一、3W
React是什么?
React 起源于 Facebook 的内部项目,因为该
公司对市场上所有 JavaScript MVC 框架,都不满意,就决定自己写一套,用来架设
Instagram 的网站。做出来以后,发现这套东西很好用,就在2013年5月开源了。
为什么要学React?
Vue 、 React、 Angular 是目前最主流的三大前端框架, React 便是其中的佼佼者。在很多的企业招聘信息中,你都会看到 React 的身影,可见,所有的前端初学者、开发者,已经到了不得不学习它的时刻。
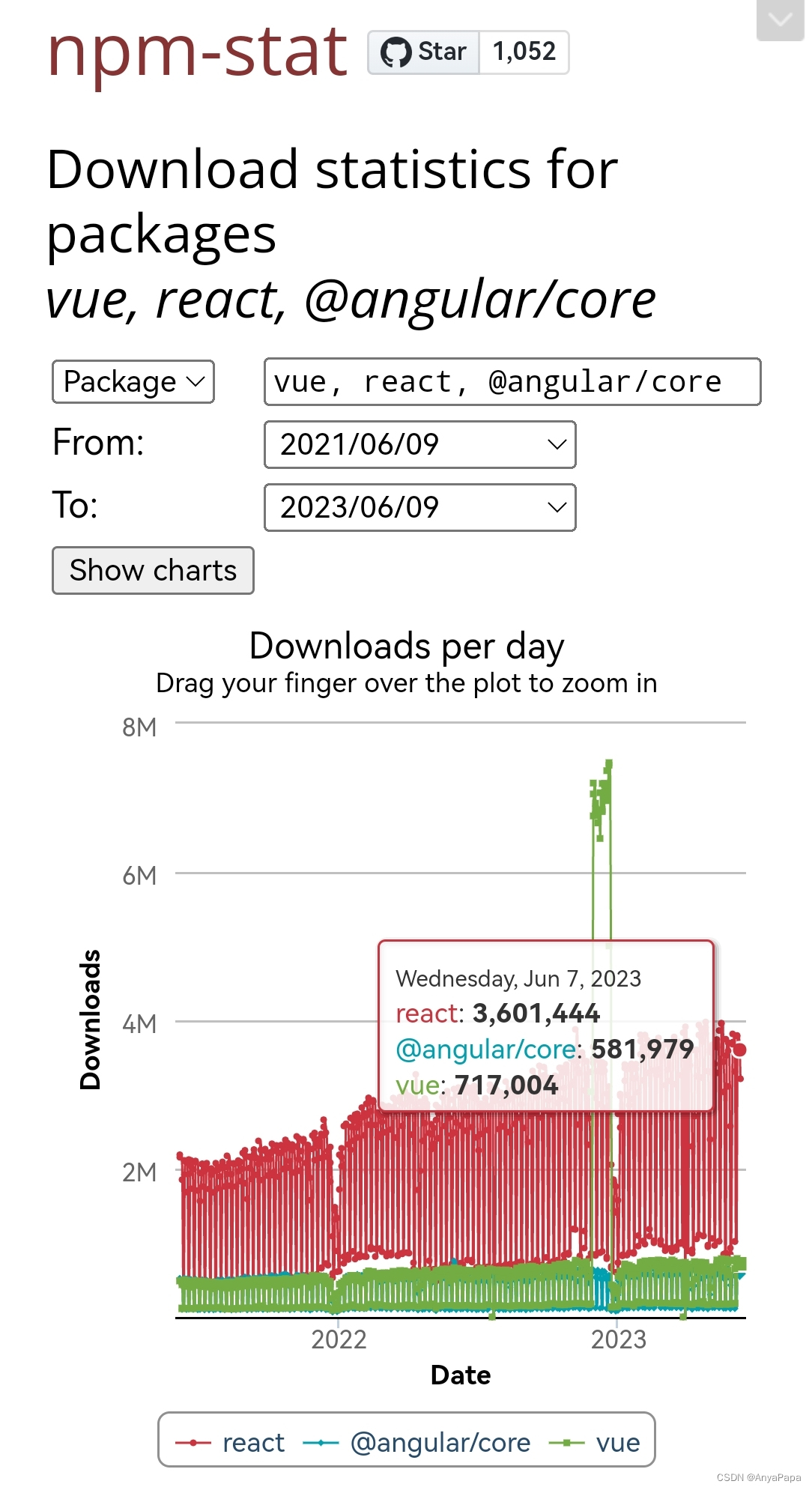
https://npm-stat.com/

React的下载量远远高于另外两个框架。
学习React可以做什么?
React在国外应用的比较多,例如Facebook、Yahoo、Raddit等都有使用到它。在国内的应用也逐渐火热,很多大厂都有尝试使用react(比如知乎,豆瓣,优酷等)。前端技术发展日新月异,截止2022年第一季度,国内前端框架使用上大多是偏向于vue的,培训机构也大多针对vue进行培训,这导致React的前端工程师相对稀缺。在学习难度上React的难度比vue稍高,这也是很多对应聘者要求较高的公司需要应聘者有react开发经历的原因。
二、官方网站
React – A JavaScript library for building user interfaces
快速入门 – React
三、开发工具
工具:
1、性能好的电脑(如mac)
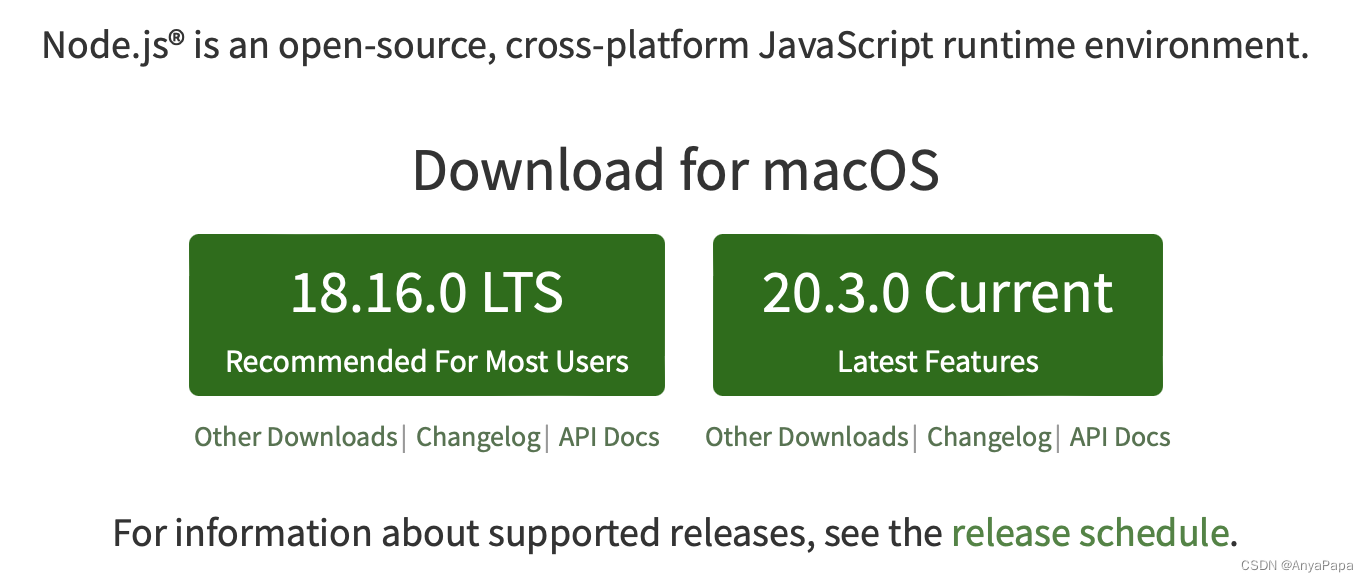
2、JavaScript运行时环境 Node.js
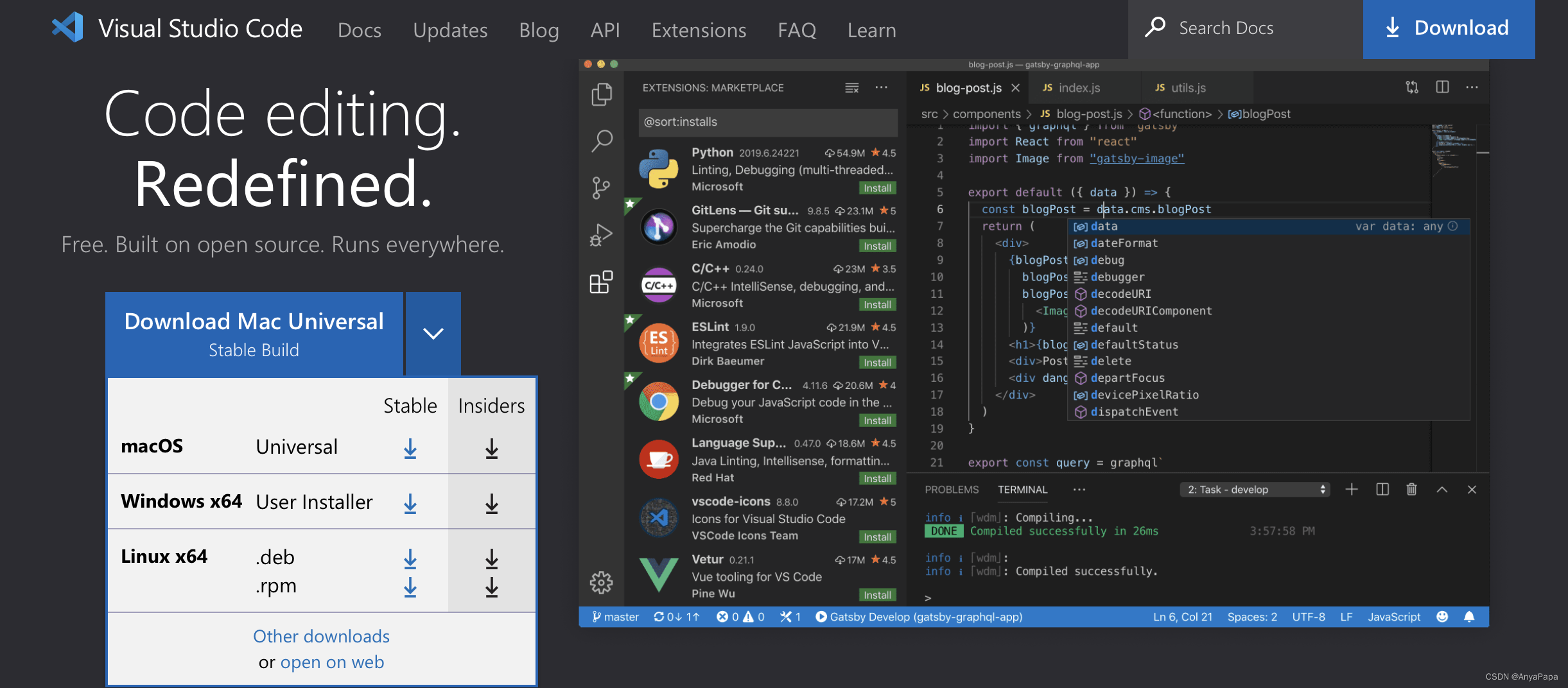
3、编写代码工具 Visual Studio Code - Code Editing. Redefined
四、Mac快捷键
想提高开发效率,就要使用电脑快捷键
和Mac小白一起,学习下面的快捷键吧





五、安装工具
1、Node.js 在官方网站下载后,傻瓜式安装就可以(LTS稳定版)

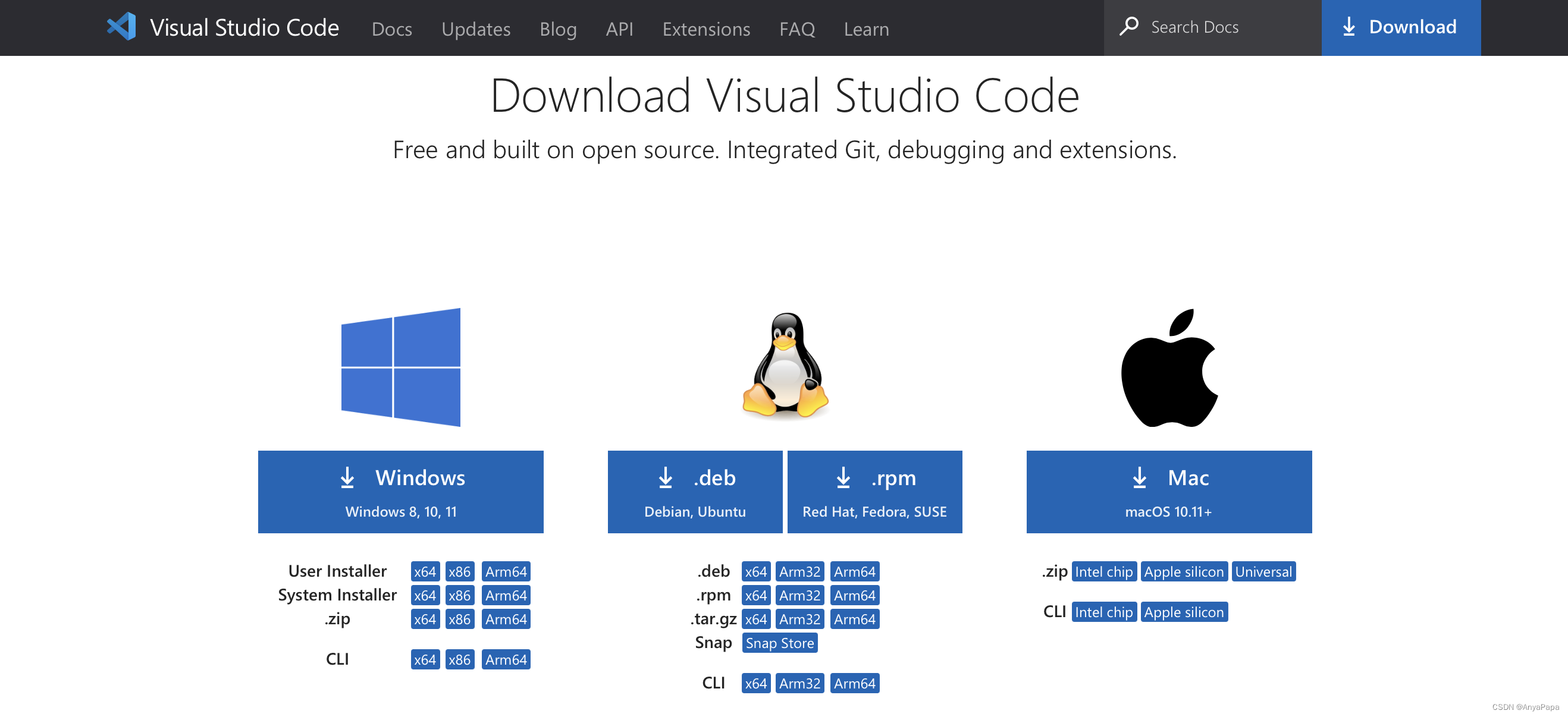
2、Visual Studio Code 在官网站下载后,傻瓜式安装就可以(根据电脑系统选择)


遇到的问题:
在国内,Visual Studio Code下载速度如蜗牛

解决办法:
复制下载链接后,将下载地址中的 az764295.vo.msecnd.net 更换为 vscode.cdn.azure.cn 使用国内的镜像服务器加速。
六、创建React项目
最重要的一个环节,前面的都是准备工作。
打开终端输入指令:
1、node -v (查看Node.js是否安装成功,如果显示版本号,就说明安装成功)
2、npm -v (查看npm版本)
3、cd 指定文件夹
4、安装create-react-app脚手架
根据Node.js版本,使用如下命令:
npx create-react-app myapp
npm install -g creat-react-app
create-react-app my-app

5、cd myapp
6、npm install (初始化)
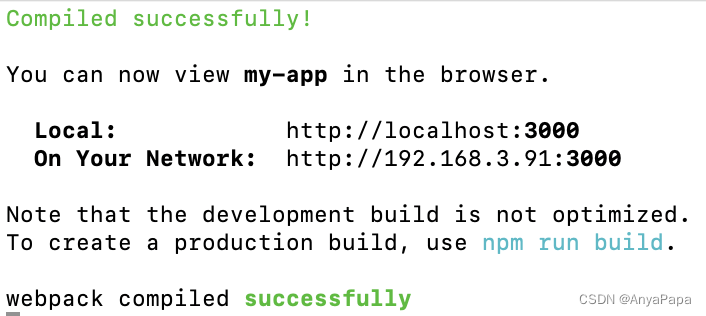
7、npm start (启动)

第一个React项目就创建成功了!!!





![[解决方案]springboot怎么接受encode后的参数(参数通过=拼接)](https://img-blog.csdnimg.cn/4f35d3674ea443e5a30c6bdd567ca2c4.png)