参考文档:useEffect – React 中文文档
1.基本用法
有些组件需要与网络、某些浏览器 API 或第三方库保持连接,当它们显示在页面上时。这些系统不受 React 控制,所以称为外部系统。
要 将组件连接到某个外部系统,请在组件的顶层调用
useEffect:
有什么用的?用来联系外部资源的,比如请求数据,这个一会再说,先看他执行时机,代码如下
javascript">function App() {
useEffect(() => {
console.log('我是useEffect');
})
const [x, setX] = useState(100)
const handleAdd = () => {
setX(x => x + 1)
}
console.log('我是组件');
return (
<div className="App">
<h1 onClick={handleAdd}>父组件</h1>
<h1> x:{x}</h1>
</div>
)
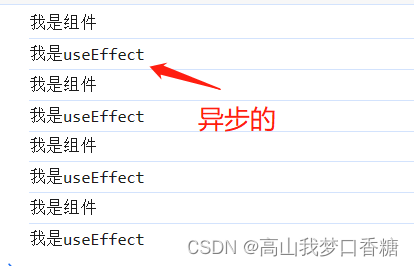
}我每次更新x加1,他都会重新触发,并且是异步的

不信?那么来试试

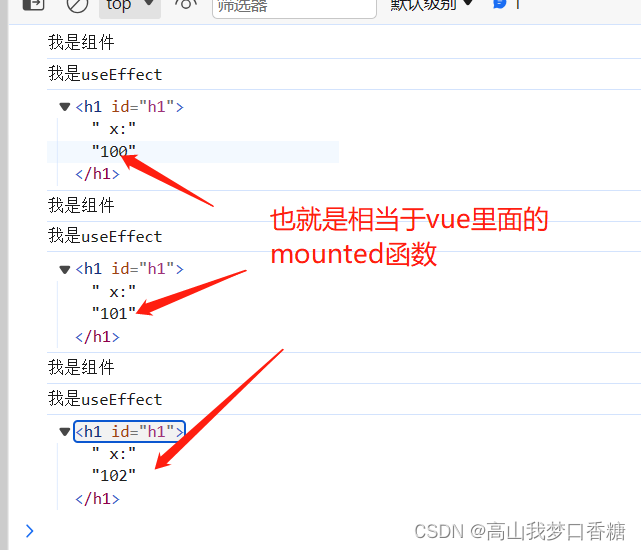
结果证明是在挂载后执行

2.怎么控制他不要每次都渲染
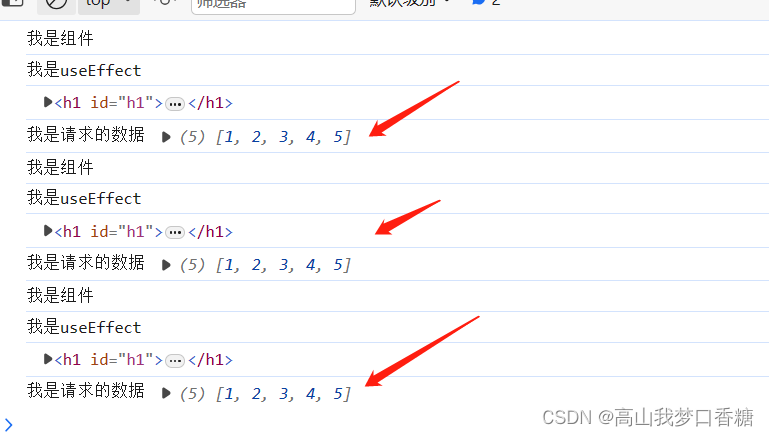
每次都渲染,岂不是要是我每次渲染都请求数据?代码如下,用promise模拟一下异步请求
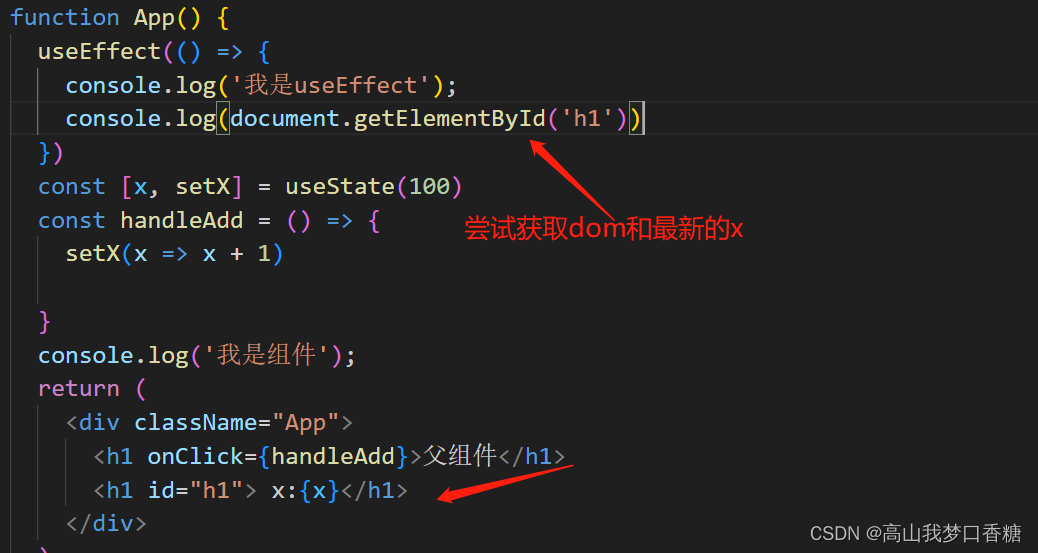
javascript">function App() {
useEffect(() => {
console.log('我是useEffect');
//这里模拟异步请求
getData().then(res => {
console.log('我是请求的数据', res);
})
console.log(document.getElementById('h1'))
})
const [x, setX] = useState(100)
const handleAdd = () => {
setX(x => x + 1)
}
console.log('我是组件');
return (
<div className="App">
<h1 onClick={handleAdd}>父组件</h1>
<h1 id="h1"> x:{x}</h1>
</div>
)
}
每次都请求,太恶心了,没关系,可以用依赖项解决

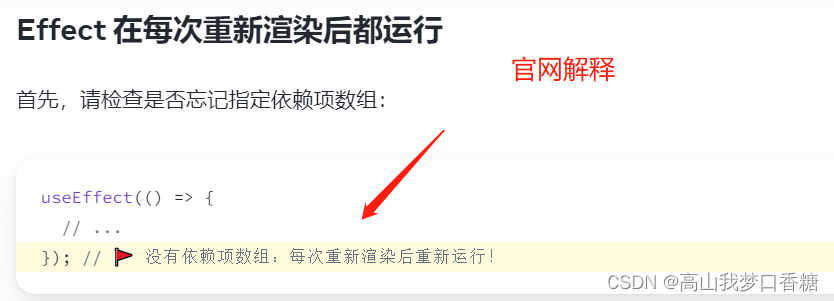
这么说,加个依赖就好了?是的!
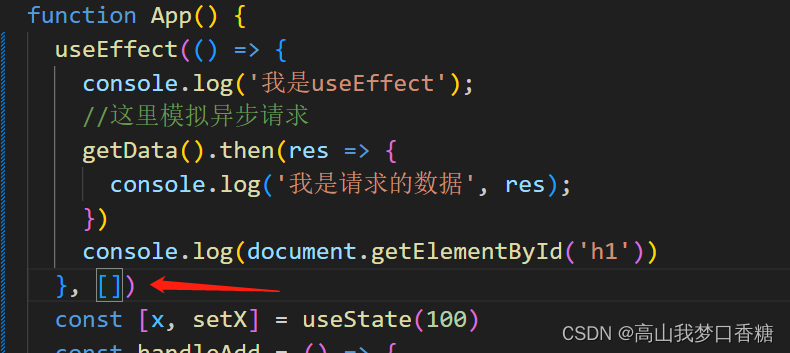
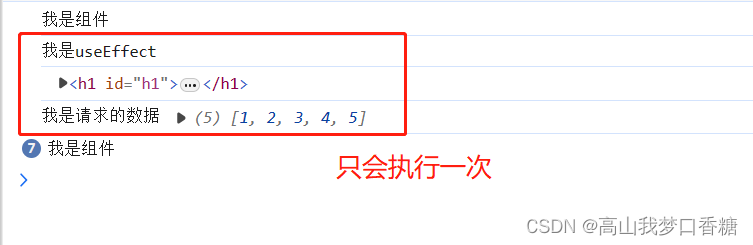
加个空数组

 3.怎么控制他依赖谁重新渲染
3.怎么控制他依赖谁重新渲染
我每次点击x➕1,那么我模拟个数据, 传回来的id就是x,比如我x是100,那么我传回
javascript">{
name:'小米',
id:100
}就会得到代码如下
javascript">function getData(num: number) {
return new Promise((resolve) => {
setTimeout(() => {
resolve({
name: "你好",
id: num
})
}, 1000);
})
}
function App() {
const [x, setX] = useState(100)
useEffect(() => {
console.log('我是useEffect');
//这里模拟异步请求
getData(x).then((res) => {
console.log('我是请求处理的数据', res);
})
//请求的数据的值依赖x的值
}, [x])
const handleAdd = () => {
setX(x => x + 1)
}
console.log('我是组件');
return (
<div className="App">
<h1 onClick={handleAdd}>父组件</h1>
<h1 id="h1"> x:{x}</h1>
</div>
)
}这样我就可以做到x变化她就变化

有什么应用场景呢?比如page为1,那么刚挂载就执行第一页的数据, page变为2,那么就自动获取第二页的数据 ,起到监听的行为,相当于vue里的watch
4.清除函数
注意每次刷新都会返回一个clean函数,不写默认返回undefined
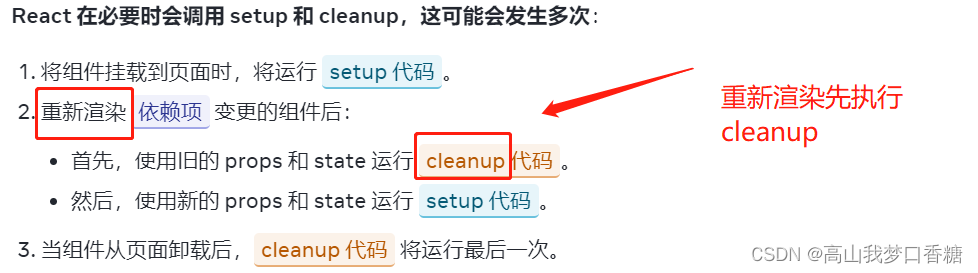
不写会发生什么效果?看看官网
useEffect – React 中文文档
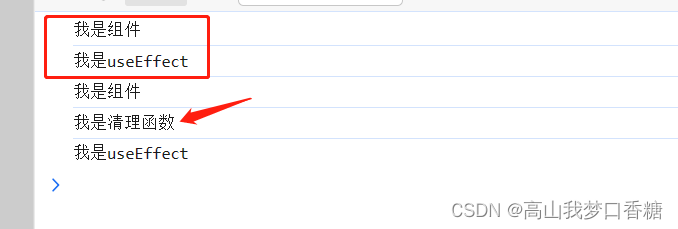
先看看他的执行时机
1.先执行组件挂载
2.执行setup函数
如果
3.重新渲染的话先执行组件渲染
4.再执行上一次返回的clean函数
5.再执行setup函数


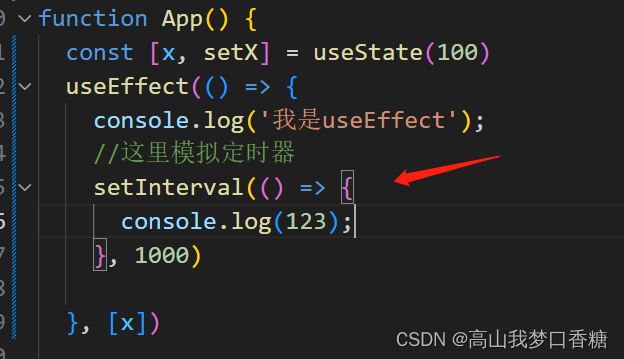
我有代码如下,应该在返回函数里清理定时器timer

5.小细节
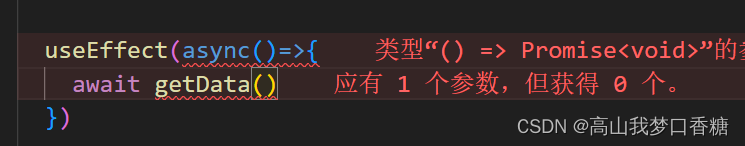
可以没有返回值,要是有返回值必须是一个函数!!假如你想在里面用async await?

只能这样写

6.什么是副作用
外部影响内部:从外部获取到数据,对内部渲染的结果产生影响
其实英文叫side·effect 我理解为旁边,外边对你的作用
中文里副作用有坏处的意思,所以这里用外部作用更合适一点