创建react脚手架项目——demo(react18 + react-router 6)
- 1. 安装 create-react-app
- 1.1 执行安装命令
- 1.2 安装遇到的问题
- 1.2.1 问题1——npm ERR! code ENOTFOUND
- 2. 创建项目
- 2.1 创建项目命令
- 2.2 查看项目结构
- 2.2.1 目录结构
- 2.2.2 注意点
- 3. 启动项目
- 4. react-demo
- 5. react-demo优化
- 5.1 安装路由
- 5.2 遇到的问题
- 5.2.1 No routes matched location "/dog"
- 5.2.2
- 5.3 项目简单设计
- 5.3.1 项目效果
- 5.3.2 项目目录结构
- 5.3.3 核心代码
- 5.4 项目下载
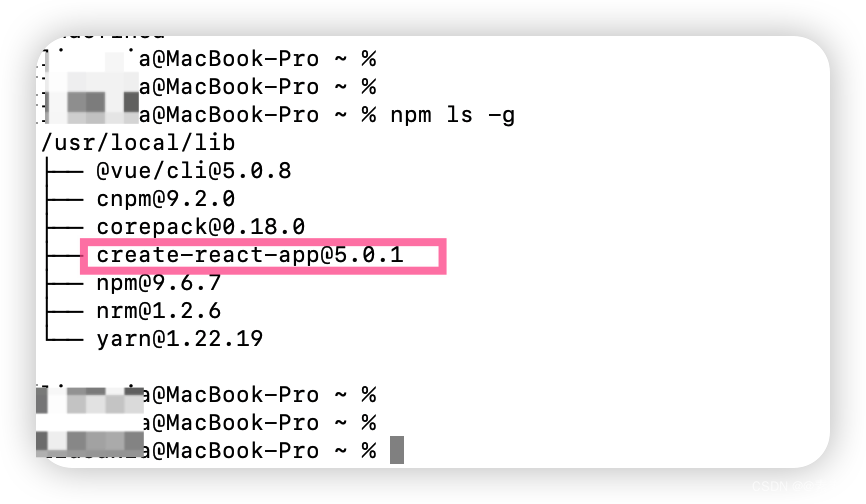
1. 安装 create-react-app
1.1 执行安装命令
- 全局安装
create-react-appnpm i -g create-react-app sudo npm i -g create-react-app
- 说明:不建议安装全局,建议使用 npx 命令安装,具体可参考官网,如下:
npx create-react-app my-app
官网:
https://zh-hans.legacy.reactjs.org/docs/create-a-new-react-app.html.
1.2 安装遇到的问题
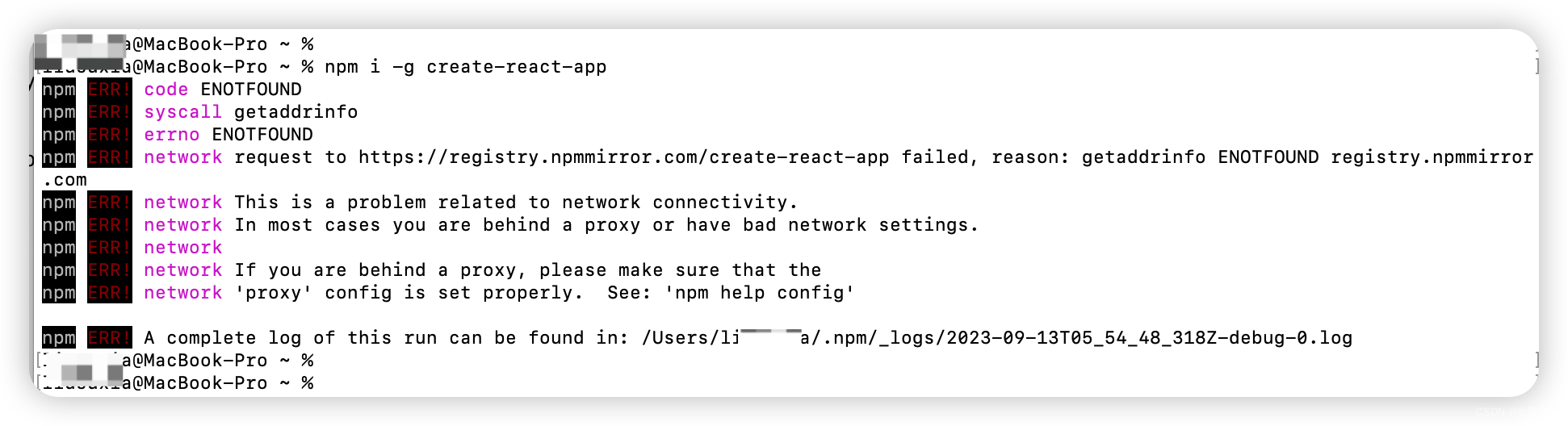
1.2.1 问题1——npm ERR! code ENOTFOUND
- 问题描述,如下:
npm ERR! code ENOTFOUND npm ERR! syscall getaddrinfo npm ERR! errno ENOTFOUND npm ERR! network request to https://registry.npmmirror.com/create-react-app failed, reason: getaddrinfo ENOTFOUND registry.npmmirror.com npm ERR! network This is a problem related to network connectivity. npm ERR! network In most cases you are behind a proxy or have bad network settings. npm ERR! network npm ERR! network If you are behind a proxy, please make sure that the npm ERR! network 'proxy' config is set properly. See: 'npm help config'
- 解决问题
- 如果使用了clashx,可能是它问题,解决如下:
- 取消代理即可
- 如果取消代理、退出clashx之后,电脑死活还是不能上网,解决方式如下:
- 1⃣️:更新clashx;
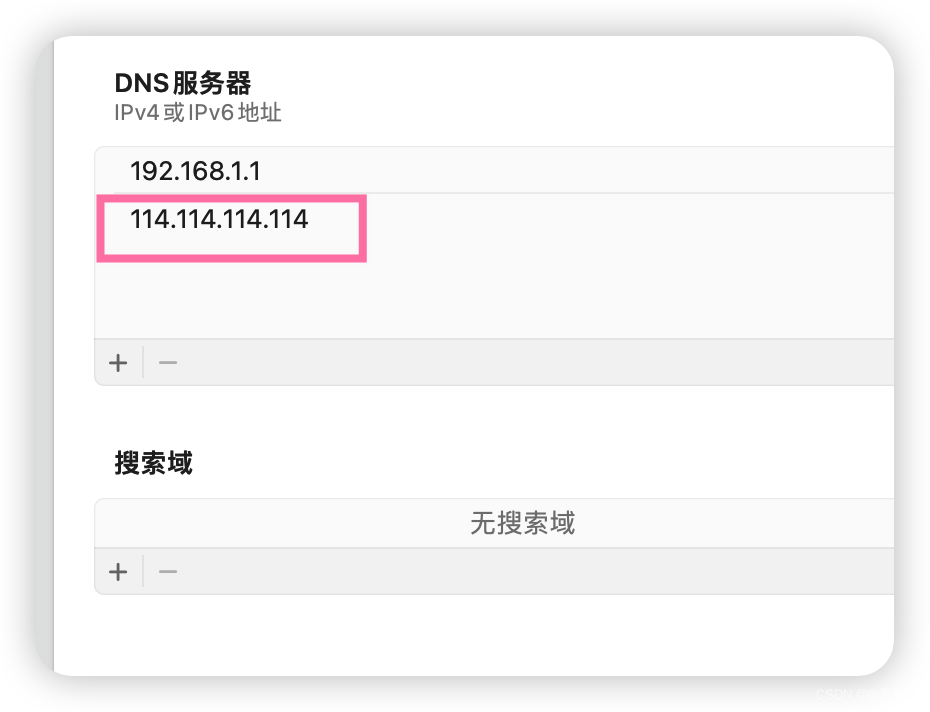
- 2⃣️:如果已经是最新版本了,那就处理一下dns,处理方式如下(Mac):
mac电脑点wifi图标–点网络偏好设置–高级–dns,点加号,新增114.114.114.114保存后就可以上网了。

- 如果是其他问题,参考下面帖子:
npm command create-react-app failled.
- 如果使用了clashx,可能是它问题,解决如下:
2. 创建项目
2.1 创建项目命令
- 命令如下:
create-react-app react-demo1
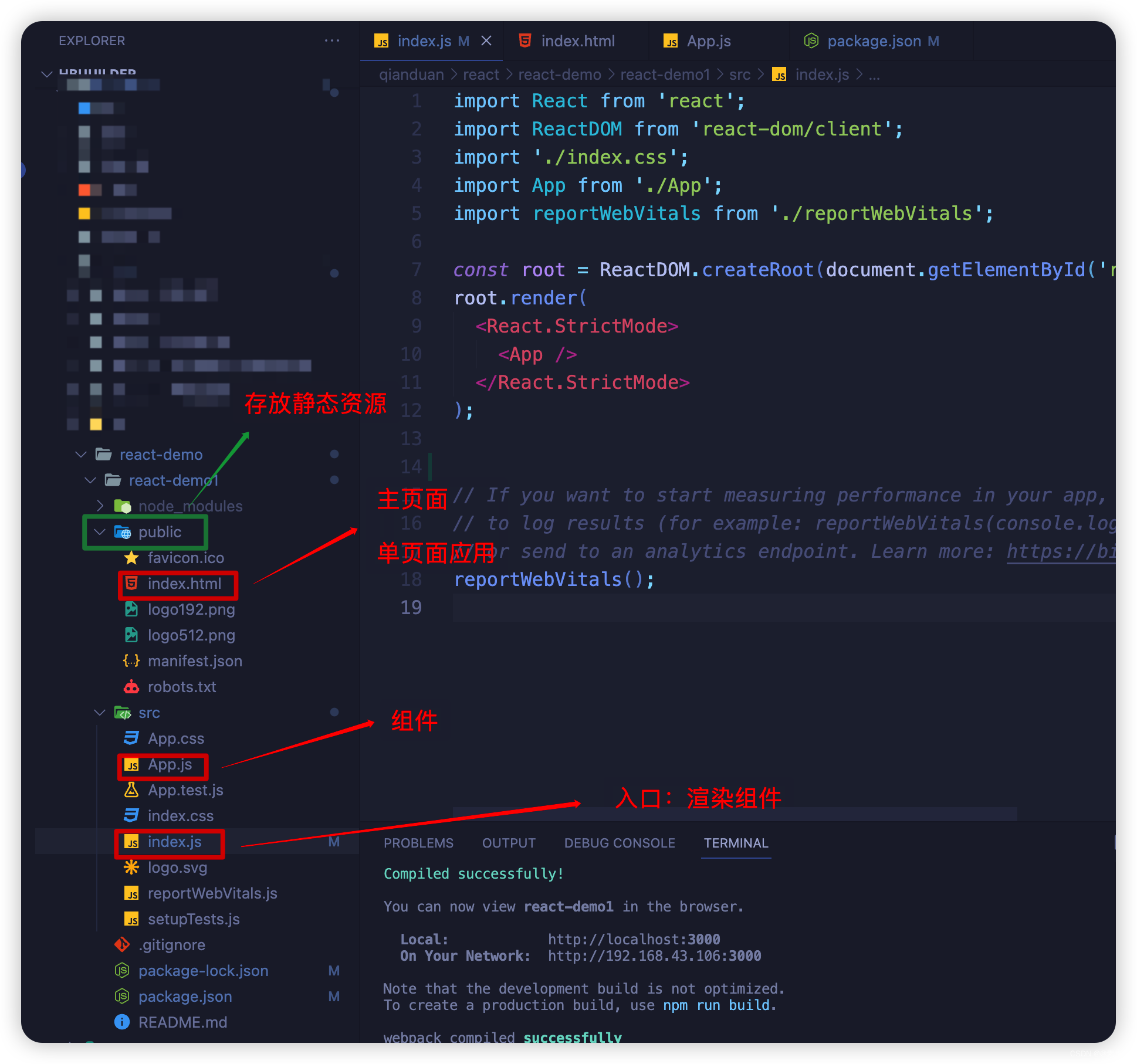
2.2 查看项目结构
- 如下:

2.2.1 目录结构
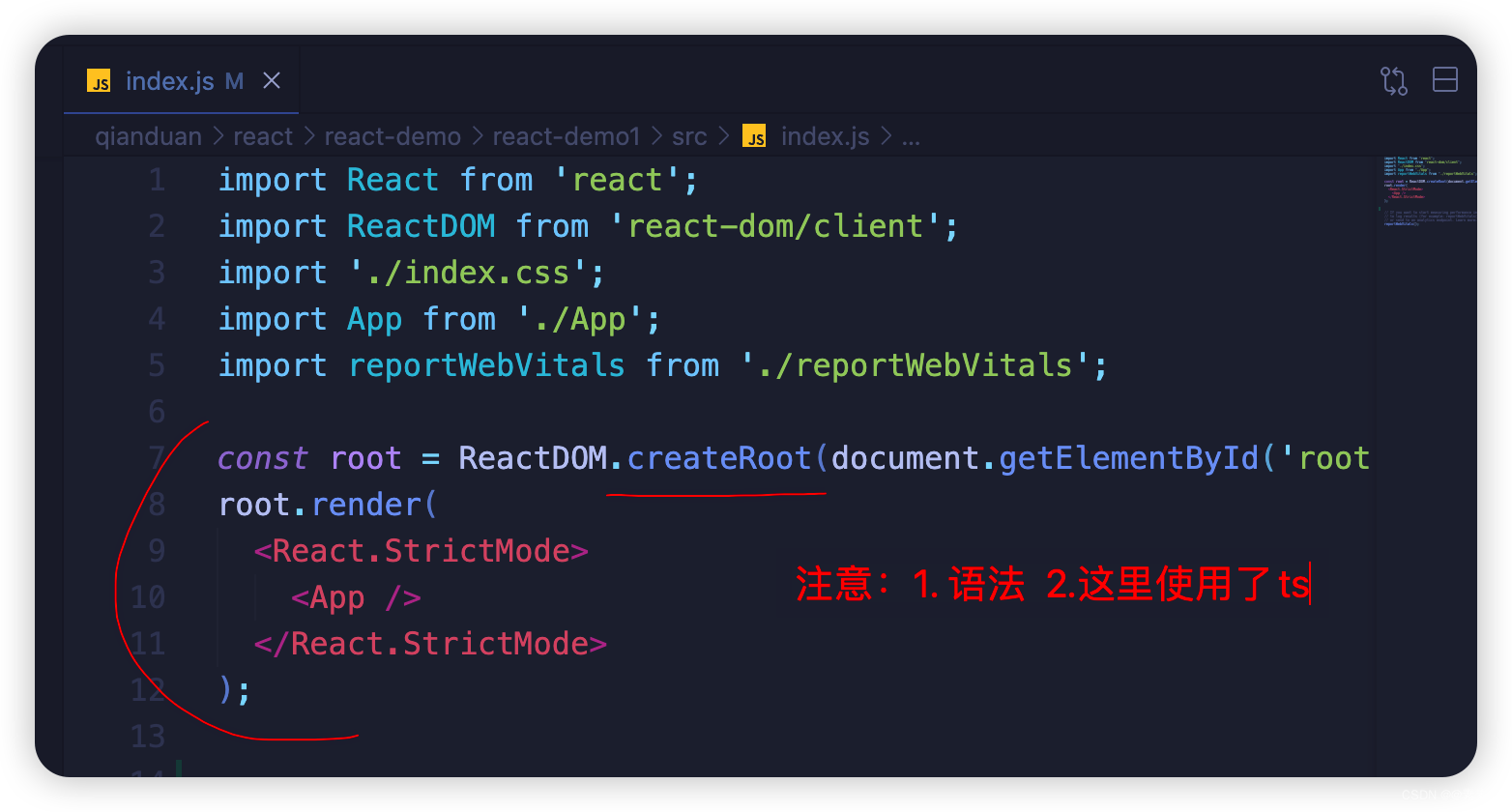
2.2.2 注意点
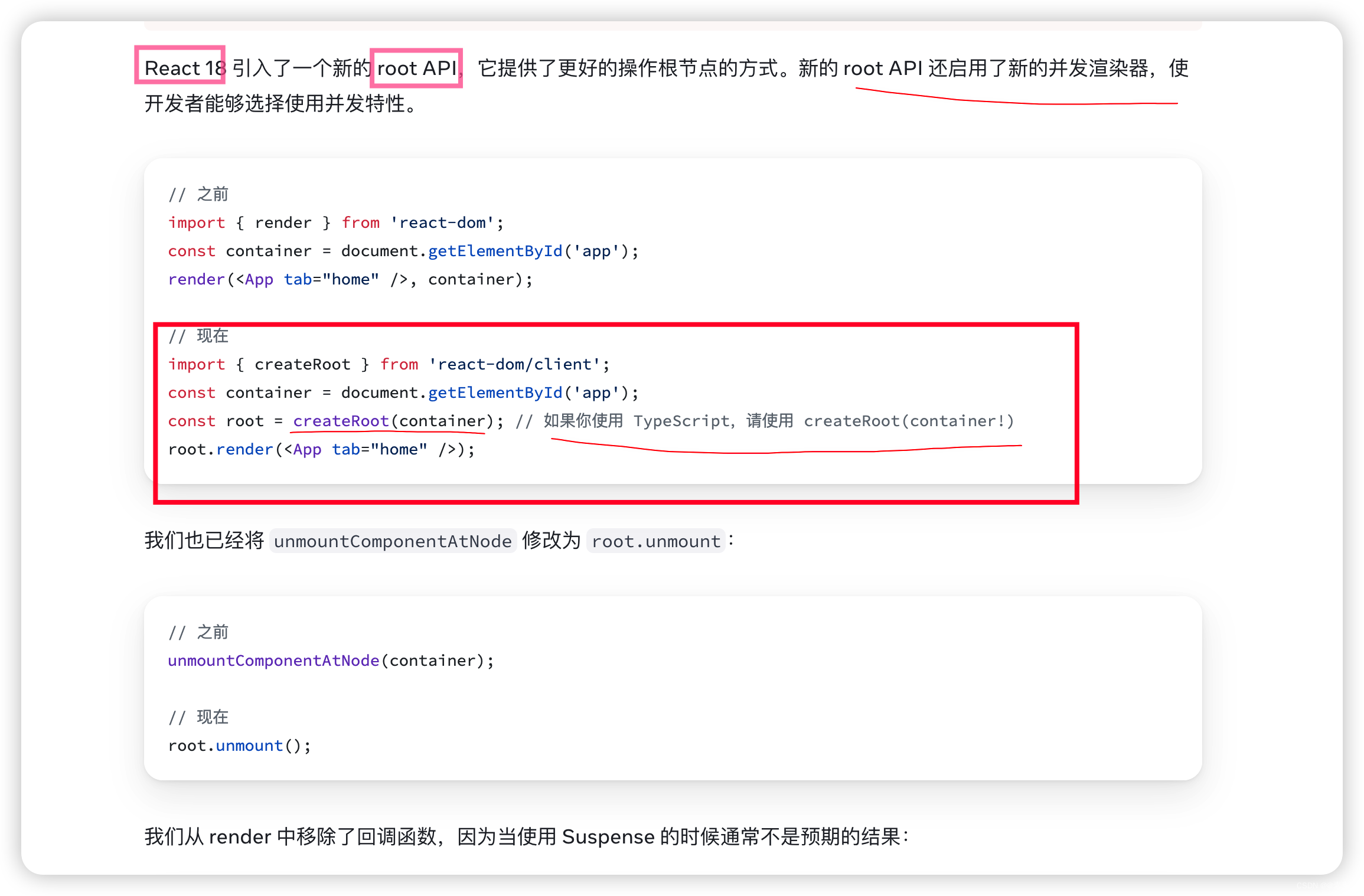
- 注意新版和老板的不一样,这里自动生成的是react18,需要注意的点是,如下:

- 详细可参考官网
如何升级到 React 18.

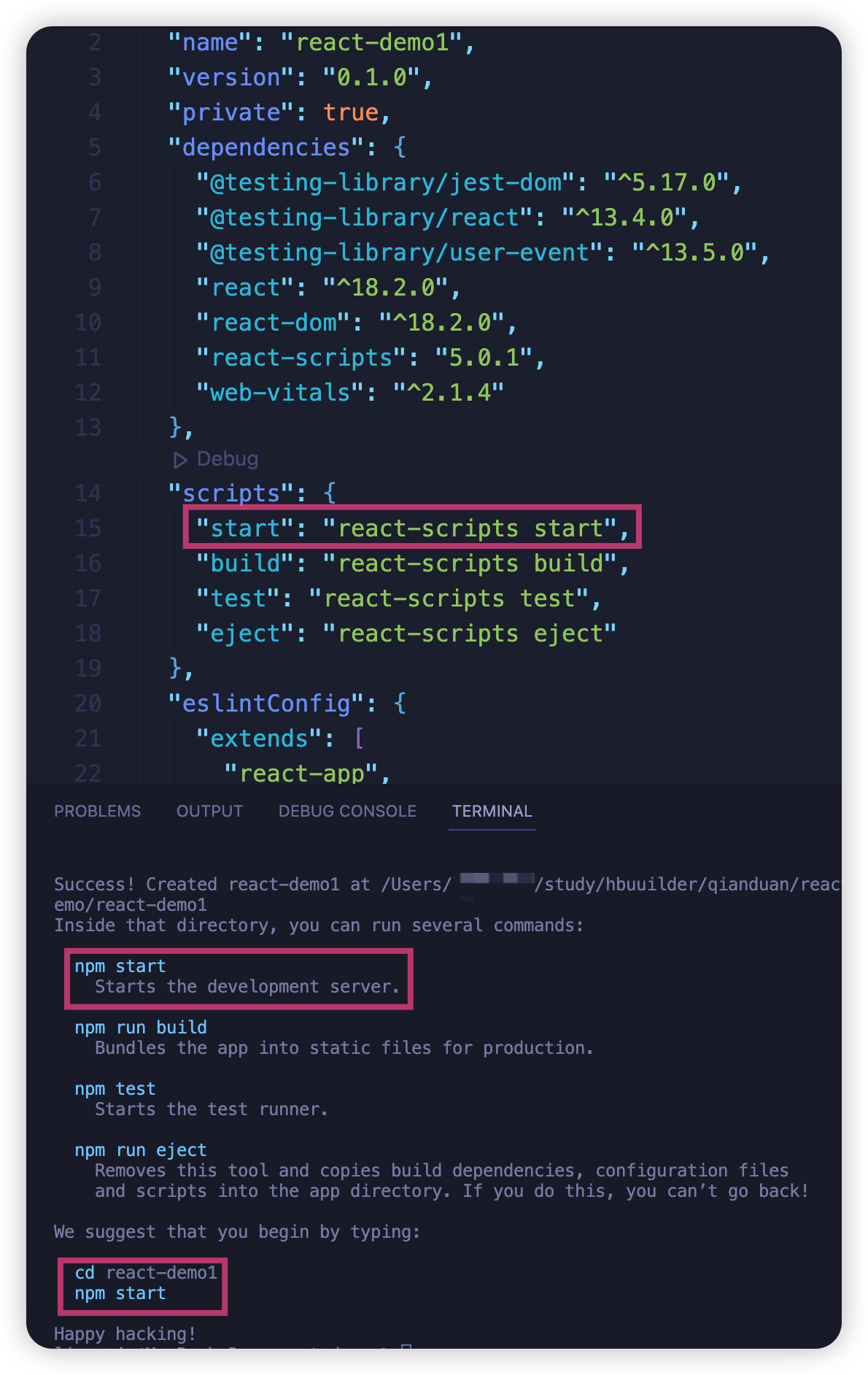
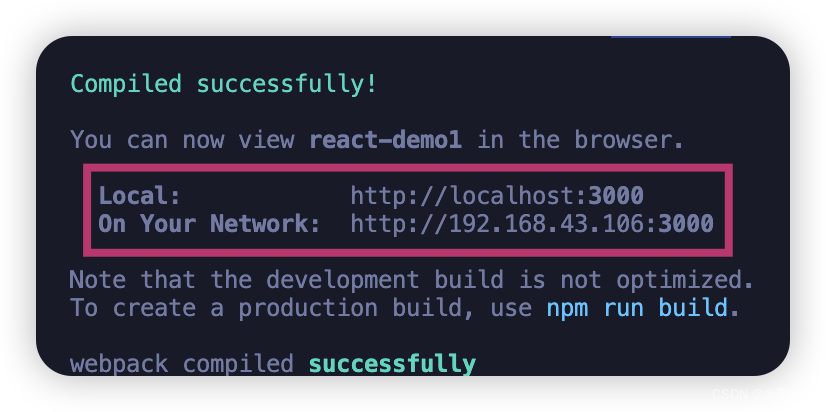
3. 启动项目
- 启动命令:
npm start

4. react-demo
-
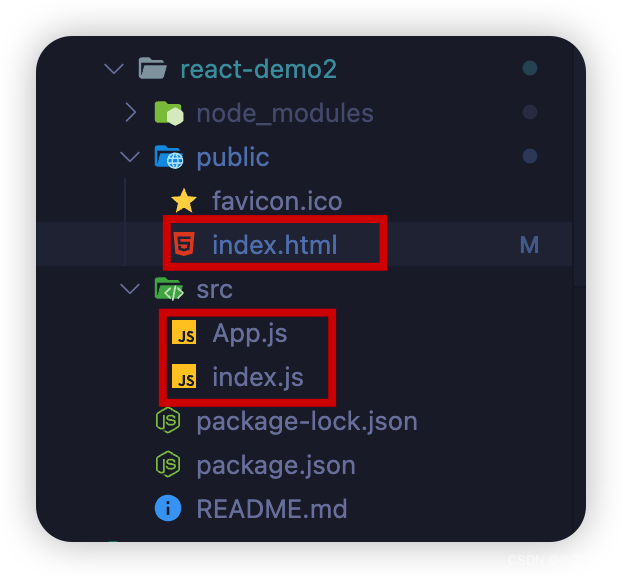
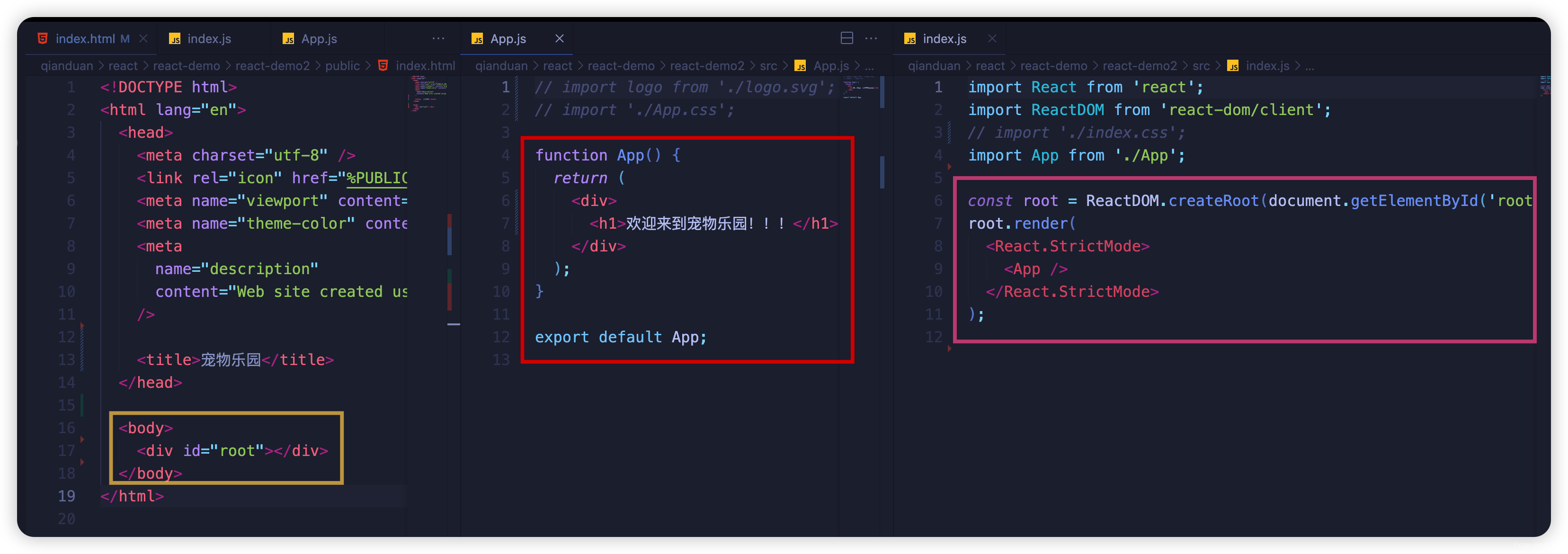
创建一个reacr-demo2写自己的小demo,主要是3个文件,如下:


-
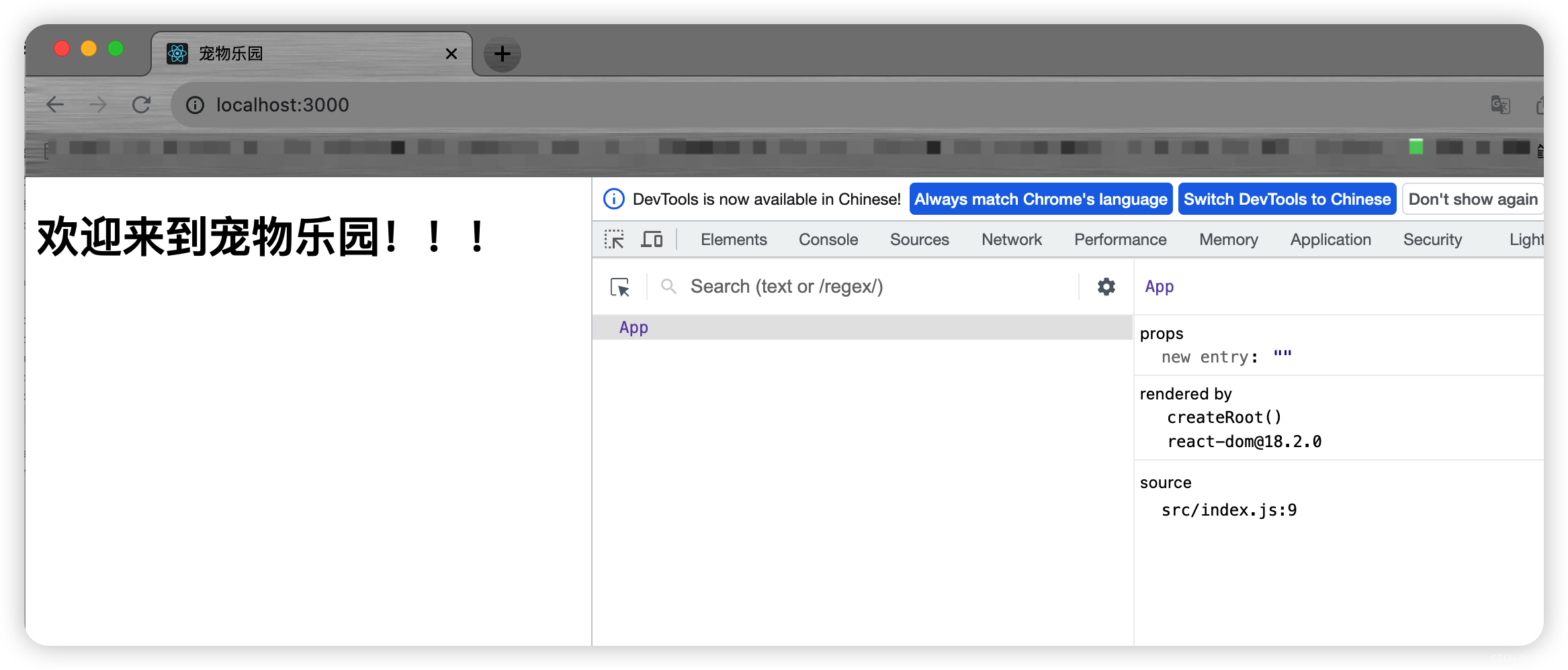
启动看效果:

-
是能启动,但是好无聊,所以还是简单写点东西吧,继续……
5. react-demo优化
5.1 安装路由
- 项目中会用到,所以先安装了
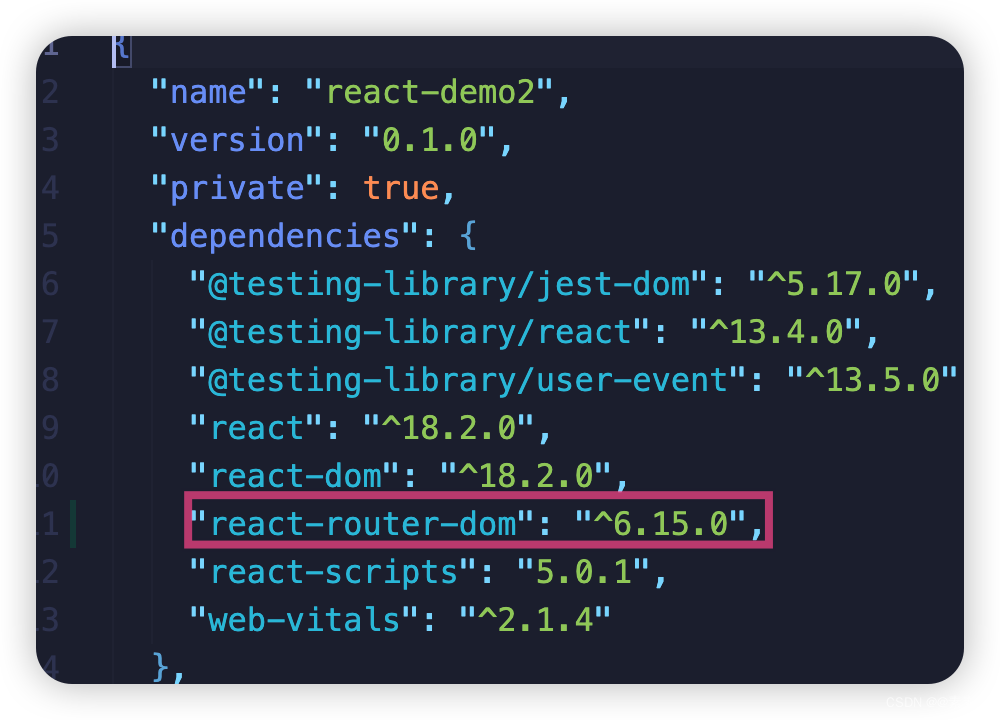
npm i react-router-dom - 引入:
import { BrowserRouter as Router, Route, Link } from 'react-router-dom' - 需要注意的问题是,版本不同可能语法不同,我这里安装的是最新版本6,5的话可能语法不同,需要注意:

- 更多详细介绍,可参考官网:
- https://react-router.docschina.org/.
- react-router6----https://reactrouter.com/en/main.
5.2 遇到的问题
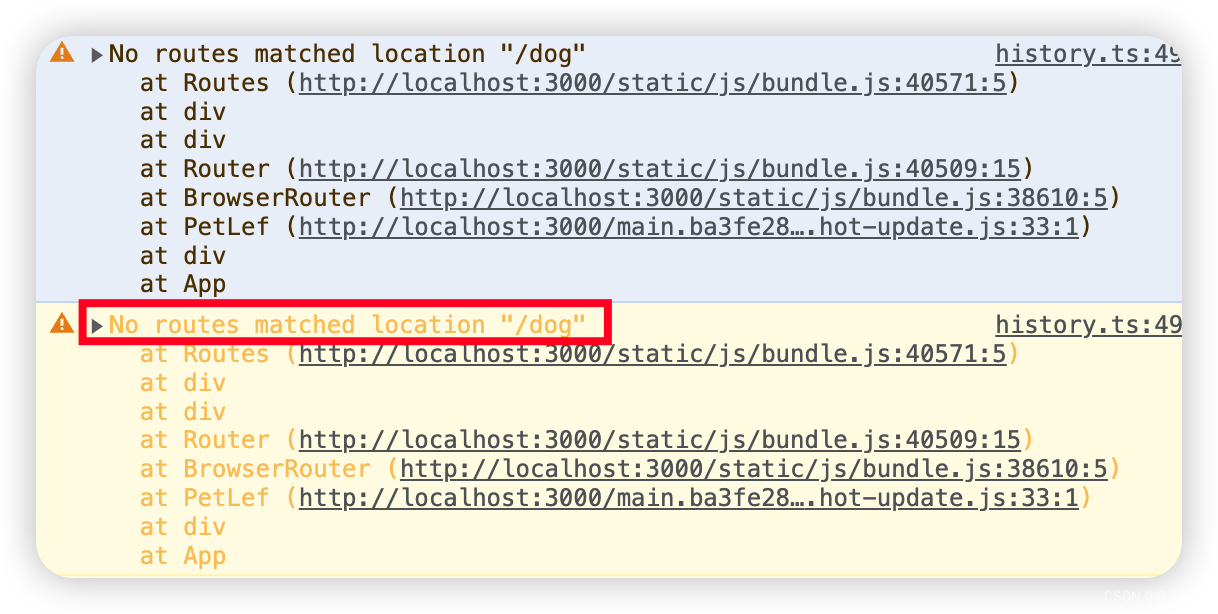
5.2.1 No routes matched location “/dog”
-
问题描述如下:
No routes matched location "/dog"
-
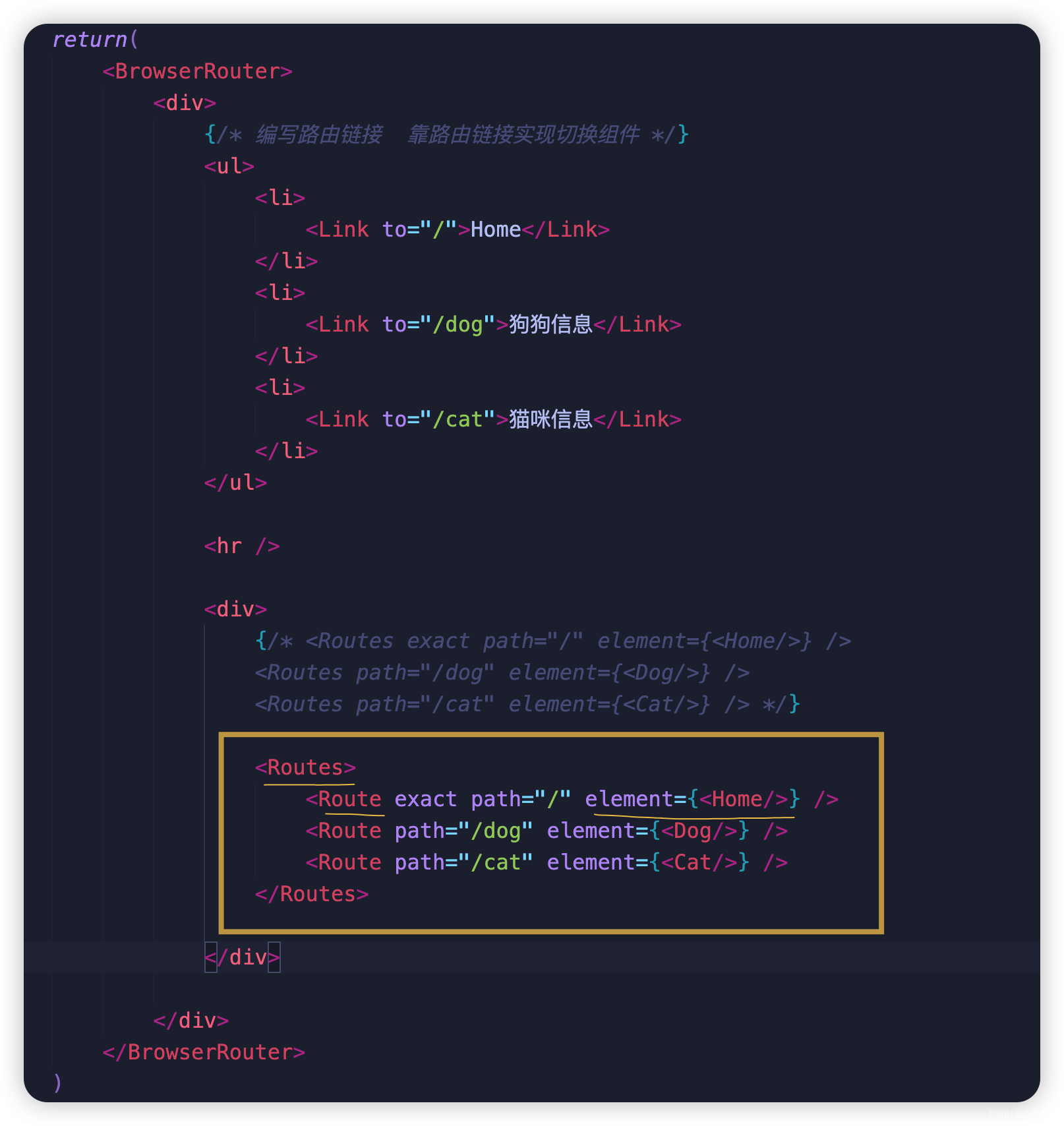
解决问题,注意新版写法,如下:
<Routes> <Route exact path="/" element={<Home/>} /> <Route path="/dog" element={<Dog/>} /> <Route path="/cat" element={<Cat/>} /> </Routes>
-
更多参考,请去官网看例子
- https://reactrouter.com/en/6.6.1/start/examples.
- https://github.com/remix-run/react-router/blob/dev/examples/basic/src/App.tsx.
5.2.2
5.3 项目简单设计
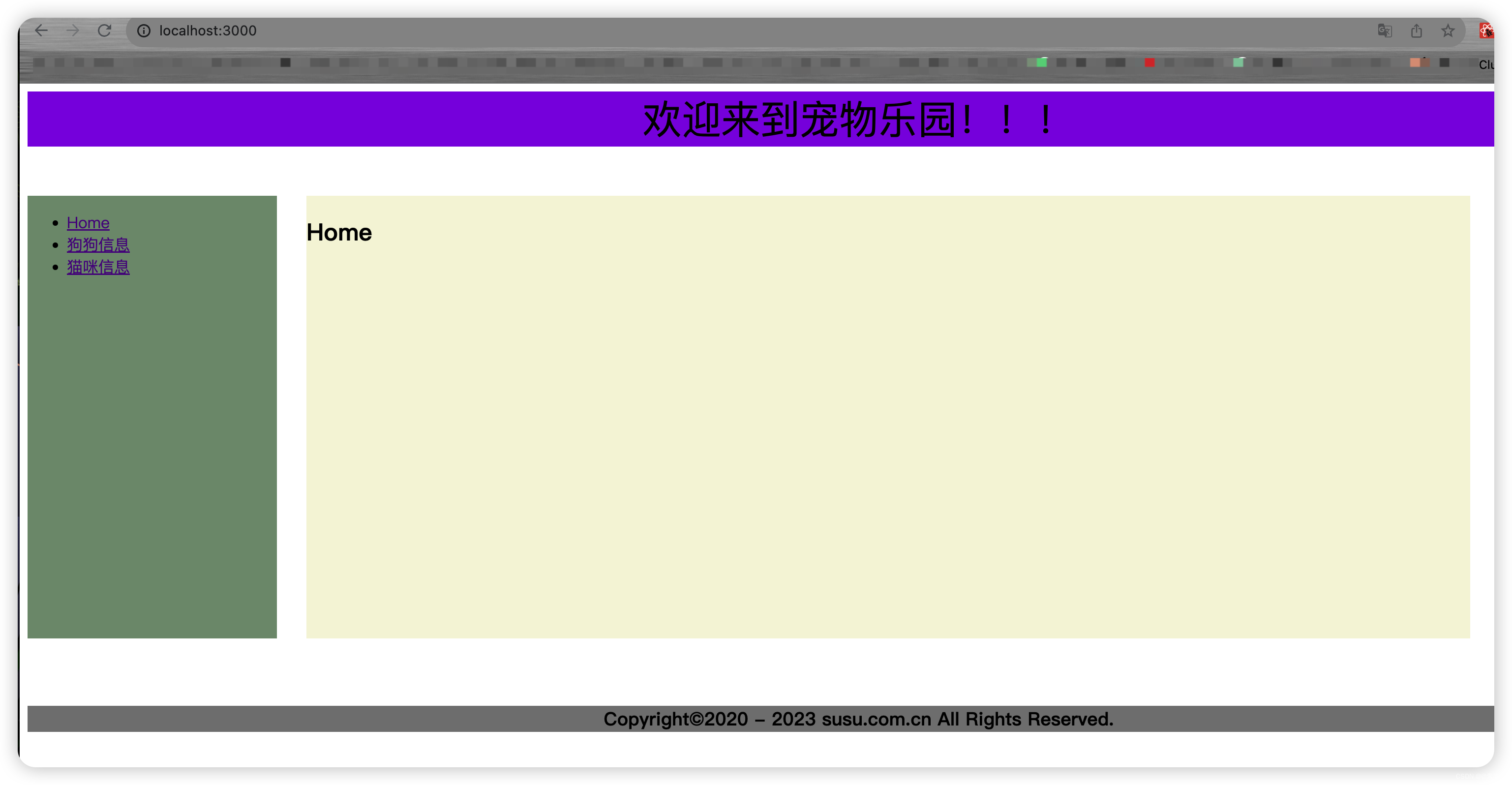
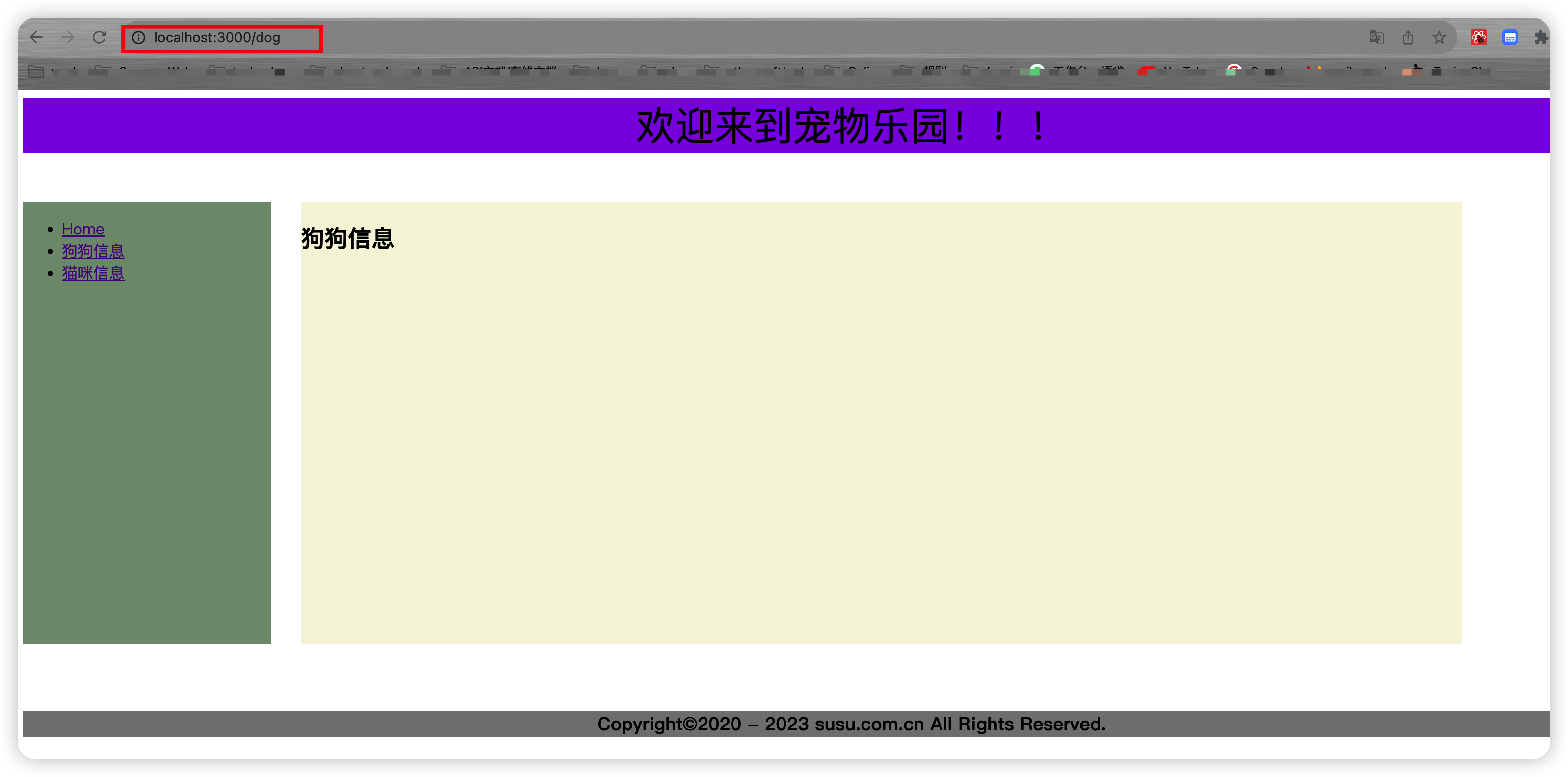
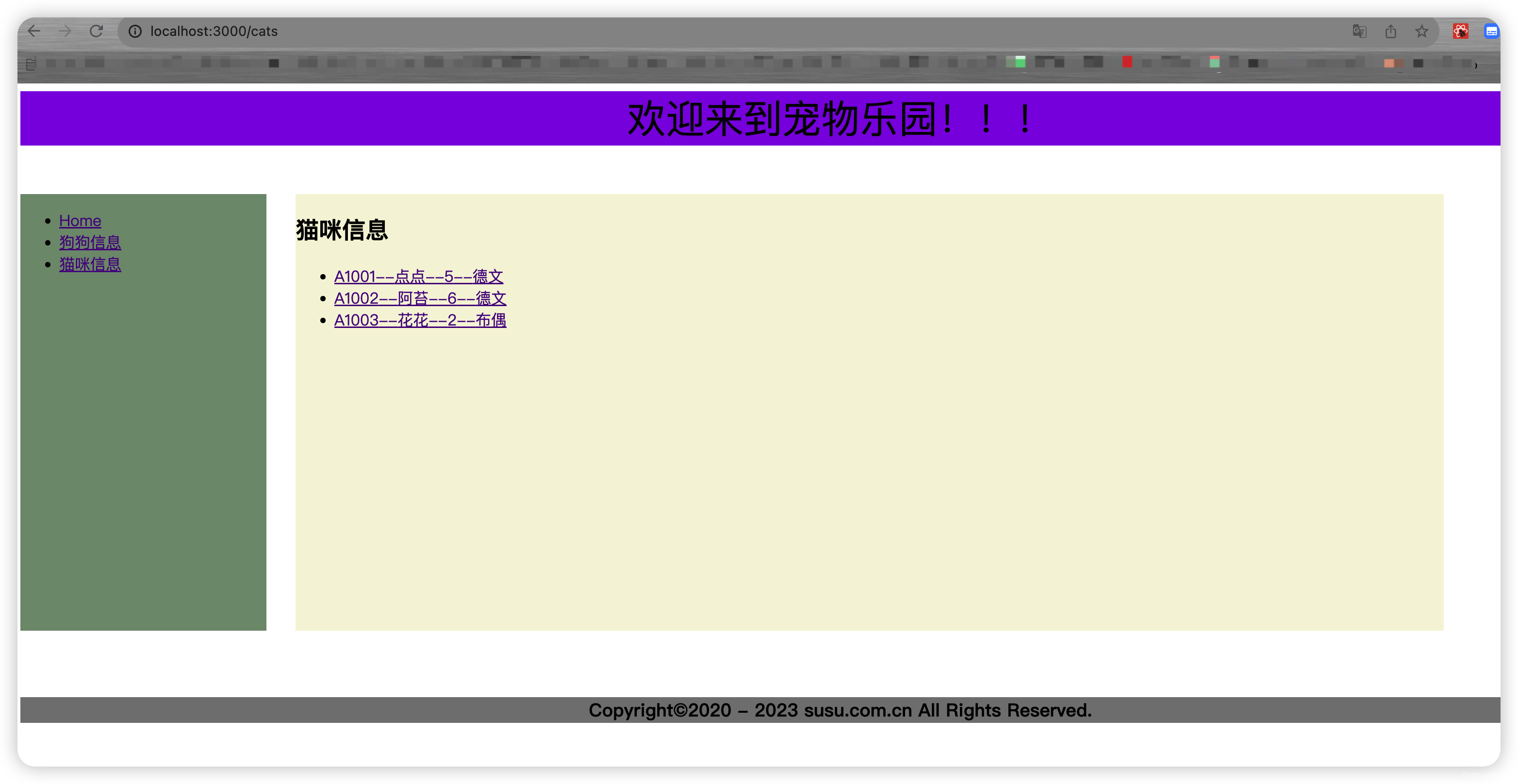
5.3.1 项目效果
- 如下:




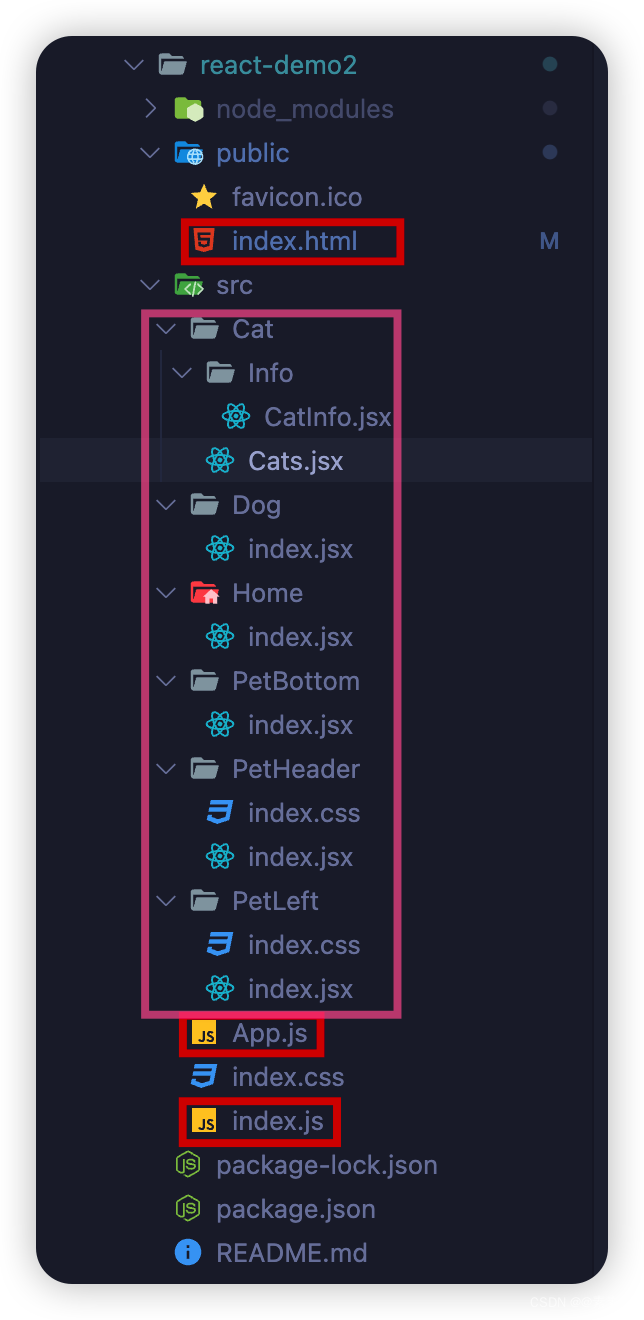
5.3.2 项目目录结构
- 如下:

5.3.3 核心代码
-
App.js 如下:
import PetHeader from './PetHeader/index' import PetBottom from './PetBottom/index' import PetLeft from './PetLeft'; function App() { return ( <div> <PetHeader></PetHeader> <PetLeft></PetLeft> <PetBottom/> </div> ); } export default App; -
PetLef 组件

import React from "react" import {BrowserRouter,Route,Routes,Link} from 'react-router-dom' import Home from "../Home" import Dog from "../Dog" import Cats from "../Cat/Cats" import './index.css' class PetLef extends React.Component{ render(){ return( <BrowserRouter> <div className="myMainData left" > {/* 编写路由链接 靠路由链接实现切换组件 */} <ul> <li><Link to="/">Home</Link></li> <li><Link to="/dog">狗狗信息</Link></li> <li><Link to="/cats">猫咪信息</Link></li> </ul> </div> <div className="myMainData right" > {/* 注册路由 */} <Routes> <Route exact path="/" element={<Home/>} /> <Route path="/dog" element={<Dog/>} /> <Route path="/cats/*" element={<Cats/>} /> </Routes> </div> </BrowserRouter> ) } } export default PetLef; -
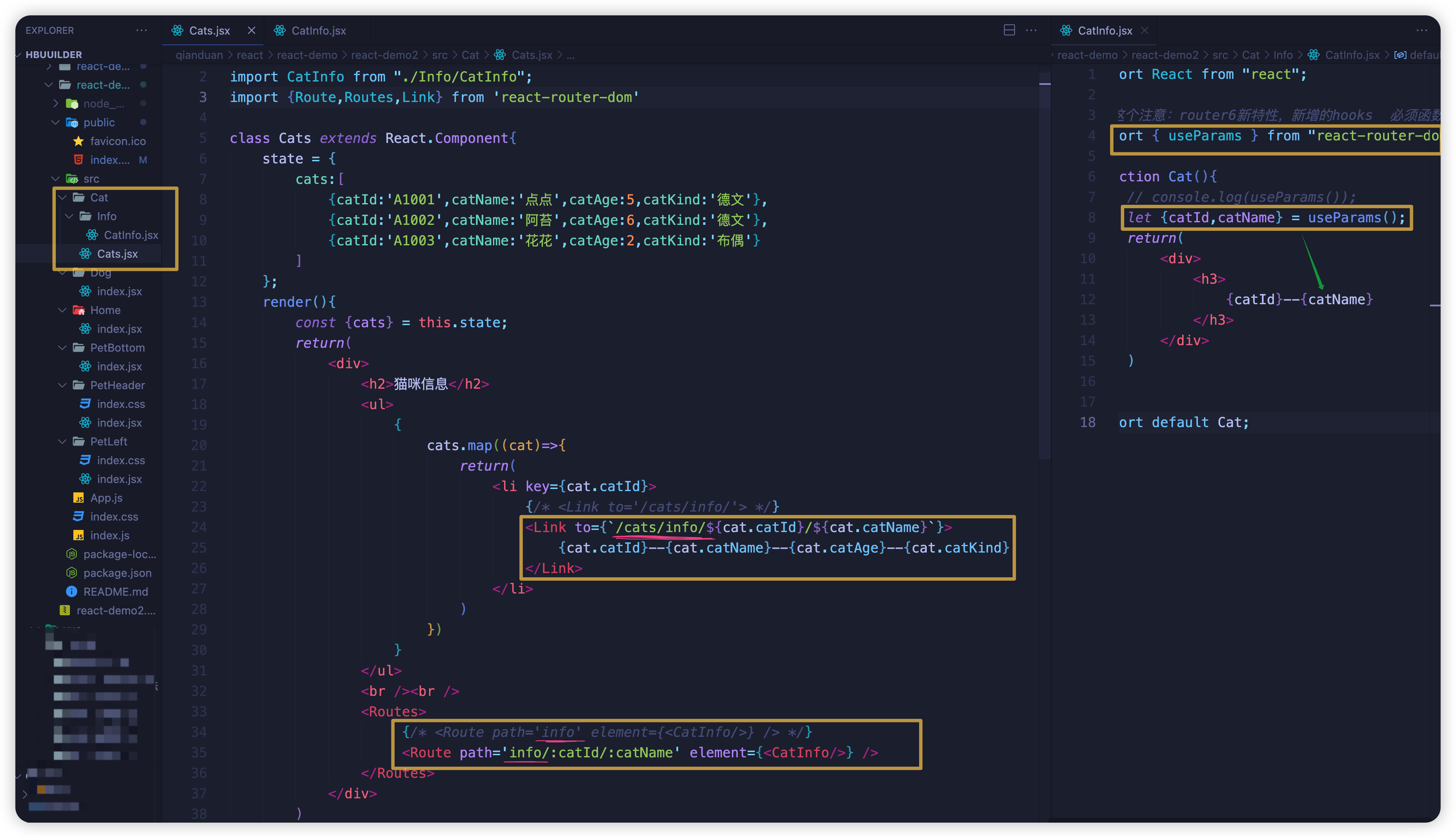
Cats 和 Cat组件

import React from "react"; import CatInfo from "./Info/CatInfo"; import {Route,Routes,Link} from 'react-router-dom' class Cats extends React.Component{ state = { cats:[ {catId:'A1001',catName:'点点',catAge:5,catKind:'德文'}, {catId:'A1002',catName:'阿苔',catAge:6,catKind:'德文'}, {catId:'A1003',catName:'花花',catAge:2,catKind:'布偶'} ] }; render(){ const {cats} = this.state; return( <div> <h2>猫咪信息</h2> <ul> { cats.map((cat)=>{ return( <li key={cat.catId}> {/* <Link to='/cats/info/'> */} <Link to={`/cats/info/${cat.catId}/${cat.catName}`}> {cat.catId}--{cat.catName}--{cat.catAge}--{cat.catKind} </Link> </li> ) }) } </ul> <br /><br /> <Routes> {/* <Route path='info' element={<CatInfo/>} /> */} <Route path='info/:catId/:catName' element={<CatInfo/>} /> </Routes> </div> ) } } export default Cats;import React from "react"; //这个注意:router6新特性,新增的hooks 必须函数式组件 import { useParams } from "react-router-dom"; function Cat(){ // console.log(useParams()); let {catId,catName} = useParams(); return( <div> <h3> {catId}--{catName} </h3> </div> ) } export default Cat;
5.4 项目下载
- 只是上面展示的一个demo,需要的又有更多需求的,自行优化
- 需要的,可下载:
react入门demo(react18 + react-router6).