基础学习
显著性检验
装饰器
均值算法
Flink Sql
webpack
pxc集群
csdn热榜
sklearn
TCP/UDP
机顶盒ROM
盒子ROM
文档管理
session_key
three.js
语音小夜灯IC
批量制图
FCN
族谱
HashTable
Eslint
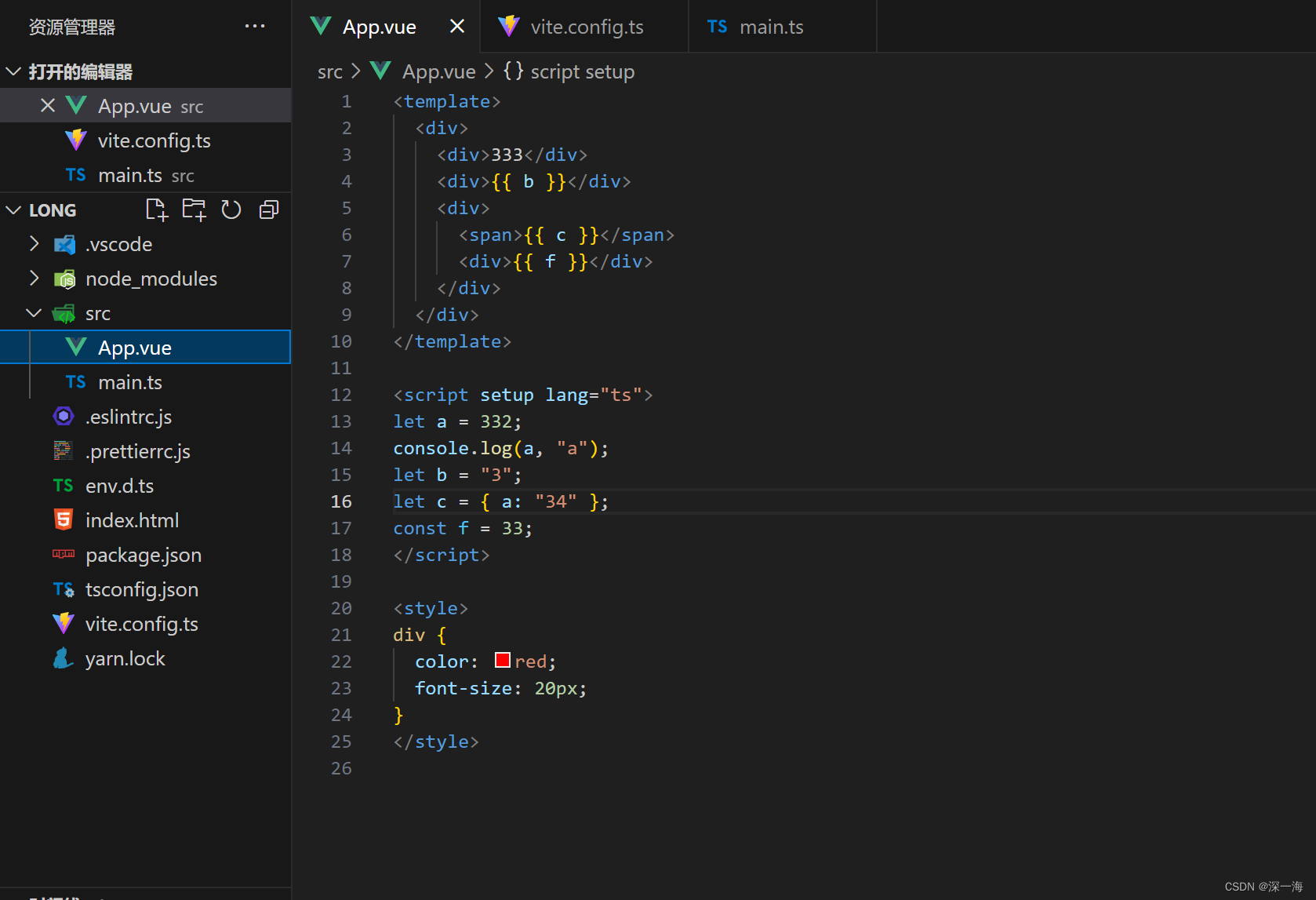
2024/4/11 20:23:09vue3项目安装eslint和prettier
【几乎最全/全网最长的 2 万 字】前端工程化完整流程:从头搭到尾(vue3 vite qiankun docker tailwindcss iview......)_前端工程化流程-CSDN博客
vue3tsvite项目中使用eslintprettierstylelinthusky指南 - 掘金
上面两篇文章相互结合操…
ESLint常用规范
off or 0 - 关闭规则 warn or 1 - 将规则视为一个警告(不会影响退出码) error or 2 - 将规则视为一个错误 (退出码为1) "no-console": "error", // 禁止console
"no-alert": "erro…
eslint-plugin-import - import/order
eslint-plugin-import是什么?
该插件目的在于支持ES6以上的导入/导出语法,并防止文件路径和导入名称拼写错误的问题。
import/order是什么?
按照约定的规则对引入的模块进行排序。
import/order常用规则介绍
groups
约定引入模块顺序的…
【从零到一手撕脚手架 | 第三节】项目集成CommitLInt+ESLint+Prettier+StyleLint+LintStaged
【从零到一手撕脚手架 | 第三节】项目集成CommitLIntESLintPrettierStyleLintLintStaged Hello大家好我是⛄,前两节教大家如何初始化一个脚手架项目以及如何封装Vue技术栈常用的工具库。本小节教大家如何向我们的脚手架中配置ESLint、Prettier、StyleLint、LintStag…
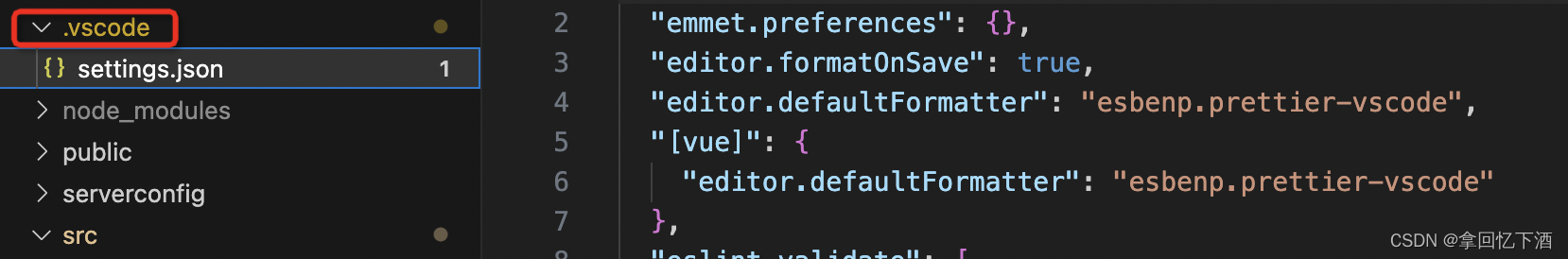
vscode中使用eslint+prettier的配置
eslintprettiervscode自动保存用起来感觉非常爽快。
一般来说,安装eslintprettier插件,然后使用相关脚手架配套的eslintprettier,无法自动格式代码,每次都需要执行格式化命令。这里贴出保存自动格式化代码的setting.json。
// .…
【已解决】在 Vite 项目中使用 eslint-config-ali 时遇到的解析错误
错误还原
搭建 Vite 项目
pnpm create vite my-vue-app --template vue-ts安装 eslint-config-ali
pnpm i -D eslint-config-ali typescript-eslint/parser typescript-eslint/eslint-plugin eslint-plugin-import eslint-import-resolver-typescript vue-eslint-parser esl…
vue项目,运行时报错Expected indentation of 2 spaces but found 8(有用)
原因: 严格地检查缩进问题,并不是报错,我们可以关闭这个检查规则 方法: 在.eslintrc.js文件中添加"indent": [“off”, 2]即可
ESLint: Use the global form of ‘use strict‘.
该错误提示你:配置了严格模式的eslint规则,但代码中并声明严格模式,即并未使用use strict;
一般这个问题出现在node.js的代码中,因为node.js代码使用commonjs的规范。如果想使用严格模式,需要手动声明:
&…
优雅解决: assignment to property of function parameter ‘state‘
在airbnb的eslint规则中,有这样一条规则no-param-reassign
目的是提醒你不要直接修改函数的入参。因为假如入参是一个对象,修改入参可能会导致对象的属性被覆盖。
// 不好的做法
function f1(obj) {obj.key 1; // 可能对象本身就用key的属性ÿ…
HbuilderX 配置eslint规范 问题
eslint 的好处我就不说了,相信大家既然看到这篇文章肯定对它有一定的了解,关于vscode 配置eslint的文章很多,但是关于HbuilderX的很少。这里大家一起了解一下。
安装插件
HBuilderX 包含4款语法校验插件 htmlhint, stylelint, eslint-plugi…
sublime3 eslint 安装
PS: sublime2 -> sublime3 倒腾蛮久, 之前都是用的jslinter,为了让小伙伴们少倒腾,备忘下。 Sublime & Eslinter
预安装
node, npm
Install Sublime
Sublime官网
安装插件:
EslintSublimeLinterSublimeLinter-contrib-eslint
Install JS E…
vscode vue3+vite 配置eslint
vue2webpackeslint配置
目前主流项目都在使用vue3vite,因此针对eslint的配置做了一下总结。
引入ESlint、pritter
安装插件,执行以下命令
// eslint
// prettier
// eslint-plugin-vue
// eslint-config-prettier
// eslint-plugin-prettier
yarn ad…
【Vite+Vue3+TS】基于Vite+Vue3+TypeScript+ESLint+Prettier+Stylelint搭建项目(亲测超详细)
目 录 项目搭建步骤确定node版本使用Vite创建Vue3项目规范目录结构配置环境修改Vite配置文件集成路由工具Vue Router集成状态管理工具Pinia集成CSS预编译器Sasssvg图标组件集成UI框架Element Plus集成HTTP 请求工具 Axios 项目代码规范集成ESLint配置集成Prettier配置解决ESLin…
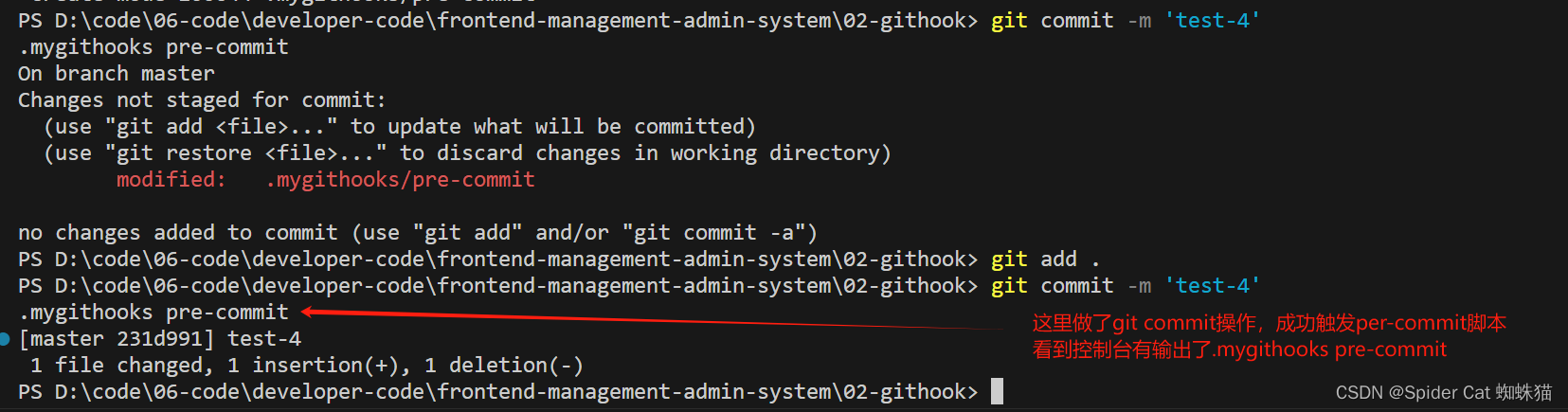
学不动系列-git-hooks和husky+lintstage
git-hooks
为了保证提交的代码符合规范,可以在上传代码时进行校验。常用husky来协助进行代码提交时的eslint校验。husky是基于git-hooks来实现,在使用husky之前,我们先来研究一下git-hooks。
构建git-hooks测试项目
需要使用git-hooks就需…
vscode中eslint插件不生效问题
case: 最近使用webpack打包js资源中使用到了VS Code中的eslint插件辅助eslint plugin对代码进行校验,在.eslintrc.js文件中以及webpack.config.js配置好后, 在控制台运行npx webpack可以读取到eslint plugin的检测结果
一、eslint插件读取项目中.eslint…
格式化文件与eslint语法产生冲突解决办法
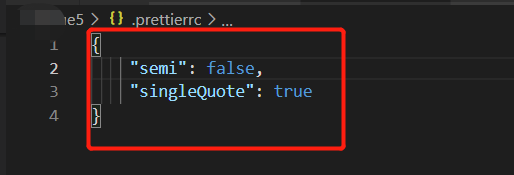
1.单双引号问题1.单双引号问题 在根目录下创建配置文件“.prettierrc”,把格式格式化为eslint要求的语法
{"semi": false,//去除分号“;”"singleQuote": true//把双引号格式化为单引号
}
启动vue项目,报错Use // eslint-disable-next-line to ignore the next line. Use /* eslint-disable */ to ignor
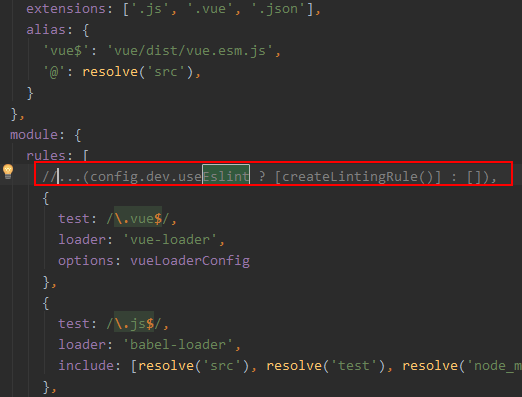
解决办法: 将webpack.base.conf.js文件中的 …(config.dev.useEslint ? [createLintingRule()] : []),注释掉,重新启动项目即可 如果没有上面的文件,可以修改.eslintrc.js文件,(改文件是代码规范配置项,注释掉’vue/…
vue3 vite4 安装eslint进行初始化时报错
1、pnpm i eslint -D,安装eslint时安装成功了
2、当执行 npx eslint --init 进行初始化时报错如下:
node:internal/modules/cjs/loader:942throw err;^Error: Cannot find module D:\Program Files\nodejs\node_global\node_modules\npm\bin\npx-cli.j…
npm发布js工具包
一、创建项目
1、在github上创建一个项目,然后拉取至本地,进入项目目录2、执行 npm init 生成json文件3、创建 src/index.ts 入口文件和 src/isObject.ts 工具方法
src/index.ts
export { default as isObject } from ./isObject src/isObject.ts
/…
第七章 规范化:Eslint + Prettier + Husky
第七章 规范化:Eslint Prettier Husky
为了项目能够长期健康的发展。代码的规范性建设非常重要。只有纪律严明的队伍才能不断打胜仗。
规范制定容易,执行的难度很大。
项目规范可以分为:
编码规范;项目结构规范;…
前端工作流: 自动化 Code Lint 使你的项目代码更规范
前端工作流: 自动化 Code Lint 使你的项目代码更规范 文章目录前端工作流: 自动化 Code Lint 使你的项目代码更规范前言正文0. 使用工具项介绍1. Prettier 代码格式化2. Commitlint 提交信息校验3. ESLint 代码校验(可以覆盖TS!)4. Stylelint 样式表校验5. Husky 接…
优雅解决:(linebreak-style) Expected linebreaks to be ‘LF‘ but found ‘CRLF‘. (eslint)
有时候使用脚手架创建的项目,比如vue-cli,会默认使用eslint的一些规则,比如airbnb。其中基本会包含这样一条规则:
"linebreak-style": ["error", "unix"],这个规则的意思是回车换行符使用unix风格…
vue去掉严格开发,即去掉vue-cli安装时的eslint
vue去掉严格开发,即去掉vue-cli安装时的eslint :
1.vue-cli书写规范(主要是js规范)
a、逗号、冒号后面要加空格
b、不能使用双引号,一律使用单引号
webpack的语法检查eslint,即安装项目时我选择了安装es…
TypeScript 项目 Airbnb 语法风格 ESLint 配置
TypeScript 项目 Airbnb 语法风格 ESLint 配置
1. 配置
安装:
npm i -D eslint-config-airbnb-typescript typescript-eslint/eslint-plugin^6.0.0 typescript-eslint/parser^6.0.0配置: .eslintrc.js: module.exports {root: true,env: {node: true…
Eslint Unable to resolve path to module ‘@‘
在webapck eslint的项目中,若给webpack配置了alias,但eslint未能正确配置路径别名,则会报错。
// webpack.config.jsresolve: {// 配置别名,在项目中可缩减引用路径alias: {: path.resolve(app/web)}},如上,在vue-cl…
Arrow function ‘xxx‘ expected no return value.eslintconsistent-return
错误原因在于函数返回值可能不一致。比如以下两种情况
function doSomething(condition) {if (condition) {return true;} else {return;}
}function doSomething(condition) {if (condition) {return true;}
}正确的写法如下:
function doSomething(condition) {…
eslint的几种检测级别-syntax、problem、code style
JS作为一门动态类型的语言,在给开发者带来便利的同时,也不可避免的引起一些潜在问题。简单来说,它需要你在编程的时候充分的了解当前对象是否有你要使用的方法或者属性。
然后人脑毕竟是有限的。所以就需要一些手段帮你找到潜在的问题。这种…
taro使用defineConstants定义全局变量eslint报错该变量不存在
问题描述
在taro项目中使用defineConstants定义一些全局变量供业务代码中进行使用,全局变量声明config/index.js代码如下:
module.exports {defineConstants: {LOGIN_URL: JSON.stringify(/baidu/login), },全局变量使用代码如下:
/*** 跳…
EsLint 常用规则
ESLint 是一个代码规范和错误检查工具,有以下几个特性。所有东西都是可以插拔的。你可以调用任意的 rule api 或者 formatter api 去打包或者定义 rule or formatter。任意的 rule 都是独立的。没有特定的 coding style,你可以自己配置。 中文文档: http…
react+ts配置eslint+prettier
因为项目是ts react,所以需要额外安装ts和react的扩展,依赖的npm包如下。
"eslint": "^8.41.0",
"eslint-config-prettier": "^8.8.0",
"eslint-plugin-import": "^2.27.5",
"eslin…
Vue3最佳实践 第八章 ESLint 与 测试 ( ESLint )
ESLint 在所有的JavaScript 项目开发中我们都会接触到 ESLint 这个词,ESLint 是个什么样的组件会给为项目做些什么吗?ESLint 是一种检查语法错误以及代码是否按照预定规则编写的工具。ESLint 可以帮助开发者发现代码中潜在的错误。在Vue项目中Eslint一…
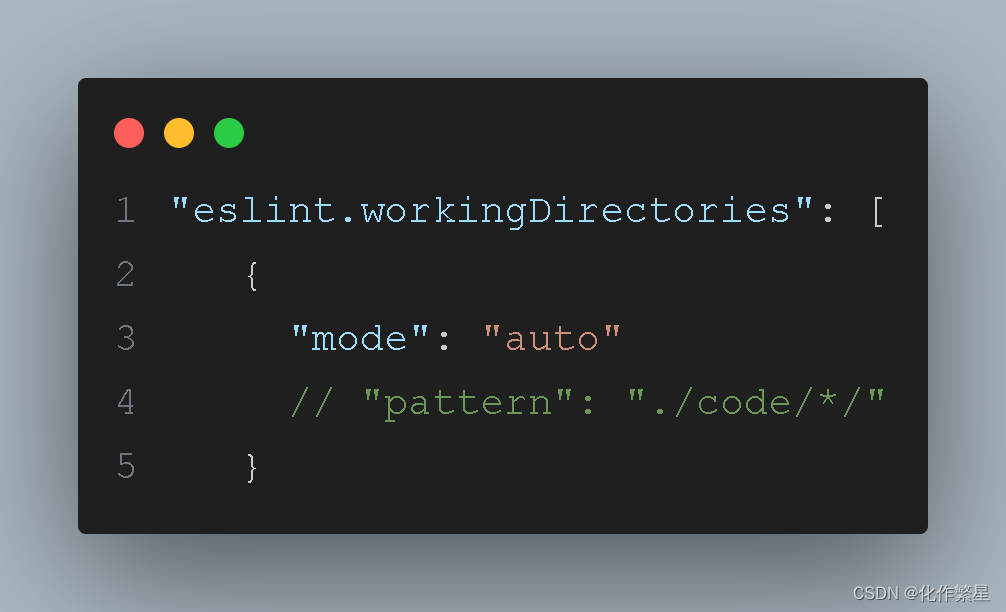
vscode中eslint正在运行,控制台提示警告,但文件中没有显示任何lint错误/警告,保存也不自动修复。
由于打开了其他项目的文件,导致eslint的nodePath自动改变。就会导致文件中eslint错误或者警告不会提示。 解决方法: 前提是你再vscode中安装了eslint插件。 在用户设置或者工作区设置(最好在工作区中设置否则可能由于不同项目eslint包版本不同…
修复 error Delete `␍` prettier/prettier 错误
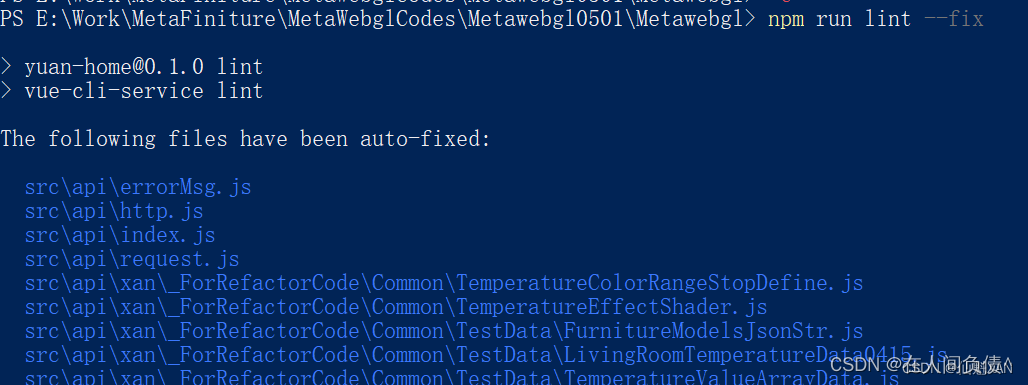
修复 error Delete ␍ prettier/prettier 错误 问题背景报错信息报错原因解决办法修改CRLF----针对单个文件yarn run lint --fix 一键修复(官方提供) 问题背景
今天在使用 openapi 自动生成前端接口代码的时候,爆了一个类似 eslint 规范的错…
vue使用ESLint规则时, Missing space before function parentheses等格式问题
引发错误的原因是代码格式化插件和ESLint的规则冲突。
要么1、卸载所有的代码格式化插件
2、自定义ESLint的规则使其符合习惯
3、关闭ESLint 2、
去官网复制错误代码可以搜索对应的解决方案 https://eslint.org/docs/rules/space-before-function-paren#require-or-disallo…
vite+react+ts+eslint+prettier构建react开发项目
目录
一、构建项目
二、安装eslint和prettier的依赖
三、修改.eslintrc.cjs,创建.prettierrc.cjs
1、.eslintrc.cjs文件配置
2、.prettierrc.cjs文件配置
三、将错误显示在页面上
1、安装vite-plugin-eslint插件
2、vite.config.ts文件配置 本文将介绍vite作为脚手架构…
VScode设置Eslint相关配置
VScode设置Eslint相关配置
安装eslint
npm install eslint -gvscode安装eslint插件 需要先安装插件才会有eslint相关设置 1.commandshfitX 搜索eslint插件2.安装插件 install 3.配置属性 commandshiftP 输入 setting 找到open setting 然后会打开setting.json 配置样例&#…
vuereact质检工具(eslint)安装使用总结
1、ESLint
ESLint工具主要类似java中的checkStyle和findbugs,是检查代码样式和逻辑规范的工具。
1.1、ESLint安装流程
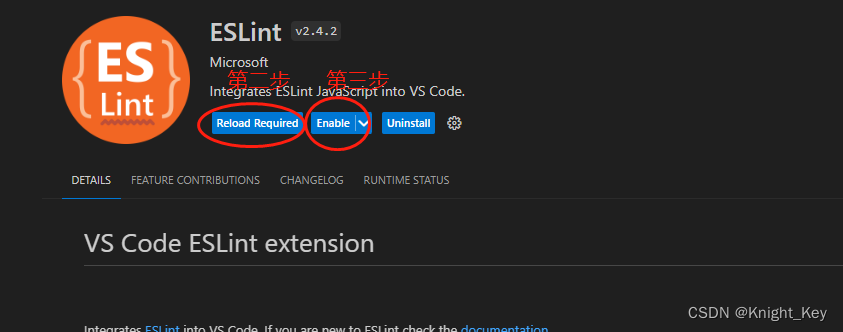
打开VSCode软件,打开扩展中心,下载ESLint插件 图1.1
点击后面的install按进行安装,如图1.2所示࿱…
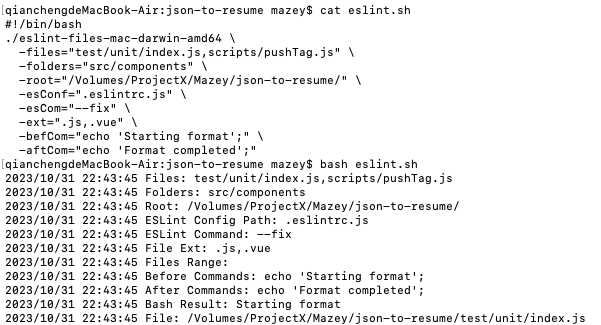
使用脚本整合指定文件/文件夹,执行定制化 ESLint 命令
背景
最近面对一个庞大的项目,但是只需要修改某个模块,每次都手搓命令太麻烦了,于是就想着能不能写个脚本来辅助处理这些事情。
解决方案
定制化一键 ESLint,执行文件下载地址:
https://github.com/mazeyqian/go-g…
Vue--》Vue3打造可扩展的项目管理系统后台的完整指南(一)
今天开始使用 vue3 ts 搭建一个项目管理的后台,因为文章会将项目的每一个地方代码的书写都会讲解到,所以本项目会分成好几篇文章进行讲解,我会在最后一篇文章中会将项目代码开源到我的GithHub上,大家可以自行去进行下载运行&…
‘vue/max-attributes-per-line‘报错属性应该单独一行,prettier可能也报错。
原因
一般是vscode和项目里设置不一致造成的。设置了保存自动格式化,这个是优先使用vscode里的设置的。所以要注意保持一致。
相关设置
项目里eslint配置.eslintrc.js,singleline这个设置表示一行最多放几个属性。设置几个都很难配合prettier的printW…
Expected indentation of 8 spaces but found 6
使用ESlint进行代码提示,经常报如下提示:✘ http://eslint.org/docs/rules/key-spacing Missing space before value for key variablessrc\components\Admin\LogIn.vue:45:19variables:{^
或者✘ http://eslint.org/docs/rules/indent Expecte…
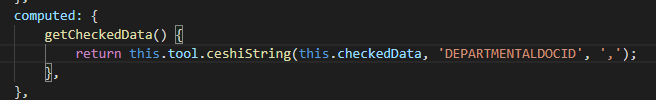
关于eslint误报Unexpected side effect in “getCheckedData“ computed property的问题
关于eslint误报Unexpected side effect in “” computed property的问题
先说结论,我没有在computed中修改任何页面变量,这属于eslint监测机制的误判报错。
好的现在进入正文。
起因:
我在eslint中设置了no-side-effects-in-computed-pr…
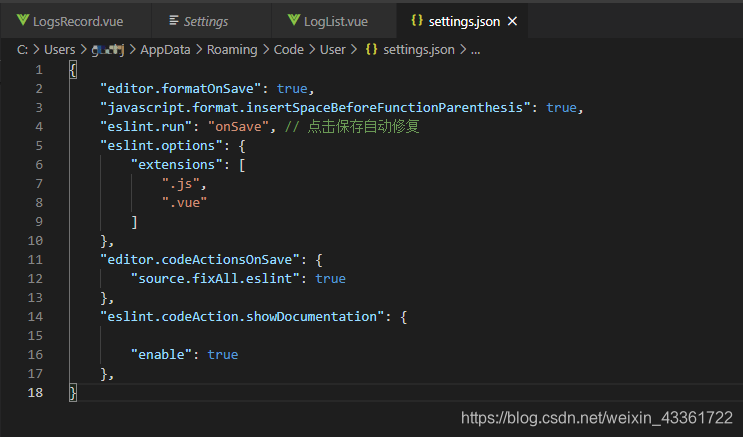
点击保存eslint自动修复--VScode
依次点击:文件File-首选项Preferences-设置Settings,选择ESlint,点Edit in settings.json 将里面的内容替换为下图代码: {"editor.formatOnSave": true,"javascript.format.insertSpaceBeforeFunctionParenthesis&…
vscode 配置 eslint 自动格式化问题;或者项目根目录配置.esliintc.js
前端合作开发有个很严重的问题,就是大多数人的开发风格是不太一样的,那么合作开发时如何保持统一呢?
我们可以借助eslint,开发代码尽可能的规范化,那么风格自然也就大同小异了。
vscode 商店
首选去vscode商店&…
解决使用ESlint时,和vetur冲突导致保存变双引号,结尾逗号等
解决办法
在settings.json中添加如下代码: "editor.formatOnSave": true, // 保存时格式化文件
// 解决vetur插件问题"vetur.format.defaultFormatterOptions": {"js-beautify-html": {"wrap_attributes": "force-al…
【Eslint】忽视某些 eslint 规矩检查导致的报错
文章目录报错信息解决方法报错信息 解决方法
找到eslint 配置文件eslintrc.js
1. 在 plugins 添加相应规矩的检查插件
2. 在 rules 中添加 eslint 检查规则
3. off 表示关闭该项检查,warn 表示将报错调整为警告module.exports {env: {browser: true,commonjs: tr…
VScode下使用ESLint检查typescript代码
初始化项目:
npm init --y
全局或本地安装typescript:
npm install typescript -g
创建tsconfig.json文件:
tsc --init
本地安装eslint:
npm install eslint --save-dev
安装eslint之后,新建并配置.eslintrc.j…
Type of the default value for 'data' prop must be a function的解决方法
Type of the default value for ‘data’ prop must be a function的解决方法 在写形如prop: {type: Array; default: []}的代码时,eslint常会出现这样的错误提示,百度之未果,谷歌了才找到答案,辣鸡百度毁我青春(滑稽),作博一篇,希望能帮到喜欢百度找问题的的人~ 翻译: prop的默…
项目集成Eslint
加入 ESLint 校验是一个很好的做法,它可以帮助你在项目中发现潜在的代码错误和风格问题,从而提高代码质量和可维护性。下面是将 ESLint 集成到项目中的一般步骤:
安装 ESLint:首先,你需要在项目中安装 ESLint。你可以…
‘xxx‘ is assigned a value but never used.
报这个错误的原因是eslint中的验证语法导致的
解决办法,在报这个错误行后面加上 // eslint-disable-line no-unused-vars即可解决
解决后如下所示:
解决Eslint和Prettier关于三元运算符的冲突问题
三元运算符Prettier的格式化 三元运算符Eslint的格式要求 解决办法
// eslint加入配置,屏蔽标红报错indent: [error, 2, { ignoredNodes: [ConditionalExpression] }]效果
vscode eslint vue 保存自动修复
问题
接受一个vue项目,download下代码后愉快地写了个界面。然后跑起来,eslint抛了一堆书写不规范的错误,主要有2个
Expected " " character, but found "\t" character Strings must use singlequote
对应的校验规则是…
Webpack与ESLint
文章目录概念使用概念
在团队中,每个人的代码风格都不尽相同。自然的,提交到代码库里的代码也就风格多样。
这不是一个好事,统一的代码风格有助于团队成员理解他人写的代码,也易于维护。
那么想要所有人的代码风格统一…
【eslint】屏蔽语言提醒
在 JavaScript 中,ESLint 是一种常用的静态代码分析工具,它用于检测和提醒代码中的潜在问题和风格问题。有时候,在某些特定情况下,你可能希望临时屏蔽或禁用某些 ESLint 的提醒信息,以便消除不必要的警告或避免不符合项…