摘要
本文将介绍在React Native开发中常见的性能优化问题和解决方案,包括ScrollView内无法滑动、热更新导致的文件引用问题、高度获取、强制横屏UI适配、低版本RN适配iOS14、缓存清理、navigation参数取值等。通过代码案例演示和详细说明,帮助开发者更好地理解和解决React Native中的性能问题。
引言
React Native作为一种跨平台的移动应用开发框架,受到了广泛的关注和应用。然而,在实际开发中,我们常常会遇到一些性能优化的挑战,如何解决这些问题成为了开发者们需要思考的重要问题。本篇博客旨在帮助开发者更好地理解React Native中的性能优化问题,并提供相应的解决方案。
正文
ScrollView无法在TouchableOpacity组件内滑动
当ScrollView内的内容使用TouchableOpacity进行包裹时,可能会出现无法滑动的情况。解决方法是将onPress={() => {}}属性添加到TouchableOpacity组件上。
<TouchableOpacity onPress={() => {}}>
{/* Your content here */}
</TouchableOpacity>
RN热更新问题
使用codepush进行热更后,src目录下的音频文件在安卓系统中无法引用。解决方法是将文件放到原生系统中,热更的bundle文件无法打包音频文件。
RN中获取高度的解决方法
// 屏幕高度(状态栏+安全区+下方虚拟按键操作区)
Dimensions.get('screen').height
// 窗口高度(状态栏+安全区)
Dimensions.get('window').height
RN强制横屏UI适配问题
通过Dimensions.get()获取到的宽、高并不是横屏后的宽高。解决方法是使用横屏下宽>高的普遍规则进行页面适配。
低版本RN(0.63以下)适配iOS14图片无法显示问题
修改node_modules中react-native/Libraries/Image/RCTUIImageViewAnimates.m文件,添加以下内容:
if (_currentFrame) { //275行
layer.contentsScale = self.animatedImageScale;
layer.contents = (__bridge id)_currentFrame.CGImage;
} else { //加上这个 不然ios14以上的系统看不见图片
[super displayLayer:layer];
}
RN清理缓存
watchman watch-del-allrm -rf node_modules && npm installrm -rf /tmp/metro-bundler-cache-*(npm start --reset-cache/react-native start --reset-cache)rm -rf /tmp/haste-map-react-native-packager-*
RN navigation参数取值
console.log(this.props.navigation.state.params.data)
pod install 或者npm install 443问题处理
-
添加行:
sudo vim /etc/hosts添加行:
199.232.68.133 raw.githubusercontent.com 140.82.113.3 github.com -
清空git代理
git config --global --unset http.proxy git config --global --unset https.proxy git config --global --list -
设置环境变量
env GIT_SSL_NO_VERIFY=true
加固混淆
为了保护React Native应用程序不被攻击者攻击,我们需要进行代码混淆和加固操作。以下是一些常见的加固混淆方法:
-
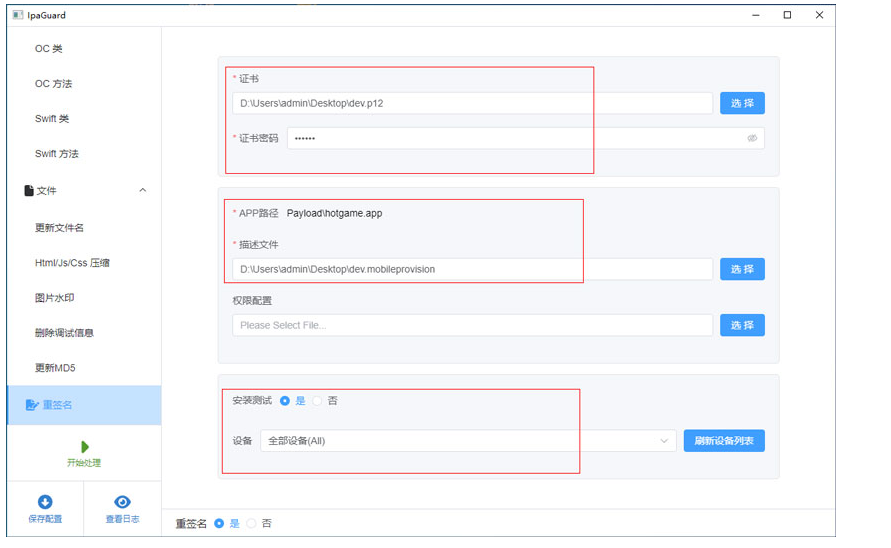
使用iPAGuard等工具进行IPA重签名

-
使用iPAGuardr对JavaScript代码进行混淆,只要是ipa都可以,不限制OC,Swift,Flutter,React Native,H5类app。可对IOS ipa 文件的代码,代码库,资源文件等进行混淆保护。 可以根据设置对函数名、变量名、类名等关键代码进行重命名和混淆处理,降低代码的可读性,增加ipa破解反编译难度。可以对图片,资源,配置等进行修改名称,修改md5。

以上是一些常见的加固混淆方法,我们可以根据实际情况选择合适的方法来加固我们的React Native应用程序。
总结
本篇博客详细介绍了React Native的代码规范和加固方法。通过遵守代码规范,可以让我们编写的代码更加规范化、易于维护。而加固混淆可以保护我们的React Native应用程序不被攻击者攻击,提高应用的安全性。希望这篇博客能够对大家有所帮助。
参考资料
- React Native官方文档
- ipaguard官方文档
- ipaguard重签名与加固混淆文档