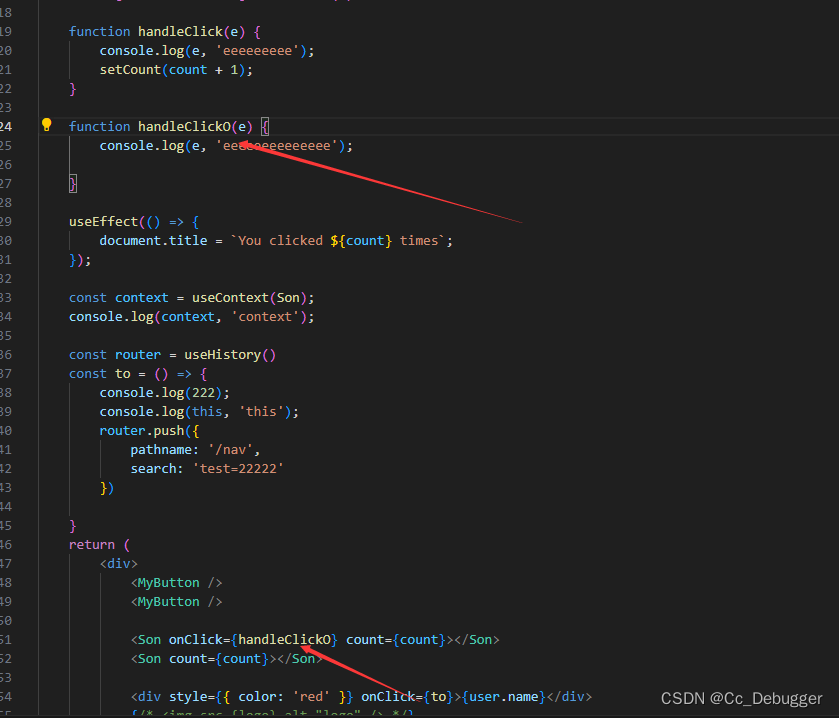
父组件中定义

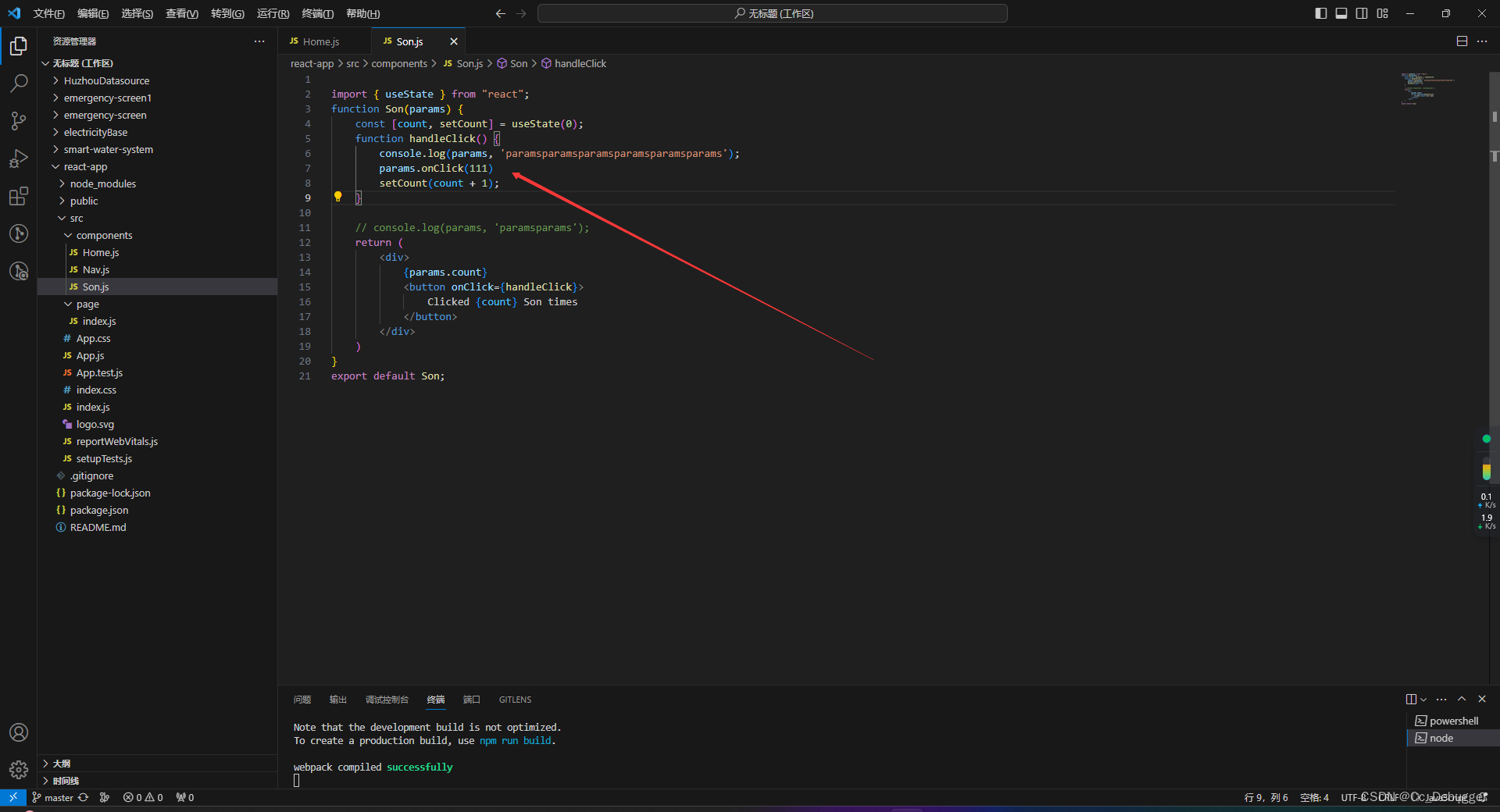
子组件中触发回调传值
javascript">import { useState } from "react";
function Son(params) {
const [count, setCount] = useState(0);
function handleClick() {
console.log(params, 'paramsparamsparamsparamsparamsparams');
params.onClick(111)
setCount(count + 1);
}
// console.log(params, 'paramsparams');
return (
<div>
{params.count}
<button onClick={handleClick}>
Clicked {count} Son times
</button>
</div>
)
}
export default Son;