文章目录
- 一、前言
- 二、Android 平台
- 三、iOS 平台
- 四、拓展阅读
一、前言
项目开发过程中,需要获取设备信息,例如获取设备名称。可通过使用开源的第三方组件react-native-device-info,该组件适用于iOS和Android双平台。
在ReactNative项目中可通过npm命令下载 react-native-device-info 组件依赖包:
npm install --save react-native-device-info
二、Android 平台
android需要在AndroidManifest.xml配置文件添加android.permission.BLUETOOTH权限
<uses-permission android:name="android.permission.BLUETOOTH"/>
具体应用示例如下,有关更多获取设备属性方法详参 react-native-device-info。
import DeviceInfo from 'react-native-device-info';
DeviceInfo.getDeviceName()
注⚠️:官方文档指出,在调用getDeviceName()方法获取设备名称时,当版本号低于v3时,android需要在AndroidManifest.xml配置文件添加android.permission.BLUETOOTH权限,若版本号不低于v3,android.permission.BLUETOOTH权限可不添加。
DeviceInfo.getDeviceName().then((deviceName) => {
// iOS: "Becca's iPhone 6"
// Android: ?
// Windows: ?
});
This used to require the android.permission.BLUETOOTH but the new implementation in v3 does not need it. You may remove that from your AndroidManifest.xml if you had it for this API. iOS 16 and greater require entitlements to access user-defined device name, otherwise a generic value is returned (ie. ‘iPad’, ‘iPhone’)
三、iOS 平台
其中,针对iOS系统为16或者更高版本,需要设置允许获取用户自定义设备名称权限,否则将获取iOS移动设备通用名称,例如 ‘iPad’, ‘iPhone’。
-
首先在xcode中进行初始化。
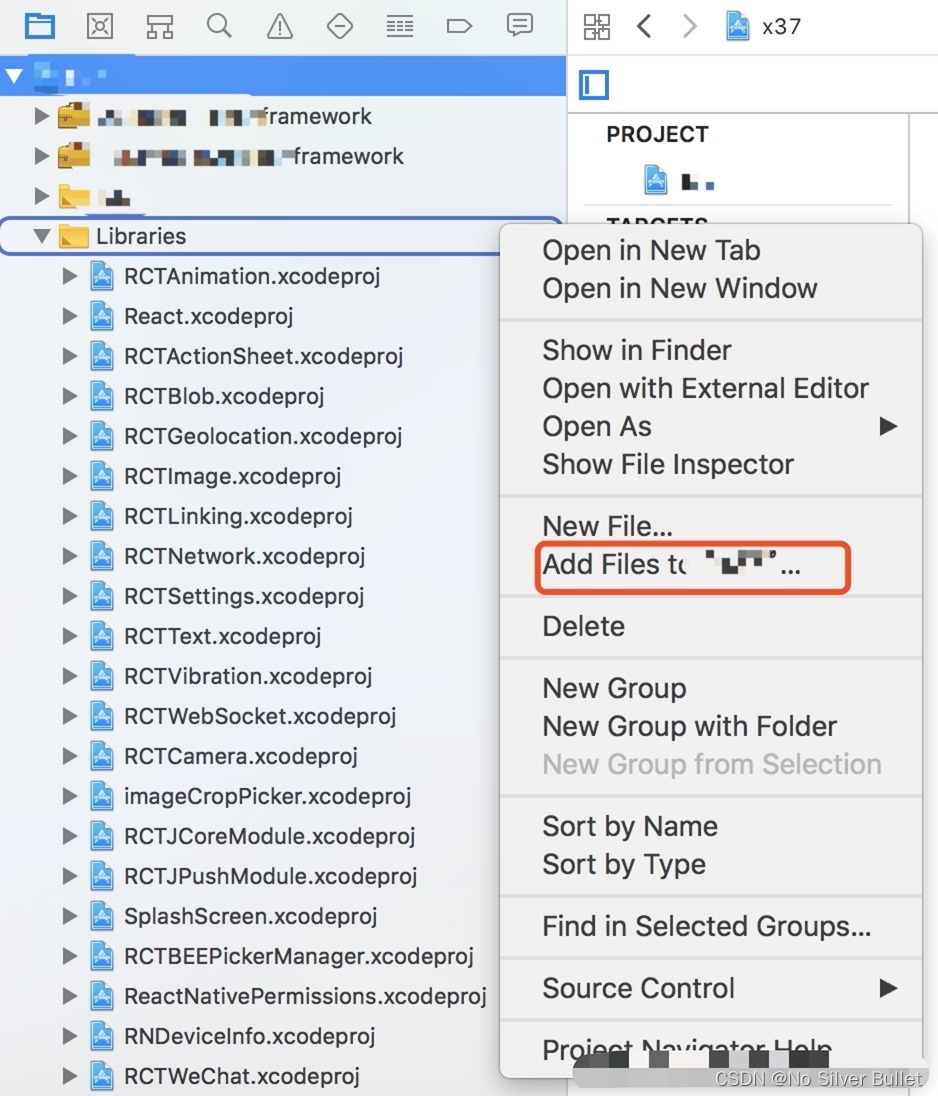
打开xcode,找到自己的项目->Libraries文件夹,选择Add Files to ‘项目名’,然后找到当前项目目录
/node_modules/react-native-device-info文件夹,找到’RNDeviceInfo.xcodeproj’文件,然后点击Add.

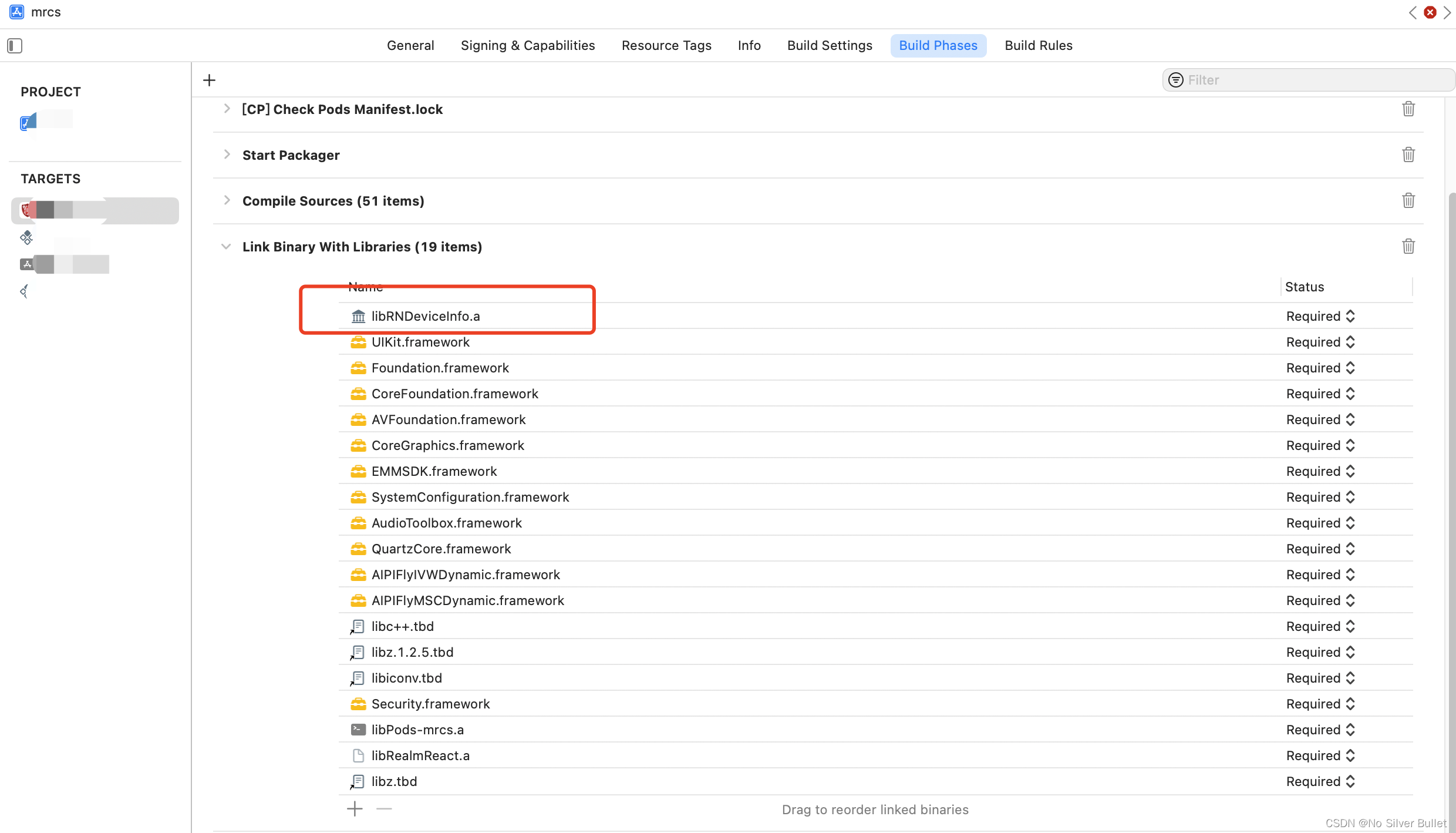
2. 在xcode中加载内库。
找到项目名字 ----> Build Phases —> Link Binary With Libraries, 点击‘+’按钮,添加‘libRNDeviceInfo.a’库。

-
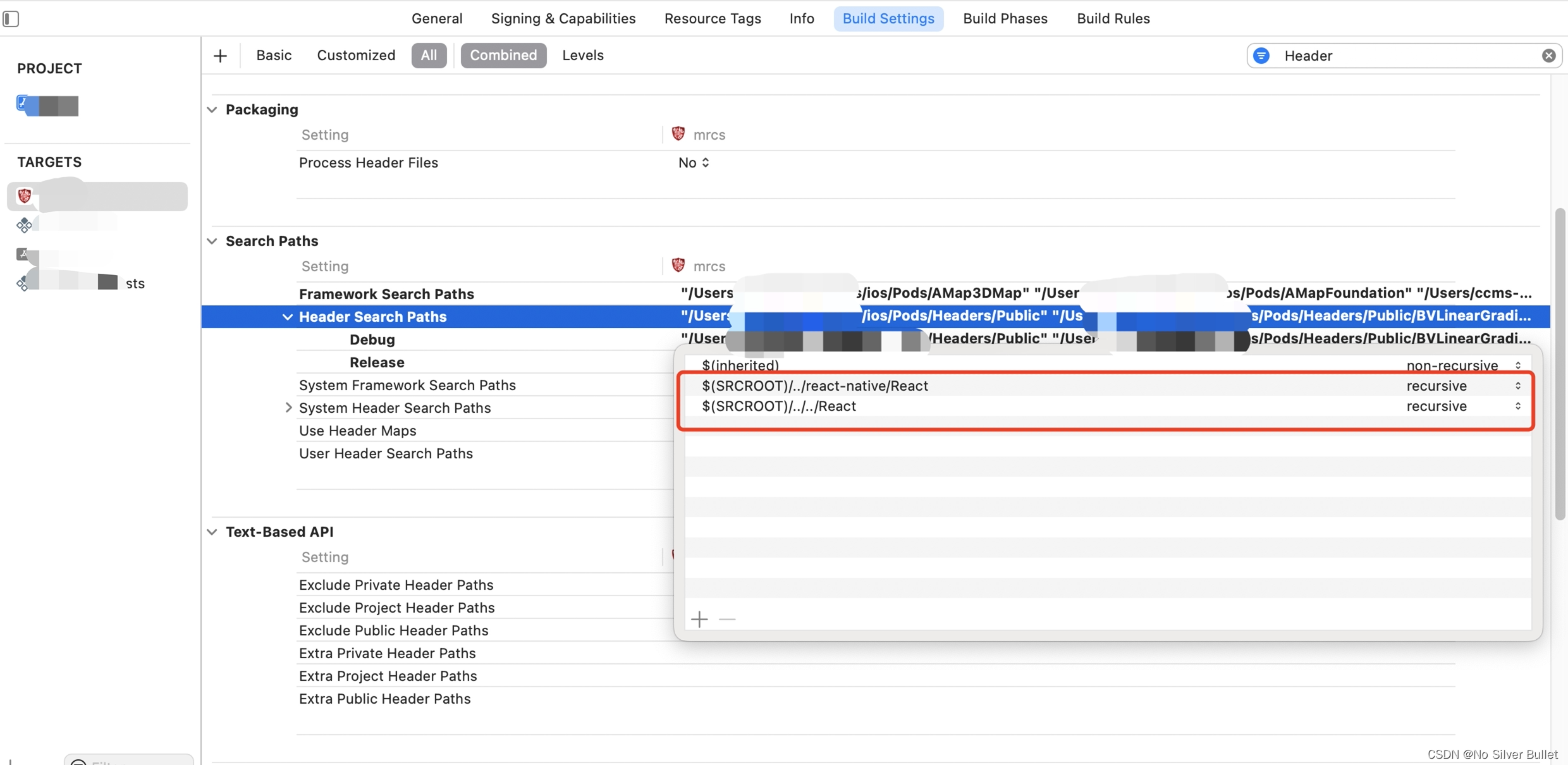
继续添加环境变量
$(SRCROOT)/../react-native/React $(SRCROOT)/../../React并修改
recursive。

总结:作者曾经调用DeviceInfo.getDeviceName()方法获取设备名称,但获取值一直为undefined,曾怀疑由于手机隐私设置导致无法获取,但是其他属性却可以获取,故可排除手机隐私设置所致。经过研读插件文档,才发现自己所引用的react-native-device-info插件版本号为2.3.2,需要在AndroidManifest.xml配置文件添加android.permission.BLUETOOTH权限,而通过检查AndroidManifest.xml配置文件,发现缺少添加android.permission.BLUETOOTH权限,这才导致获取值为undefined,故通过在AndroidManifest.xml配置文件添加android.permission.BLUETOOTH权限获取到设备名称。
四、拓展阅读
- 《react-native-device-info 插件文档》