学完了react的基础知识,愁在没有项目练手,比较好的做法是去模仿其它网站开发。去模仿大型的网站又怕耗费的时间太多,所以我选择模仿比较简单的todoList,优点在于页面简单,不用耗费太多时间,而缺点恰是页面过于简单,很多知识点都用不上,不过对于新手来说,先从简单开始,从简单的开发去巩固react的基本语法和开发思想。
(注:所有代码放在gitbubt上https://github.com/ChengenLi/todolist)
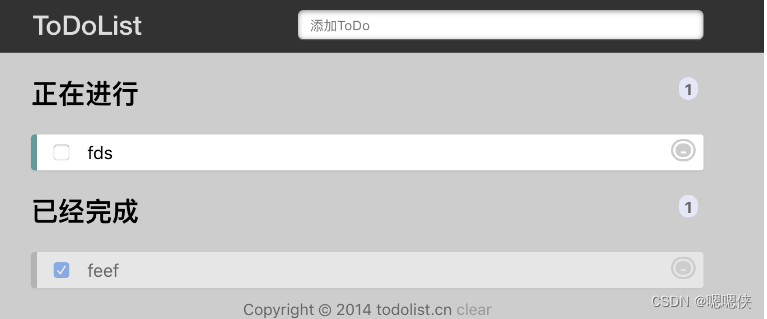
todoList的页面原型可以查看 http://www.todolist.cn/
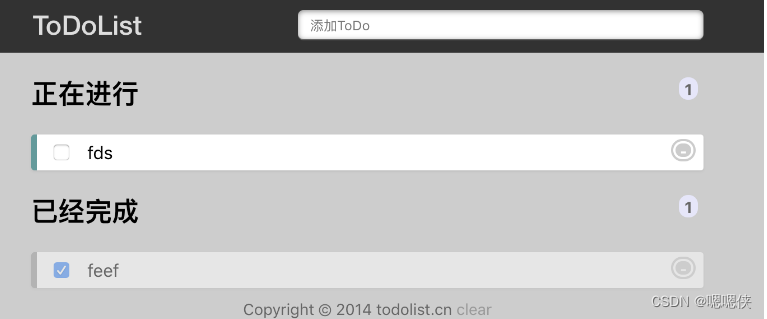
我贴上图吧:

页面分析:
1、共有三个部分,头部、内容和尾部,内容都是居中对齐。
2、头部左边一个标题,右边一个输入框,输入框回车后,将内容添加到“正在进行”中。
3、内容部分有“正在进行”列表和“已经完成”列表,“正在进行”项可以通过点击左边的框,添加到“已经完成”列表,两个列表的子项都可以通过右侧的按钮删除,右上角有数量统计。
4、尾部是版权信息,点击"clear"可以清空列表。
react的实现思路:
1、所有子项都是在一个列表之中,可以存储在主容器的state中,通过props传到各个子组件,子项区分“正在进行”和“已经完成”可以通过一个属性区分。
2、“正在进行”和“已经完成"其实是同一个组件,可以通过某个属性进行区分。
3、列表组件分为标题组件和子项组件。
接下来就根据以上的分析,进行实现:
第一步:创建项目
create-react-app todolist
tip: 如果创建项目时,发现下载进度很慢,可以尝试
npm config set registry https://registry.npm.taobao.org
然后,再创建一遍项目。
第二步:创建头部、内容和尾部组件
javascript">import React, { Component } from 'react';
import Header from './components/header'
import Content from './components/content'
import Footer from './components/footer'
import './App.css';
class App extends Component {
render() {
return (
<div className="App">
<Header></Header>
<Content></Content>
<Footer></Footer>
</div>
);
}
}
export default App;
在App.js中引入
Header组件的代码:
//js文件
javascript">import React, { Component } from 'react'
import './index.css'
class Header extends Component {
render() {
return (<div className="header">
<div className="header-content">
<div className="header-title">ToDoList</div>
</div>
</div>)
}
}
export default Header
//css文件
.header{
height: 50px;
background: rgba(47,47,47,0.98);
width: 100%;
}
.header-content{
width: 600px;
margin: 0 auto;
}
.header-title{
float: left;
width: 100px;
line-height: 50px;
color: #DDD;
font-size: 24px;
cursor: pointer;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
content组件代码:
javascript">//js文件
import React, { Component } from 'react'
import './index.css'
class Content extends Component{
render() {
return (<div className="content">
</div>)
}
}
export default Content
//css文件
.content{
width: 600px;
margin: 0 auto;
text-align: left;
}
footer组件代码:
javascript">//JS文件
import React, { Component } from 'react'
import './index.css'
class Footer extends Component {
render() {
return (<div className="footer">Copyright © 2014 todolist.cn <span className="clear-btn">clear</span></div>)
}
}
export default Footer
//css文件
.footer{
color: #666;
font-size: 14px;
text-align: center
}
.clear-btn{
color: #999;
cursor: pointer;
}
第三步,创建搜索组件
搜索组件有一个键盘按下事件,当按下“enter”键时,增加一个todo,具体代码:
javascript">//js部分
import React, { Component } from 'react'
import './index.css'
class Search extends Component {
enterPress = (event) => {
if(event.key === 'Enter') {
this.props.enterPress(event.target.value)
event.target.value = ''
}
}
render() {
return (<input type="text" onKeyPress={this.enterPress} className="search" placeholder="添加ToDo" required="required" autoComplete="off"></input>)
}
}
export default Search
//css部分
.search{
float: right;
width: 60%;
height: 24px;
margin-top: 12px;
text-indent: 10%;
border-radius: 5px;
text-indent: 10px;
box-shadow: 0 1px 0 rgba(255,255,255,0.24), 0 1px 6px rgba(0,0,0,0.45) inset;
border: none;
}
上面有一个方法是从Header传下来的,所以Header代码变成:
javascript">import React, { Component } from 'react'
import Search from './search'
import './index.css'
class Header extends Component {
render() {
return (<div className="header">
<div className="header-content">
<div className="header-title">ToDoList</div>
<Search enterPress={this.props.todo.add}/>
</div>
</div>)
}
}
export default Header
this.props.todo是App.js组件传过来,整个todo的状态都是由App.js管理,代码变成:
javascript">import React, { Component } from 'react';
import Header from './components/header'
import Content from './components/content'
import Footer from './components/footer'
import './App.css';
class App extends Component {
constructor() {
super()
this.state = {
todo: {
list: [],
add: (item) => { //添加一个todo
this.setState(preState => {
let newTodo = preState.todo
let list = Object.assign([], newTodo.list)
list.push({
text: item,
id: new Date().getTime(),
status: 'working'
})
newTodo.list = list
return {
todo: newTodo
}
})
},
delete: (id) => { //删除一个todo
this.setState(preState => {
let newTodo = preState.todo
let list = newTodo.list.filter(item => id !== item.id)
newTodo.list = list
return {
todo: newTodo
}
})
},
finish: (id) => { //完成一个todo
this.setState(preState => {
let newTodo = preState.todo
let list = newTodo.list.map(item => {
if(item.id === id) {
item.status = 'finished'
}
return item
})
newTodo.list = list
return {
todo: newTodo
}
})
},
clear: () => { //清空todo列表
this.setState(preState => {
let newTodo = preState.todo
newTodo.list = []
return {
todo: newTodo
}
})
}
}
}
}
render() {
return (
<div className="App">
<Header todo={this.state.todo}></Header>
<Content todo={this.state.todo}></Content>
<Footer clear={this.state.todo.clear}></Footer>
</div>
);
}
}
export default App;
这里直接用一个todo对象把列表数据和对列表的操作方法传给子组件。
第四步,创建列表组件
列表里包含了一个todo子项的组件。
列表组件的代码:
javascript">//js文件
import React, { Component } from 'react'
import TodoItem from './todoItem'
import './index.css'
class List extends Component {
render() {
return (<div className="list">
<h2 className="list-title">
{this.props.title}
<span className="title-numb">{this.props.todo.list.filter(item => {
return item.status === this.props.status
}).length}</span>
</h2>
<div>
{
this.props.todo.list.filter(item => {
return item.status === this.props.status
}).map(item => {
return <TodoItem item={item} checkboxCheck={this.props.todo.finish} key={item.id} clickDelete={this.props.todo.delete}/>
})
}
</div>
</div>)
}
}
export default List
//css文件
.list-title{
position: relative;
display: block;
font-size: 1.5em;
margin-block-start: 0.83em;
margin-block-end: 0.83em;
margin-inline-start: 0px;
margin-inline-end: 0px;
font-weight: bold;
}
.title-numb{
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
padding: 0 5px;
height: 20px;
border-radius: 20px;
background: #E6E6FA;
line-height: 22px;
text-align: center;
color: #666;
font-size: 14px;
}
子项组件里的代码:
javascript">//js文件
import React, { Component } from 'react'
import './index.css'
class ToDoItem extends Component {
checkboxCheck = () => {
this.props.item.status === 'working' && this.props.checkboxCheck(this.props.item.id)
}
clickDelete = () => {
this.props.clickDelete(this.props.item.id)
}
render() {
return (<div className={'ToDoItem' + (this.props.item.status === 'finished' ? ' ToDoItem-finish' : '')}>
<input type="checkbox" onChange={this.checkboxCheck} checked={this.props.item.status === 'finished'} ></input>
<p>{this.props.item.text}</p>
<span onClick={this.clickDelete}>-</span>
</div>)
}
}
export default ToDoItem
//css文件
.ToDoItem{
height: 32px;
line-height: 32px;
background: #fff;
position: relative;
margin-bottom: 10px;
text-indent: 0;
padding: 0 45px;
border-radius: 3px;
border-left: 5px solid #629A9C;
box-shadow: 0 1px 2px rgba(0,0,0,0.07);
}
.ToDoItem-finish{
border-left-color: #999;
opacity: 0.5;
}
.ToDoItem input{
position: absolute;
top: 2px;
left: 10px;
width: 22px;
height: 22px;
cursor: pointer;
}
.ToDoItem span{
position: absolute;
top: 2px;
right: 5px;
display: inline-block;
width: 14px;
height: 12px;
border-radius: 14px;
border: 6px double #FFF;
background: #CCC;
line-height: 14px;
text-align: center;
color: #FFF;
font-weight: bold;
font-size: 14px;
cursor: pointer;
}
content组件的代码:
javascript">import React, { Component } from 'react'
import List from './list'
import './index.css'
class Content extends Component{
render() {
return (<div className="content">
<List title="正在进行" todo={this.props.todo} status="working"/>
<List title="已经完成" todo={this.props.todo} status="finished"/>
</div>)
}
}
export default Content
最终的页面效果: