1、安装依赖
npm i less less-loader -D
2、暴露配置文件
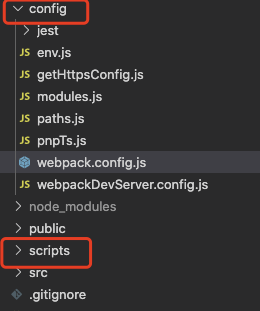
使用create-react-app 创建的项目默认是看不到webpack配置文件的,需要先暴露出来,然后才能修改里面的配置信息。
npm run eject

3、配置less
打开webpack.config.js,搜索oneOf,并在数组中添加以下配置
{
test: /\.less$/,
use: [{
loader: 'style-loader',
}, {
loader: 'css-loader', // translates CSS into CommonJS
}, {
loader: 'less-loader', // compiles Less to CSS
options: {
modifyVars: {
'primary-color': '#f9c700',
'link-color': '#1DA57A',
'border-radius-base': '2px',
},
javascriptEnabled: true,
}
}]
}
4、重启项目即可