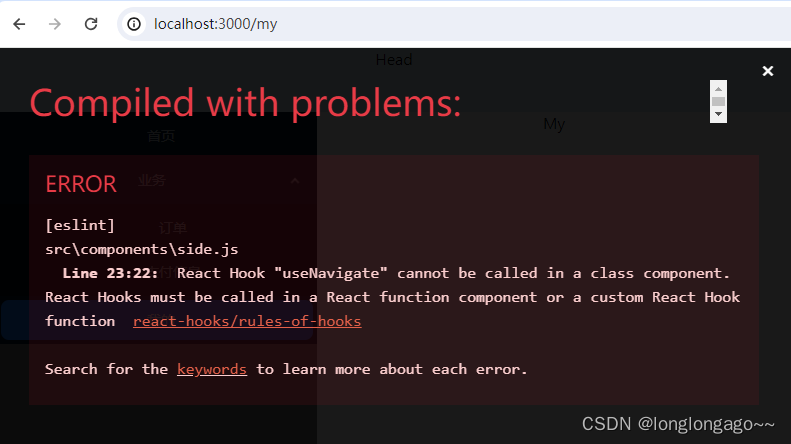
withRouter的作用就是, 如果我们某个东西不是一个Router, 但是我们要依靠它去跳转一个页面, 比如点击页面的logo, 返回首页, 这时候就可以使用withRouter来做.
在 React Router 中,withRouter 是一个函数,用于与路由相关的组件。它接受一个组件作为参数,并返回一个新的增强过的组件。
这个增强过的组件可以访问到 React Router 提供的路由对象的属性和方法。
通常,当一个组件位于路由体系之外,例如在嵌套组件中或作为子组件传递时,
它可能无法直接访问路由对象(如history、location和match)。这时,可以使用 withRouter 将这个组件包装起来,使它能够通过 props 获取到路由对象。
import React from 'react';
import { withRouter } from 'react-router-dom';
const MyComponent = ({ history, location, match }) => {
// 可以通过 props 获取路由对象的属性和方法
console.log(history, location, match);
return <div>这是一个使用 withRouter 的组件</div>;
};