />
<AuthorName>John Doe</AuthorName>
</Author>
</Card>
</Container>
);
}
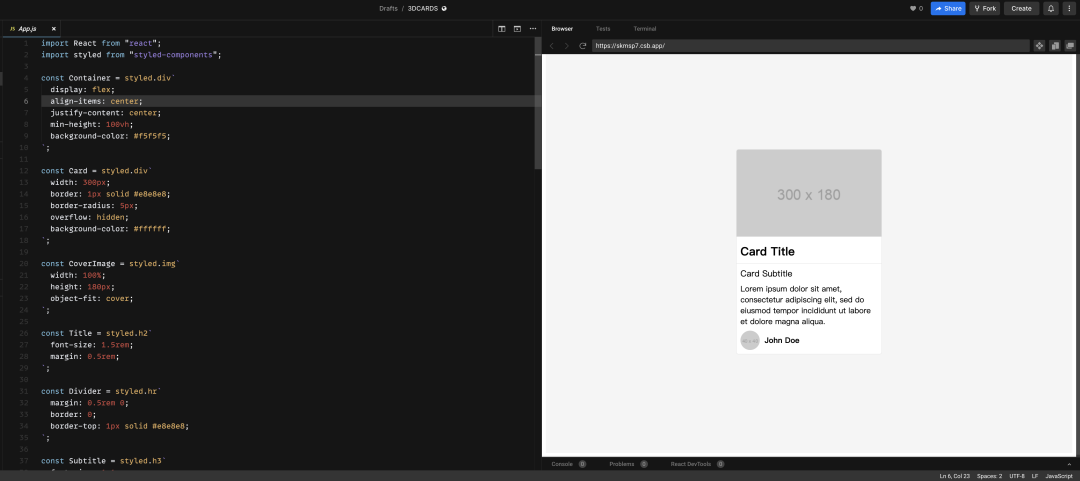
export default App;将代码完整复制到SandBox,你会看到如下效果,基本的结构就完成了:

接下来我们添加自己的图片素材,替换上图的卡片、头像,如下两张图:

头像

卡片头图
将其传至SandBox的Src目录下,如下图所示:

接下来我们来修改代码,引入对应的图片,示例代码如下:
import cardImage from "./card-image.png";
import cardAvatar from "./card-avatar.png";接下来修改app()对应的代码,修改如下:
function App() {
return (
<Container>
<Card>
<CoverImage src={cardImage} alt="Cover" />
<Title>Card Title</Title>
<Divider />
<Subtitle>Card Subtitle</Subtitle>
<Text>
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua.
</Text>
<Author>
<Avatar src={cardAvatar} alt="Author" />
<AuthorName>John Doe</AuthorName>
</Author>
</Card>
</Container>
);
}最终最基础的卡片布局,我们在ChatGpt4的帮助下完成了,效果如下图所示:

结束
今天的文章就到这里,我们在GPT4的帮助下完成了最基础的卡片结构布局,下面的文章我们将继续完成后续的动画和交互效果,让卡片变得更加酷炫。文章创作不易,如果你喜欢我的分享,别忘了点赞转发,让更多有需要的人看到,最后别忘记关注「前端达人」,你的支持将是我分享最大的动力,后续我会持续输出更多内容,敬请期待。
https://designcode.io/
基于《Design and Code with ChatGPT and Midjourney》视频教程和文章笔记翻译分享
非直接翻译,有自行改编和添加部分,翻译水平有限,难免有疏漏,欢迎指正
相关阅读
ChatGpt入门指南:用提示词构建网站和应用
Midjourney入门指南:简单提示词,搞定高质量应用设计