一、下载并安装VScode
安装VScode 官网下载
二、配置node.js环境
-
安装node.js 官网下载
会自动配置环境变量和安装npm包(npm的作用就是对Node.js依赖的包进行管理),此时可以执行 node -v 和 npm -v 分别查看node和npm的版本号:

-
配置系统变量
因为在执行例如npm install webpack -g等命令全局安装的时候,默认会将模块安装在C:\Users\用户名\AppData\Roaming路径下的npm和npm_cache中,不方便管理且占用C盘空间,所以进行以下操作进行修改
1)执行命令:(我的node安装目录是D:\nodejs)
npm config set prefix “D:\nodejs\node_global”
npm config set cache “D:\nodejs\node_cache”
2)然后在环境变量 -> 系统变量中新建一个变量名为 “NODE_PATH”, 值为“D:\nodejs\node_modules”
3)最后编辑用户变量里的Path,将相应npm的路径改为:D:\nodejs\node_global
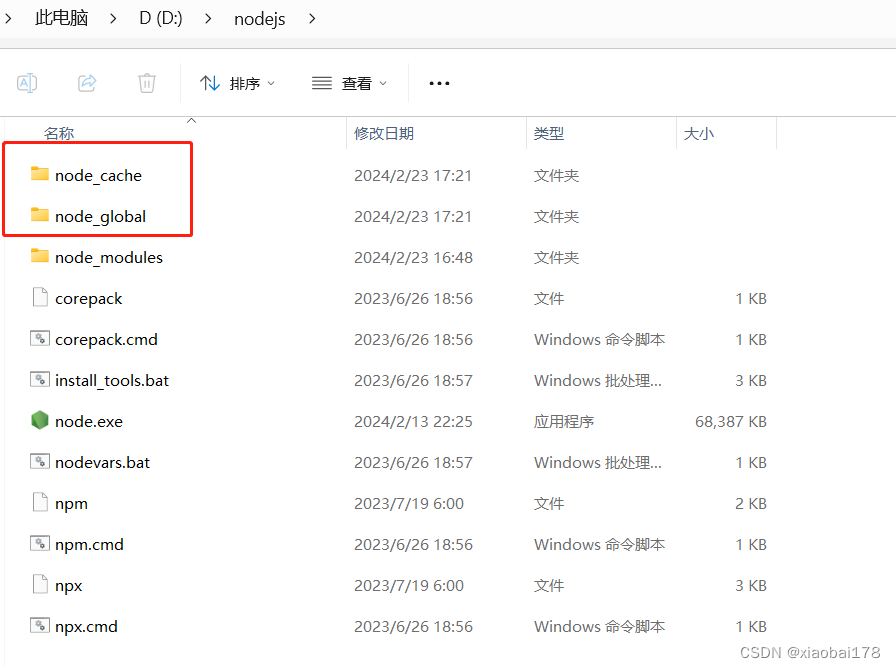
4)在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效(要以管理员身份进入cmd(在开始菜单中搜索命令提示符点击以管理员身份),否则会有权限问题)

webpack 也已安装成功,执行 npm webpack -v 可以看到所安装webpack的版本号 -
安装cnpm
在命令行中输入 npm install -g cnpm --registry=http://registry.npm.taobao.org
完成后输入cnpm -v检查

三、构建vue-cli脚手架(react跳过此项看第四步)
执行命令cnpm install -g vue-cli
执行命令cnpm install -g vue
执行命令cnpm install -g @vue/cli-init
通过vue -V查看版本号是否安装成功,如果不成功则检查vue安装目录和环境变量

四、安装react脚手架并创建react项目
执行命令cnpm install -g create-react-app
执行命令create-react-app my-react-project (my-react-project是项目的名称,这条命令会新建my-react-project目录,并且生成package.json,安装相关的react,react-dom等依赖)
执行命令cd my-react-project
npm start
浏览器中会打开以下页面,表示react开发环境已经搭建成功了
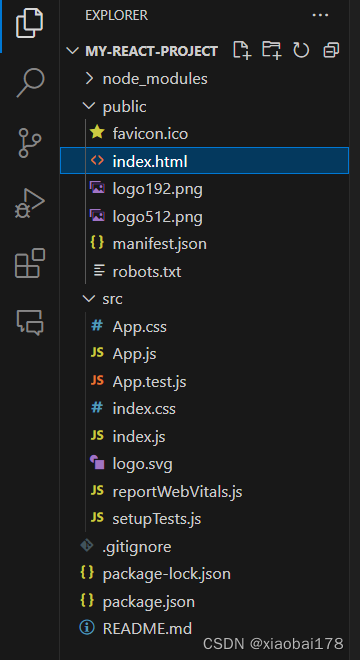
在vsCode中打开该项目,目录如下