目录
Hook函数
useImperativeHandle
useLayoutEffect和useInsertionEffect与useEffect区别
useDebugValue
useDeferredValue
useTransition
Hook函数
关于React中的钩子函数,在我之间的文章中讲解完我们已经非常熟悉了,钩子函数的功能非常强大而它使用又十分简单。关于钩子函数的使用,我们只需记住两点:
1)钩子函数只能在react组件和自定义钩子中使用
2)钩子函数不能再嵌套函数或其他语句(if、switch、white、for等)中使用
接下来开始介绍一些在日常开发中不是那么常用的钩子函数,但是在某个时刻可能你需要用到它:
useImperativeHandle
你可以设置一个场景,父子组件相互传递值和方法对你来说都没有任何问题,但是我想让你直接去修改子组件的某个dom元素的值呢?一开始你是不是有点懵不知道如何下手,react官方给我们提供了一个钩子函数 useImperativeHandle 专门解决这个问题。具体的介绍可以参考 官方文档 这里仅仅提供一个案例。
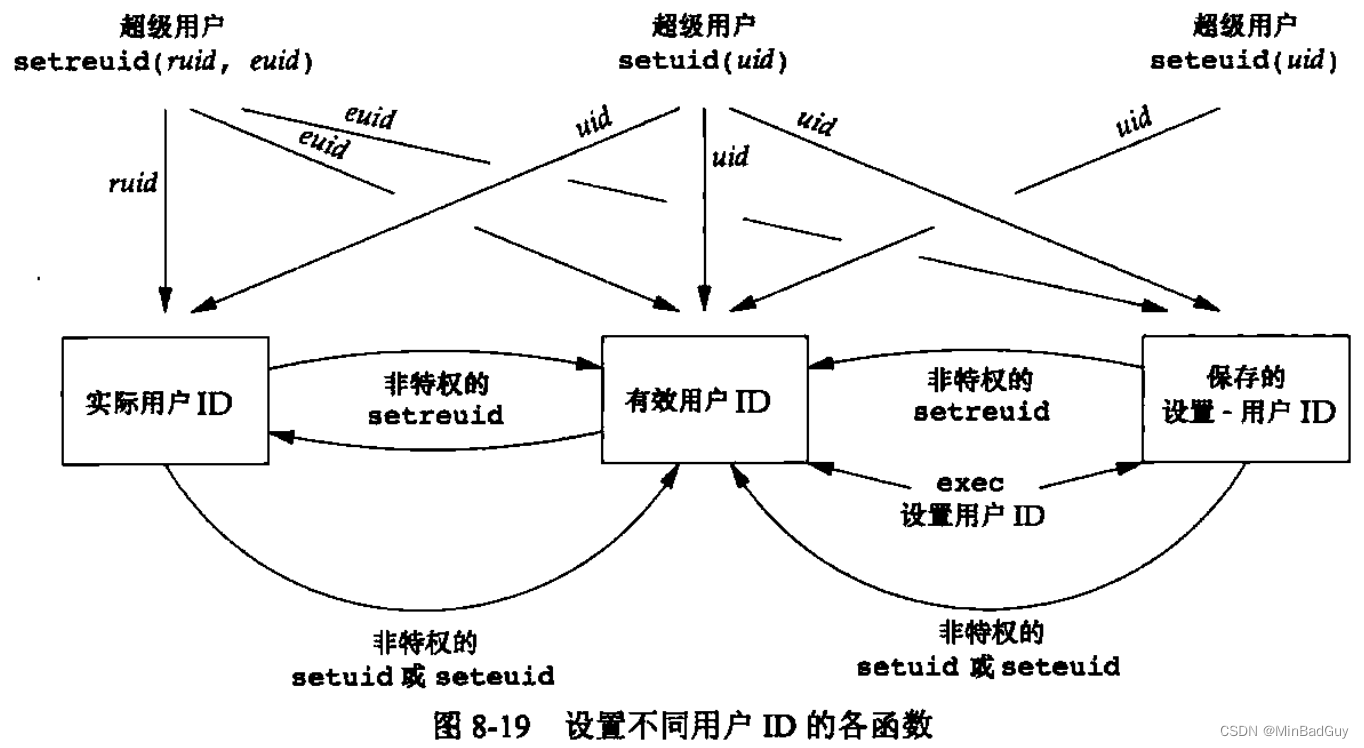
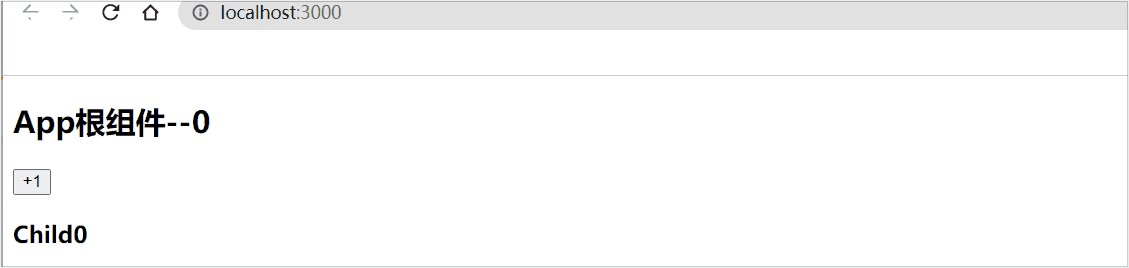
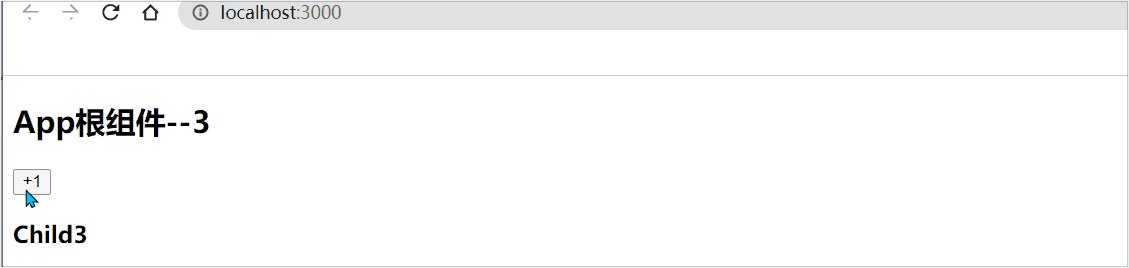
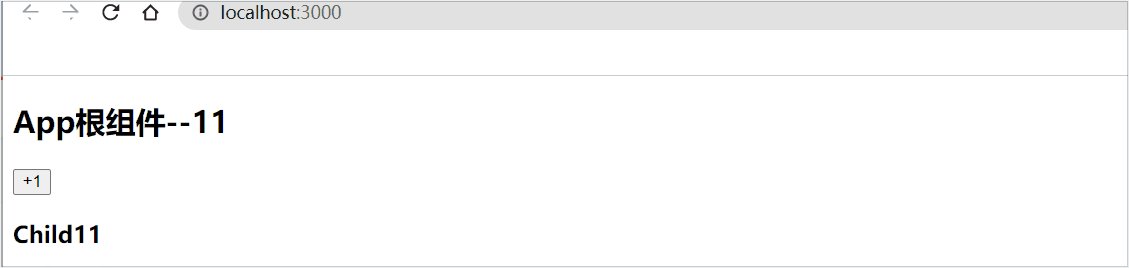
修改子组件中的 h2 标题内容,可以在该组件中通过forwardRef来指定要暴露给外部组件的ref
javascript">import React, { useEffect, useRef, useState } from 'react'
const App = () => {
const [count,setCount] = useState(0)
const ChildRef = useRef()
const addCount = () =>{
setCount(pre => pre+1)
}
useEffect(()=>{
ChildRef.current.innerText = 'Child' + count
})
return (
<div>
<h2>App根组件--{count}</h2>
<button onClick={addCount}>+1</button>
<Child ref={ChildRef} />
</div>
)
}
// 定义一个App子组件
const Child = React.forwardRef((props,ref) =>{
return (
<div>
<h3 ref={ref}>Child子组件</h3>
</div>
)
})
export default App
这种 forwardRef 向外直接暴露ref虽然能够达到一些效果,但是有点不安全,让子组件的dom元素直接脱离子组件本身掌控,由别的组件进行掌握,这让代码也变得难以维护,所以这种方法虽然可行但是不是很可取,所以我们需要更为合适的 useImperativeHandle 钩子函数来处理,如下:


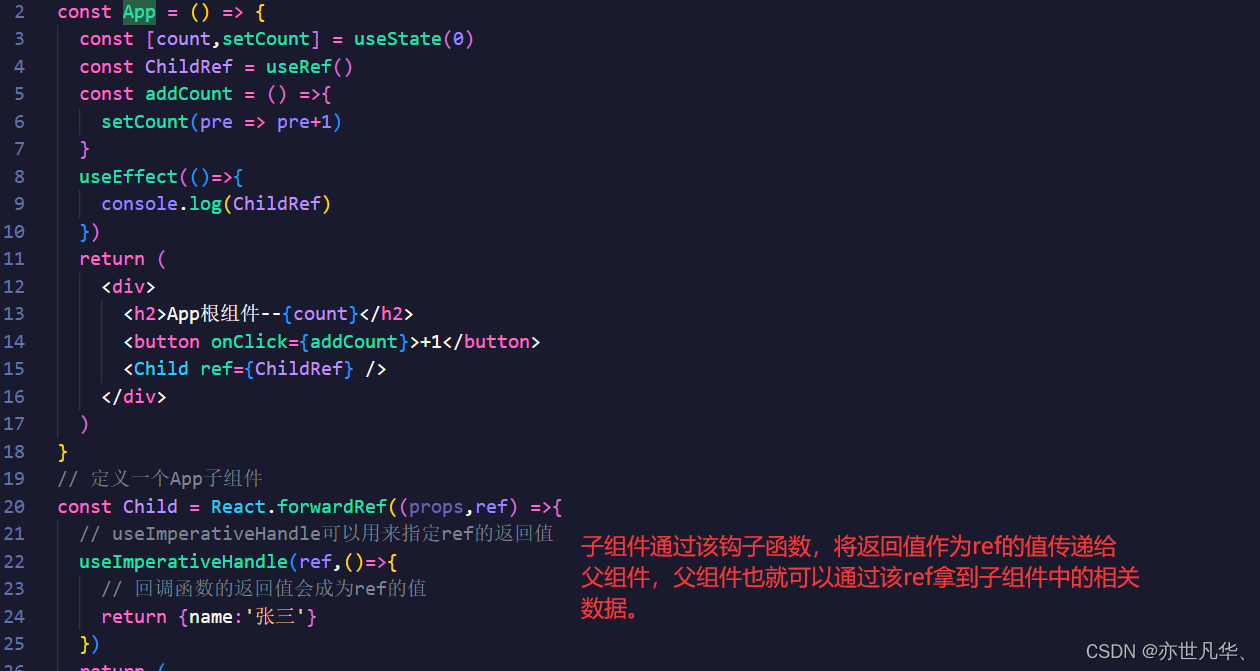
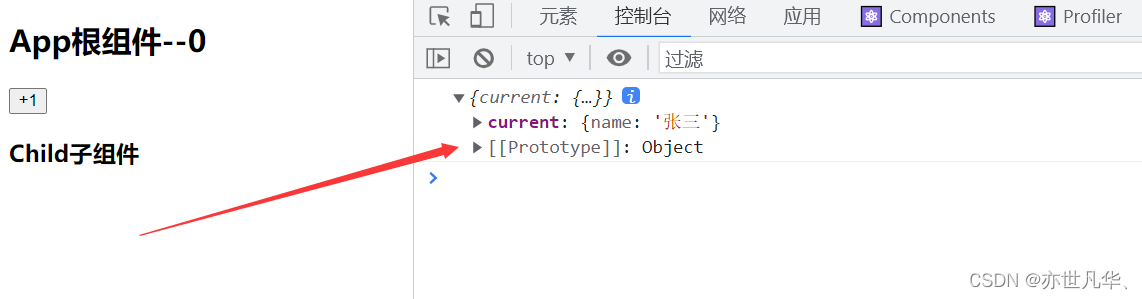
如果父组件想修改子组件中的数据的话,也可以调用子组件中的方法,如下:
javascript">import React, { useEffect, useImperativeHandle, useRef, useState } from 'react'
const App = () => {
const [count,setCount] = useState(0)
const ChildRef = useRef()
const addCount = () =>{
setCount(pre => pre+1)
}
useEffect(()=>{
ChildRef.current.changeInputValue(count)
})
return (
<div>
<h2>App根组件--{count}</h2>
<button onClick={addCount}>+1</button>
<Child ref={ChildRef} />
</div>
)
}
// 定义一个App子组件
const Child = React.forwardRef((props,ref) =>{
const myRef = useRef()
useImperativeHandle(ref,()=>{
return {
changeInputValue(val){
myRef.current.value = val
}
}
})
return (
<div>
<h3>Child子组件</h3>
<input ref={myRef} type="text" />
</div>
)
})
export default App
useLayoutEffect和useInsertionEffect与useEffect区别
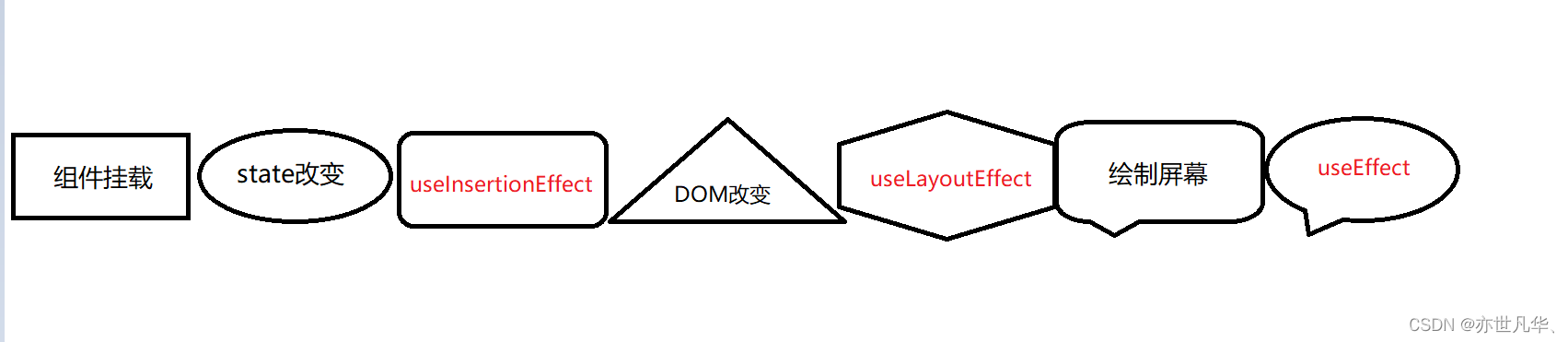
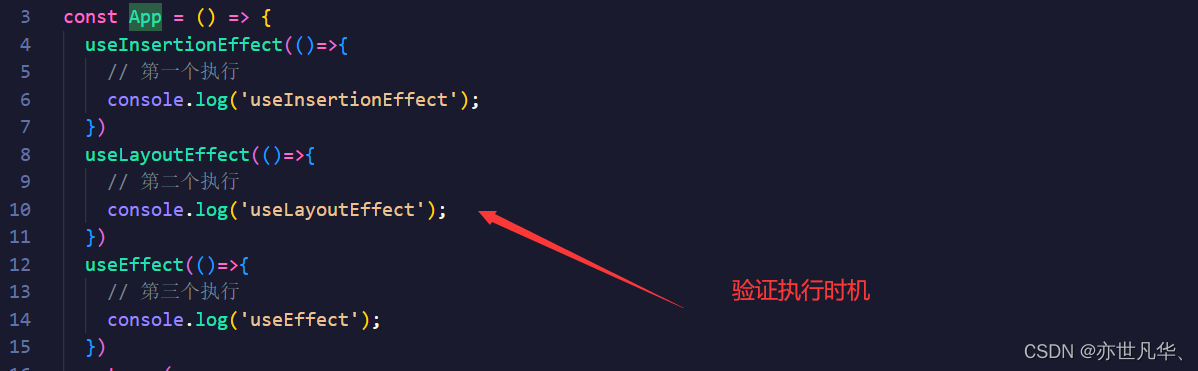
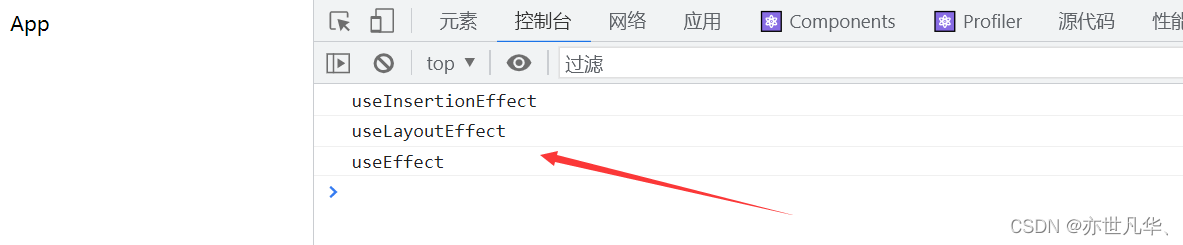
在了解这三者的区别之前,我们应该知道他们的执行时机分别在哪一时刻,如下:



useLayoutEffect:useLayoutEffect的方法签名和useEffect一样,功能也类似,不同的是其执行时机比useEffect要早,其会在DOM改变后调用,useLayoutEffect使用场景不多,在实际开发中在其要修改元素样式且使用useEffect会出现闪烁现象时可以使用该钩子函数进行替换,当然这种情况在react18版本之前的差异性比较明显,而到了react18之后两者的差异几乎是没有了,这里简单提及一下。
当然,我还是推荐大家使用经典的useEffect,当你的项目使用useEffect而遇到一些问题之后,也可以考虑一下是否是执行时机的问题,这里的话就可以使用另外两个钩子函数了。
useDebugValue
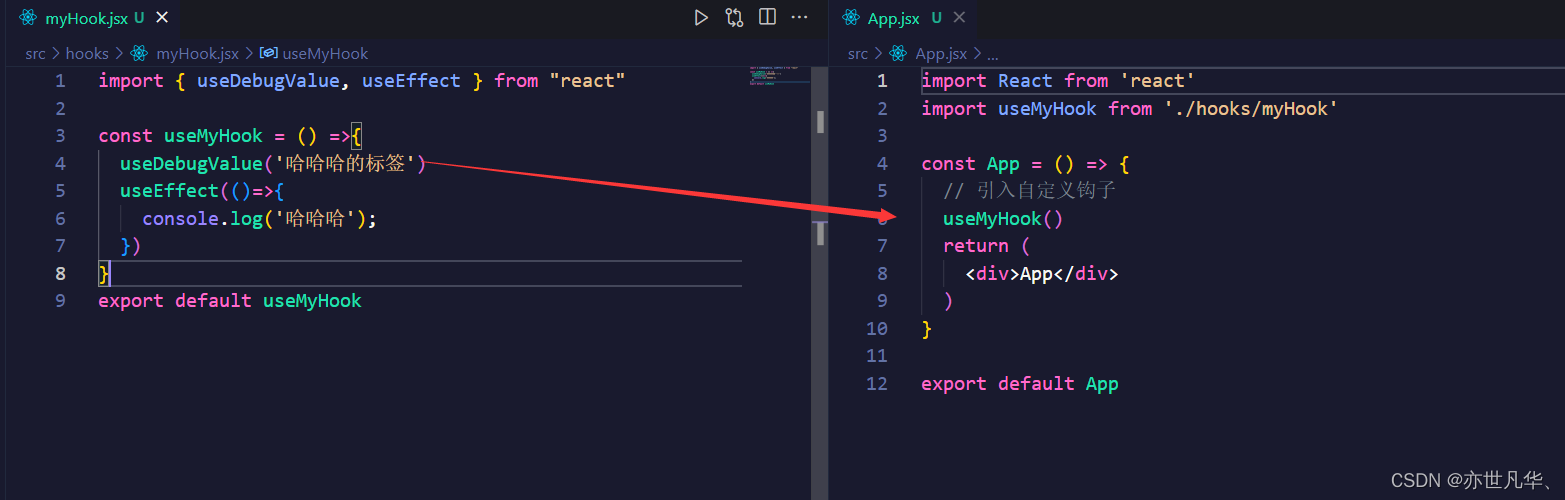
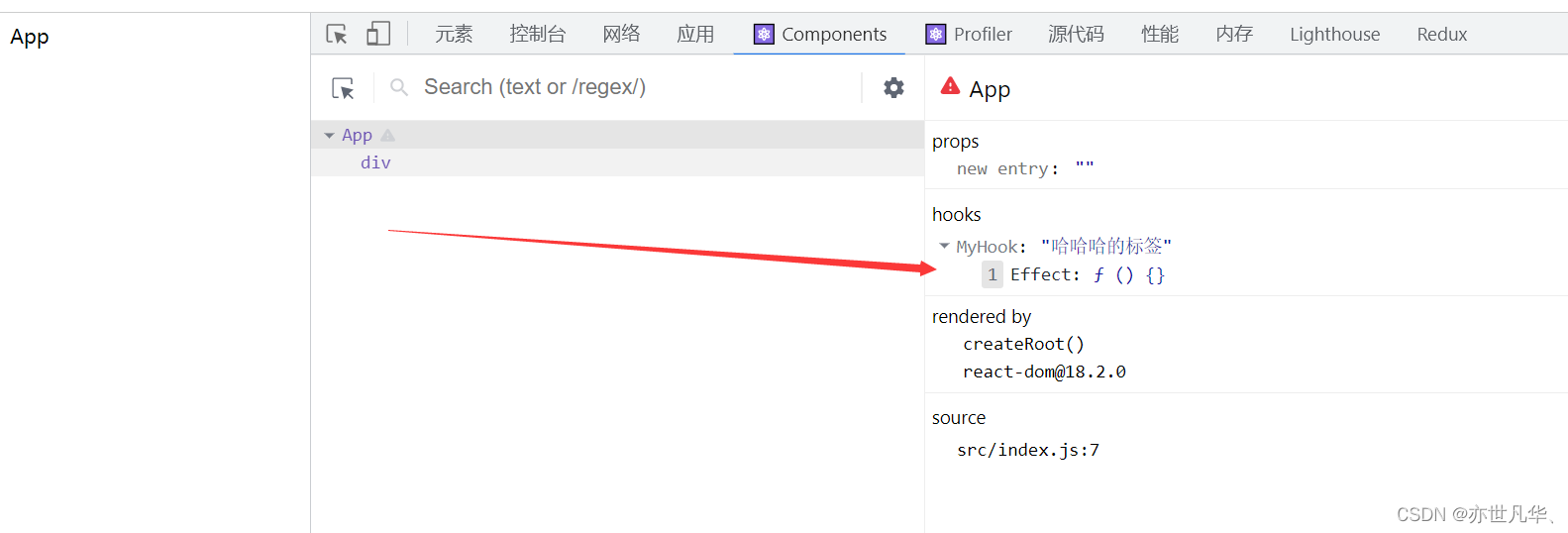
介绍一个类似于玩具的钩子函数,用来给自定义钩子设置标签,标签会在react开发者工具中显示,用来调试自定义钩子,但是不常用,如下:

会在开发者工具中对自定义钩子进行标识,作用嘛为了后期的代码调试,但是我感觉作用不大,大家了解一下即可:

useDeferredValue
useDeferredValue用来设置一个延迟的state,比如我们创建一个state,并使用useDeferredValue获取延迟值。延迟值可以使用在这样一个场景中,一个state需要在多个组件中使用,但是一个组件渲染比较快另一个组件渲染比较慢,这样我们可以为该state创建一个延迟值,渲染组件快的组件使用正常的state优先显示,渲染慢的组件使用延迟值慢一步渲染,当然这里必须结合React.memo或useMemo才能发挥其作用,不了解这两个函数的可以先参考我之前的文章对其的讲解:React组件变化每次都会导致重新渲染,如何解决?,现在开始着重讲解这个钩子函数的使用
具体操作可参考官方示例:

useTransition
当我们在组件中修改state时,会遇到复杂一些的state,当修改这些state时,甚至会阻塞到整个应用的运行,为了降低这种state的影响,react为我们提供了useTransition,通过useTransition可以降低setState的优先级。
useTransition会返回一个数组,数组中有两个元素,第一个元素是isPending,它是一个变量用来记录transition是否在执行中,第二个元素是startTransition,它是一个函数,可以将setState在其回调函数中调用,这样setState方法会被标记为transition并不会立即执行,而是在其他优先级更高的方法执行完毕才会执行。

还有一个钩子函数为useId:生成唯一id,使用于需要唯一id的场景,但是适用于列表的key,这里简单的提一下。





![[架构之路-178]-《软考-系统分析师》- 分区操作系统(Partition Operating System)概述](https://img-blog.csdnimg.cn/img_convert/f6127803753a2c50d6fbf3c886530e08.png)