一、git地址
- monaco-editor
- react-monaco-editor
二、安装
yarn add monaco-editor
yarn add react-monaco-editor
yarn add monaco-editor-webpack-plugin
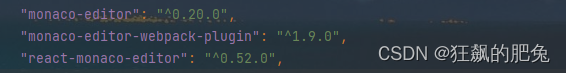
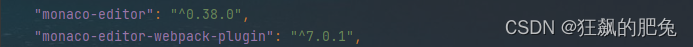
注意: monaco-editor 和 monaco-editor-webpack-plugin 需要按照以下对应版本来安装

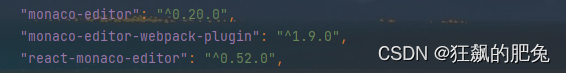
本人使用的版本如下:

二、UmiJS配置
在 .umirc.ts 文件中进行如下配置:
import {defineConfig} from 'umi';
import MonacoWebpackPlugin from 'monaco-editor-webpack-plugin';
export default defineConfig({
......
chainWebpack(memo) {
// 代码高亮显示
memo.plugin('monaco-editor').use(MonacoWebpackPlugin, [
{
// 支持高亮显示的代码语言
languages: ['json', 'xml', 'yaml', 'html', 'typescript']
}
])
}
});
支持的 languages 配置有:
javascript">'abap' | 'apex' | 'azcli' | 'bat' | 'cameligo' | 'clojure' | 'coffee' | 'cpp' | 'csharp' | 'csp' |
'css' | 'dockerfile' | 'fsharp' | 'go' | 'graphql' | 'handlebars' | 'html' | 'ini' | 'java' | 'javascript' |
'json' | 'kotlin' | 'less' | 'lua' | 'markdown' | 'mips' | 'msdax' | 'mysql' | 'objective-c' | 'pascal' |
'pascaligo' | 'perl' | 'pgsql' | 'php' | 'postiats' | 'powerquery' | 'powershell' | 'pug' | 'python' | 'r' |
'razor' | 'redis' | 'redshift' | 'restructuredtext' | 'ruby' | 'rust' | 'sb' | 'scheme' | 'scss' | 'shell' |
'solidity' | 'sophia' | 'sql' | 'st' | 'swift' | 'tcl' | 'twig' | 'typescript' | 'vb' | 'xml' | 'yaml'
三、基本使用
import MonacoEditor, {MonacoDiffEditor} from "react-monaco-editor";
function CodeEditor() {
const options: any = {
selectOnLineNumbers: true,
roundedSelection: false,
readOnly: false, // //是否只读 取值 true | false
cursorStyle: "line",
automaticLayout: false, // 自动布局
};
const [code, setCode] = useState('// language : typescript')
const [theme, setTheme] = useState('vs-light')
const [language, setLanguage] = useState('typescript')
const onChange = (newValue: any) => {
console.log("onChange", newValue); // eslint-disable-line no-console
};
const editorDidMount = (editor: any) => {
console.log("editorDidMount", editor, editor.getValue(), editor.getModel());
};
return (
<MonacoEditor
width='1000'
height="400"
theme={theme}
language={language}
value={code}
options={options}
onChange={onChange}
editorDidMount={editorDidMount}
/>
);
}
export default CodeEditor;
四、自定义高亮语言
当我们想要高亮显示的代码语言 monaco-editor-webpack-plugin 默认不支持时,可以使用以下代码实现:自定义语言 - 代码高亮显示
import MonacoEditor, {MonacoDiffEditor} from "react-monaco-editor";
import * as monaco from 'monaco-editor';
function CodeEditor() {
const options: any = {
selectOnLineNumbers: true,
roundedSelection: false,
readOnly: false, // //是否只读 取值 true | false
cursorStyle: "line",
automaticLayout: false, // 自动布局
};
const [code, setCode] = useState('# language : properties')
useEffect(()=>{
// 自定义高亮语言
monaco.languages.register({ id: 'properties' })
monaco.languages.setMonarchTokensProvider('properties', {
ignoreCase: true, // 忽略大小写
tokenizer: {
// root中为高亮规则
root: [
[/^\#.*/, 'comment'],
[/.*\=/, 'key'],
[/^=.*/, 'value'],
],
}
})
},[])
return (
<MonacoEditor
height="350"
theme='vs-dark'
language='properties'
value={code}
options={options}
/>
);
}
export default CodeEditor;
五、踩的坑
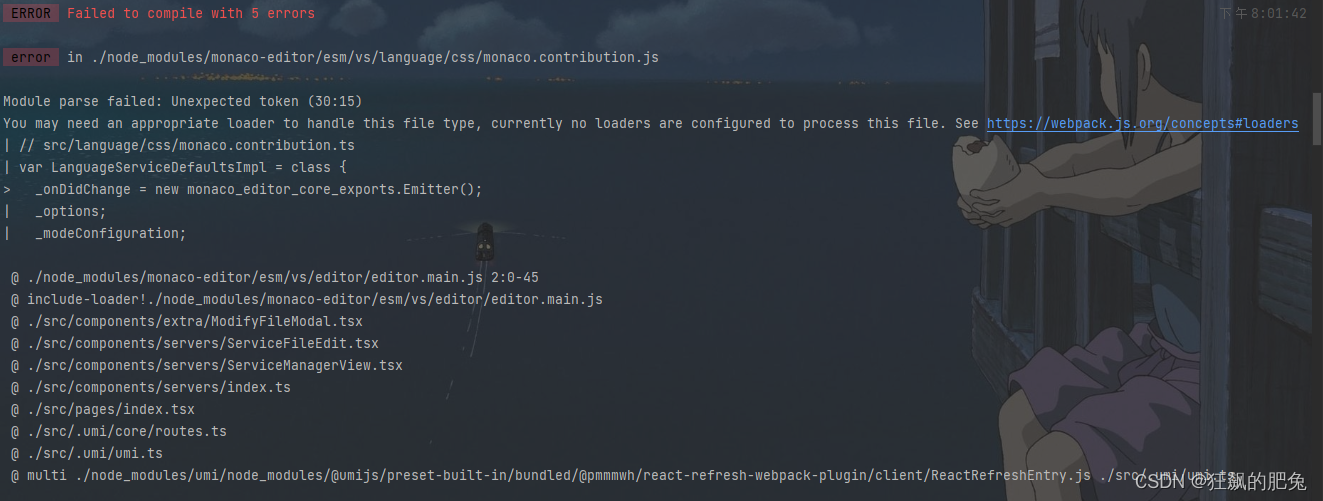
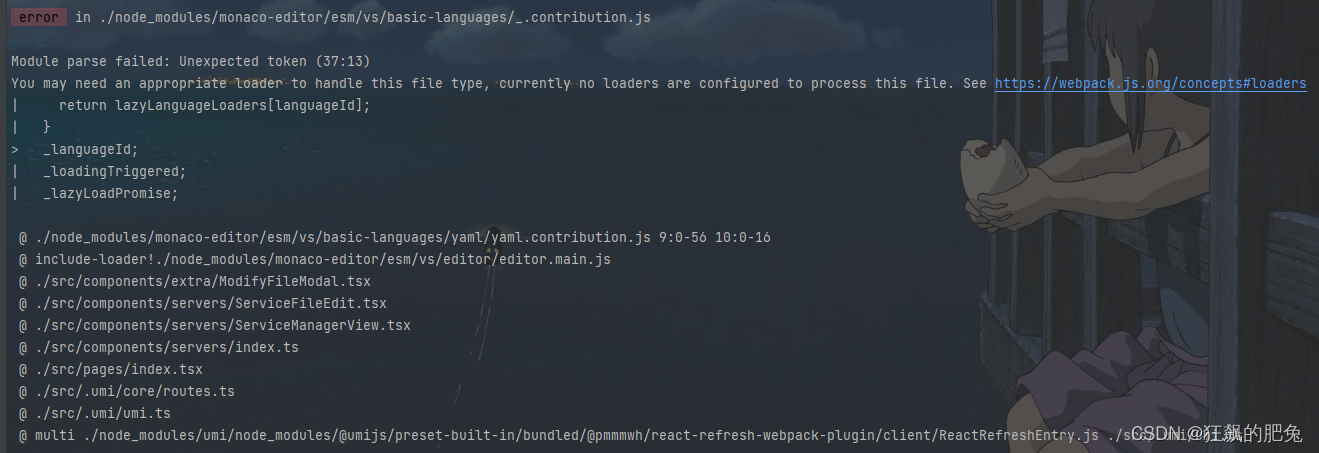
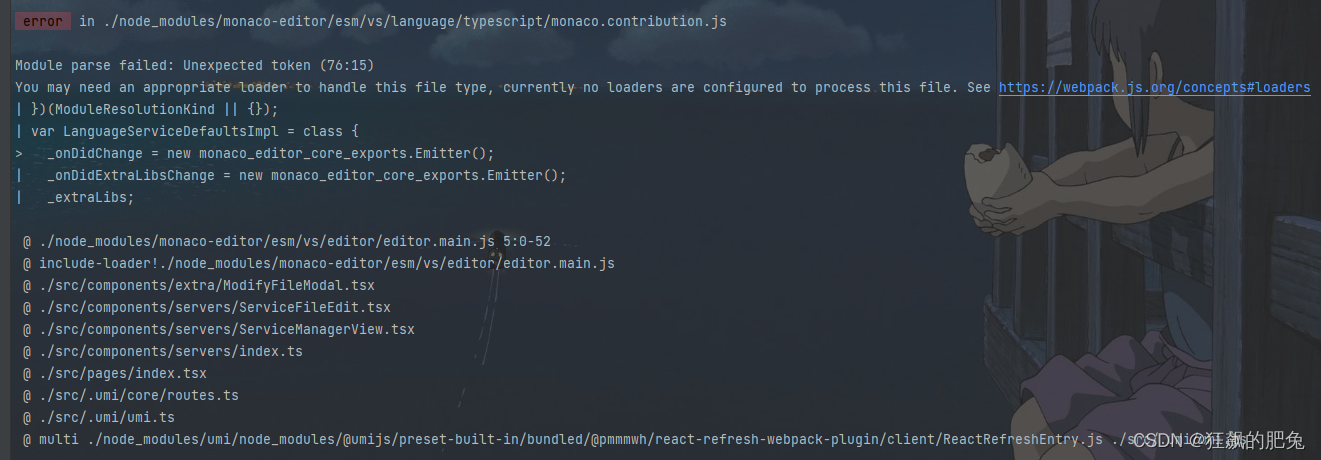
1、启动项目报错



原因:monaco-editor 和 monaco-editor-webpack-plugin 版本过高

建议使用以下版本:

2、代码不高亮
已经配置好了 monaco-editor-webpack-plugin,代码依旧不高亮显示
原因:
- 使用的语言
monaco-editor-webpack-plugin默认不支持,可以设置自定义高亮语言 monaco-editor与monaco-editor-webpack-plugin版本不匹配
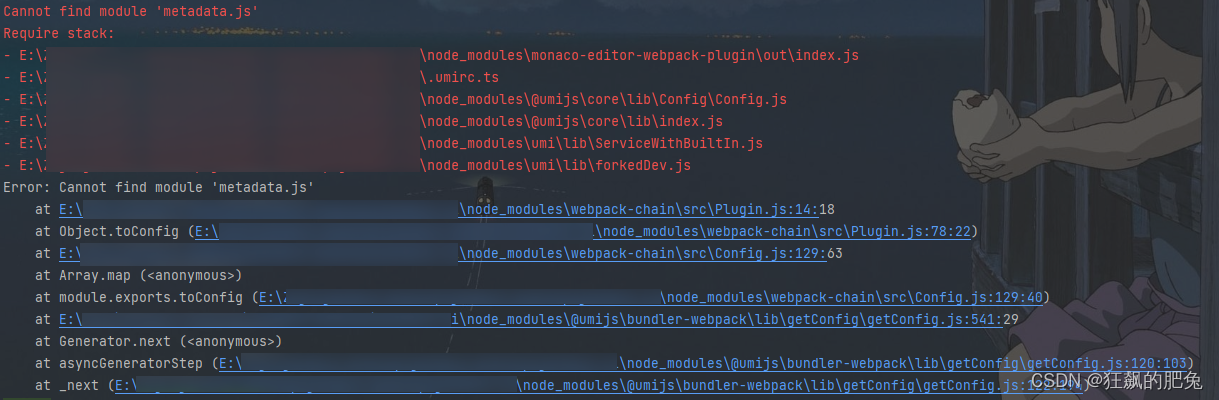
3、Cannot find module ‘metadata.js’

原因:monaco-editor 与 monaco-editor-webpack-plugin 版本不匹配
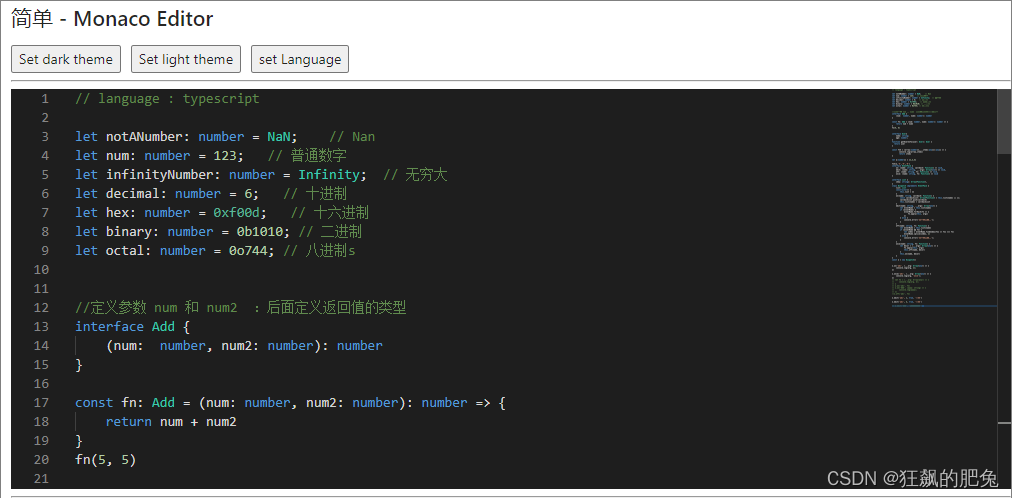
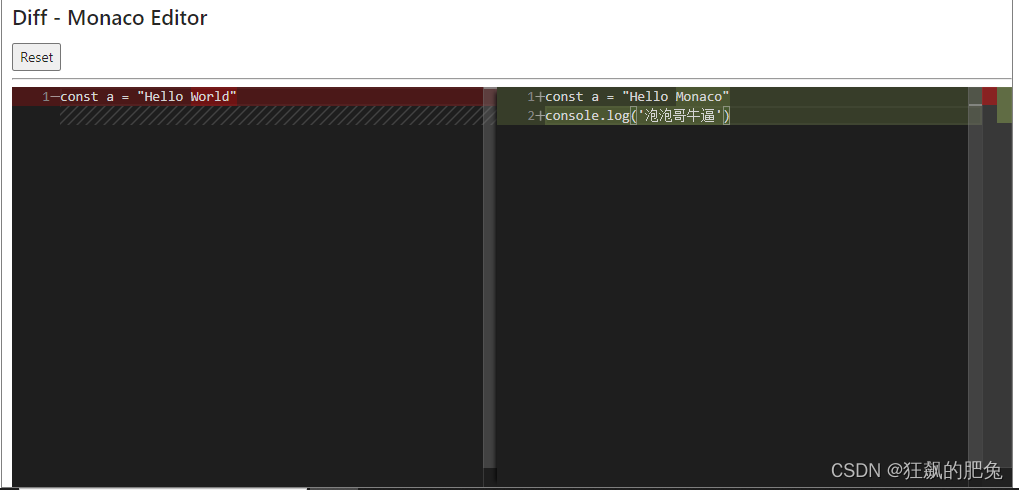
六、效果


七、完整代码
【React+TS+UmiJS】react-monaco-editor代码编辑器使用