本心、输入输出、结果
文章目录
- 基于 React 的 HT for Web ,由厦门图扑团队开发和维护 - 用于 2D/3D 图形渲染和交互
- 前言
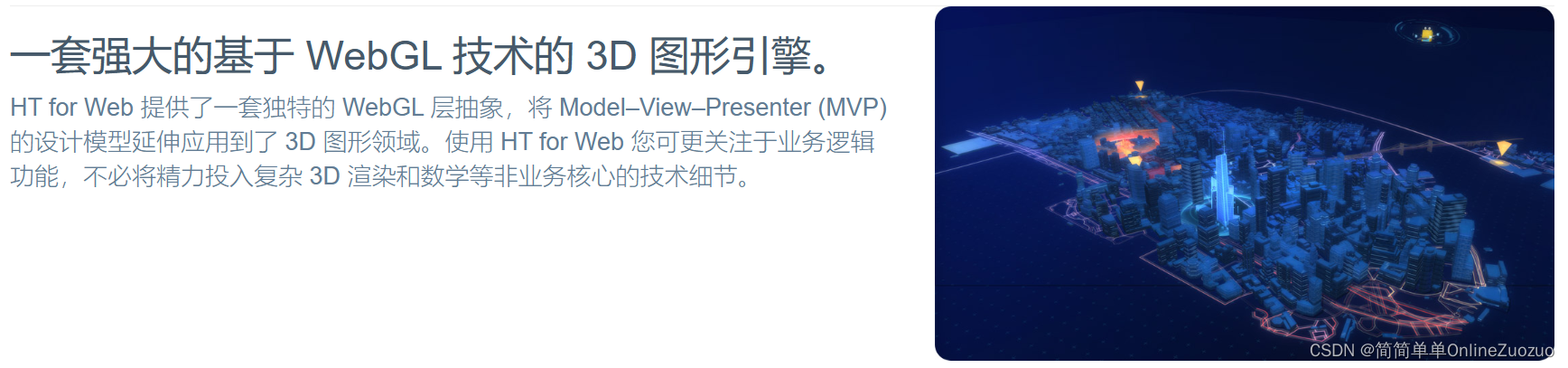
- 什么是 HT for Web
- HT for Web 的特点
- 如何使用 HT for Web
- 相关链接
- 弘扬爱国精神
基于 React 的 HT for Web ,由厦门图扑团队开发和维护 - 用于 2D/3D 图形渲染和交互
编辑:简简单单 Online zuozuo
地址:https://blog.csdn.net/qq_15071263

如果觉得本文对你有帮助,欢迎点赞、收藏、评论
前言
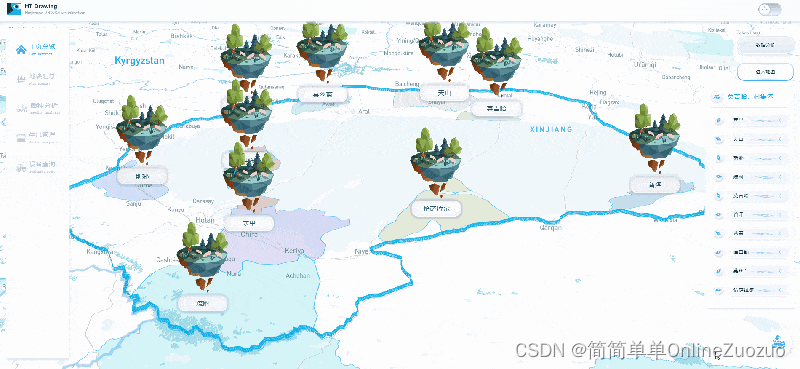
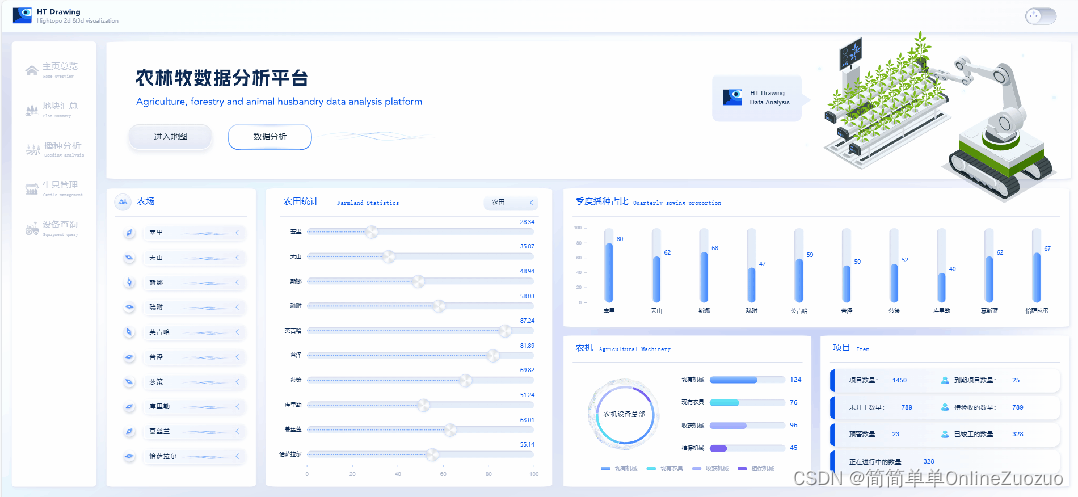
基于 React 的 HT for Web ,由厦门图扑团队开发和维护 - 用于 2D/3D 图形渲染和交互
HT for Web 是一款非常优秀的前端开发框架,它具有高性能、响应式设计、丰富的组件库和完善的开发工具等特点,可以帮助开发者快速构建高性能、响应式的 Web 应用

什么是 HT for Web
HT for Web 是一款强大的前端开发框架,它由厦门图扑团队开发和维护,旨在帮助开发者快速构建高性能、响应式的 Web 应用。
HT for Web 基于 React 技术栈,并集成了多种优秀的开发工具和组件,让开发者可以更加高效地进行前端开发


HT for Web 的特点
-
性能优化:HT for Web 在性能方面做了很多优化,包括减少请求次数、缓存资源、压缩代码等,这些优化可以让网站加载速度更快。
-
响应式设计:HT for Web 提供了完善的响应式设计功能,可以根据不同设备的屏幕大小和分辨率自适应展示,让网站在各种设备上都能正常显示。
-
丰富的组件库:HT for Web 提供了丰富的组件库,包括表格、表单、弹窗、提示框等常用组件,这些组件可以帮助开发者快速构建界面。
-
完善的开发工具:HT for Web 提供了多种实用的开发工具和插件,包括代码规范检查、代码热替换、模拟数据生成等,这些工具可以帮助开发者提高开发效率。
-
社区活跃:HT for Web 的社区非常活跃,有很多热心的开发者在维护和贡献代码,这使得在遇到问题时可以很容易地找到帮助。




如何使用 HT for Web
使用 HT for Web 进行开发非常简单,只需按照官方文档的指引即可。官方文档包括详细的 API 文档、示例代码和教程,可以帮助开发者快速上手。下面是一些常用的步骤
- 安装 HT for Web:可以通过 npm 或 yarn 安装 HT for Web,使用 npm 或 yarn 安装时可以选择不同的版本号。
- 创建项目:使用 HT for Web 提供的脚手架工具创建项目,可以选择使用默认模板或自定义模板。
- 编写组件:使用 HT for Web 提供的组件库编写界面,可以通过查看 API 文档了解每个组件的使用方法和属性。
- 使用开发工具:使用 HT for Web 提供的开发工具进行调试、热替换代码等操作。
- 构建和部署:使用 HT for Web 提供的构建工具将项目打包为静态资源,然后部署到服务器上

相关链接
▶ HT for Web 官方网站
▶ HT for Web 官方示例
▶ HT for Web 官方 UI
▶ HT for Web 官方 入门手册
▶ HT for Web 官方 CSDN 博客教学



弘扬爱国精神