react思想:组件化开发
React 的核心概念是组件化开发,将用户界面拆分成独立的可复用组件。学习如何创建和使用 React 组件,以及组件之间的数据传递和通信是非常重要的。
React的思想就是拆分组件与使用组件。
javascript">import React from 'react';
// 定义一个名为 Greeting 的组件
class Greeting extends React.Component {
render() {
return <h1>Hello, {this.props.name}!</h1>;
}
}
// 在另一个组件中使用 Greeting 组件
class App extends React.Component {
render() {
return (
<div>
<Greeting name="Alice" />
<Greeting name="Bob" />
</div>
);
}
}
export default App;
react本质:jsx
react的本质就是JSX语法,通过使用 JSX,我们可以更直观地描述组件的结构和外观,使代码更易读和维护。同时,JSX 也提供了一些特性,如动态插值、条件渲染和循环渲染等,使得我们能够更灵活地构建动态的用户界面。
虚拟 DOM
React 使用虚拟 DOM 来管理和更新用户界面。了解虚拟 DOM 的概念和工作原理,以及如何使用 React 的 diff 算法来高效地更新 DOM,将有助于提高应用程序的性能和响应能力。
原理:当 React 组件的状态发生变化时,React 会创建一个新的虚拟 DOM 树。React 会将新的虚拟 DOM 树与之前的虚拟 DOM 树进行比较,找出两者之间的差异。React 会根据差异,只更新真实 DOM 中需要变化的部分,而不是重新渲染整个页面。
状态管理:state
学习如何使用 React 的状态(state)来管理组件的数据和状态。了解如何更新状态、处理用户输入和异步操作,以及如何在组件之间共享状态。
React 的 useState Hook 来定义一个名为 count 的状态变量,并初始化为 0。useState 返回一个数组,其中第一个元素是当前的状态值,第二个元素是更新状态的函数。(Hook的概念在react里有着至关重要的作用!)
javascript">import React, { useState } from 'react';
function Counter() {
// 使用 useState Hook 定义一个名为 count 的状态变量,并初始化为 0
const [count, setCount] = useState(0);
// 定义一个增加 count 的函数
const increment = () => {
setCount(count + 1);
};
// 定义一个减少 count 的函数
const decrement = () => {
setCount(count - 1);
};
return (
<div>
<h1>Count: {count}</h1>
<button onClick={increment}>Increment</button>
<button onClick={decrement}>Decrement</button>
</div>
);
}
export default Counter;
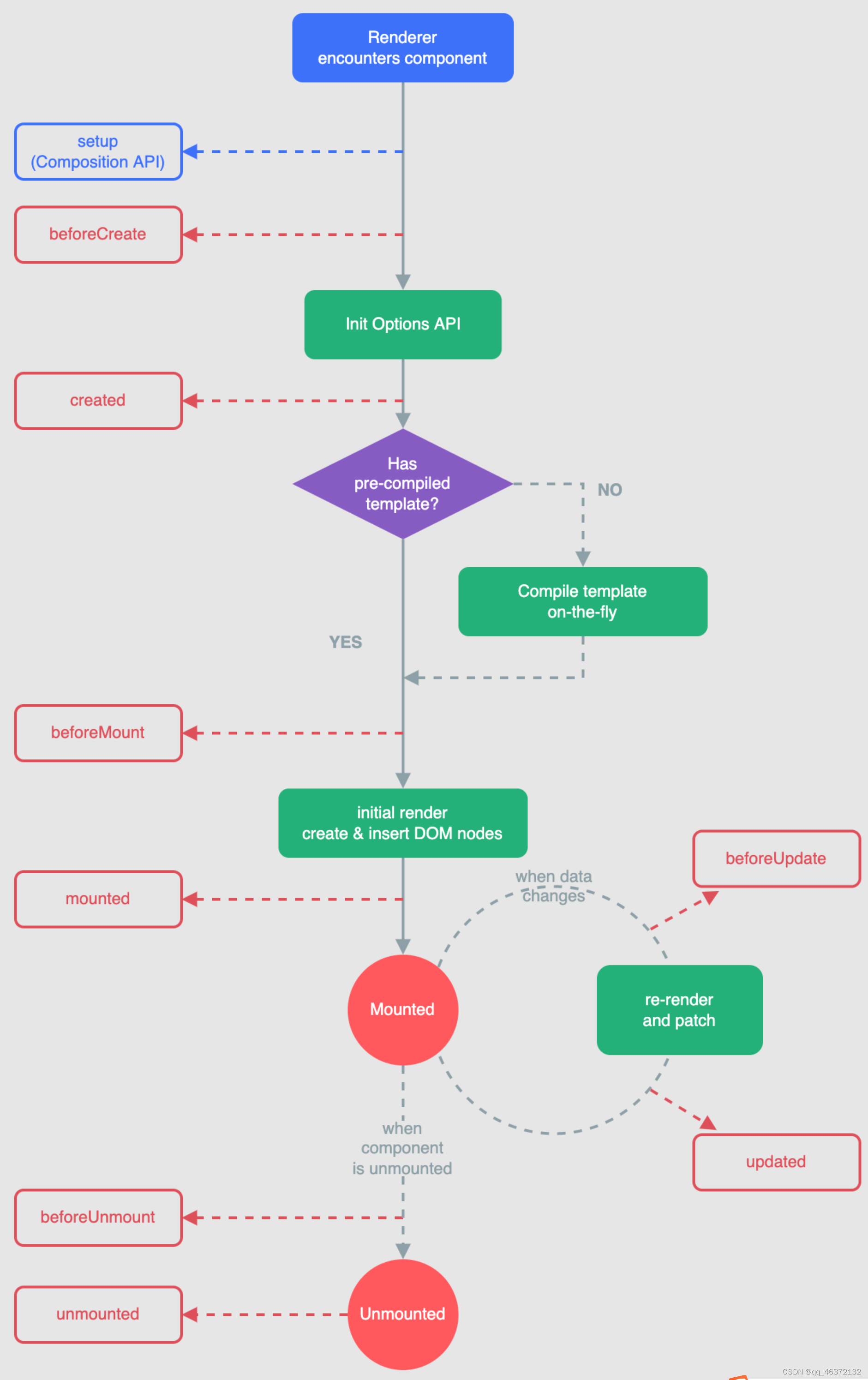
生命周期:
React 组件具有生命周期方法,可以在组件的不同阶段执行特定的操作。了解组件的生命周期方法,如何使用它们来初始化组件、处理更新和销毁组件,将有助于编写可靠和高效的组件代码。
javascript">//constructor():组件实例化时调用,用于初始化状态和绑定事件处理函数。
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.state = {
count: 0
};
}
render() {
return <div>{this.state.count}</div>;
}
}
//componentDidMount():组件挂载后调用,用于进行异步操作、数据获取等副作用操作。
class MyComponent extends React.Component {
componentDidMount() {
fetchData()
.then(data => {
this.setState({ count: data.count });
})
.catch(error => {
console.log(error);
});
}
render() {
return <div>{this.state.count}</div>;
}
}
//componentDidUpdate(prevProps, prevState):组件更新后调用,用于响应组件的更新操作。
class MyComponent extends React.Component {
componentDidUpdate(prevProps, prevState) {
if (prevState.count !== this.state.count) {
console.log('Count updated');
}
}
render() {
return <div>{this.state.count}</div>;
}
}
这里不详细说。因为react生命周期这个知识点,应该扩充成1个单独的文章的。
其中比较常见的constructor 作用:
初始化 state ,比如可以用来截取路由中的参数,赋值给 state 。
对类组件的事件做一些处理,比如绑定 this , 节流,防抖等。
对类组件进行一些必要生命周期的劫持,渲染劫持,这个功能更适合反向继承的HOC。
react组件的纯净思想
由于组件的复用,所以react对组件的纯净有一定的要求。下面是一个不纯净的案例。
javascript">import React, { useState, useEffect } from 'react';
function RandomNumber() {
const [number, setNumber] = useState(0);
useEffect(() => {
const interval = setInterval(() => {
const randomNum = Math.floor(Math.random() * 100);
setNumber(randomNum);
}, 1000);
return () => {
clearInterval(interval);
};
}, []);
return (
<div>
<h2>Random Number: {number}</h2>
</div>
);
}
export default RandomNumber;
下面是修改后的纯净案例:
javascript">import React, { useState, useEffect } from 'react';
function RandomNumber() {
const [number, setNumber] = useState(0);
useEffect(() => {
const interval = setInterval(() => {
setNumber(prevNumber => {
const randomNum = Math.floor(Math.random() * 100);
return randomNum;
});
}, 1000);
return () => {
clearInterval(interval);
};
}, []);
return (
<div>
<h2>Random Number: {number}</h2>
</div>
);
}
export default RandomNumber;
也因为纯净思想,所以app.js的内容最好就是全部都是组件,不要有任何非组件的存在。
有什么功能,函数都放细分的组件里面。不要放app.js。(app.js一旦不纯净,会使得所有连带刷新的。那重复刷新就非常严重了。)
路由和导航:React Router
对于构建单页应用程序(SPA),学习如何使用 React Router 或其他路由库来实现页面之间的导航和路由管理。
javascript">import React from 'react';
import { BrowserRouter, Route, Switch } from 'react-router-dom';
import Home from './Home';
import About from './About';
import NotFound from './NotFound';
const Router = () => {
return (
<BrowserRouter>
<Switch>
<Route path="/" exact component={Home} />
<Route path="/about" component={About} />
<Route component={NotFound} />
</Switch>
</BrowserRouter>
);
};
export default Router;