学习
蓝桥杯
开源
jadx批量反编译
microsoft
pycharm
游戏引擎
SSM就业管理
ras
硬件
HTML5期末考核大作业
文件
批量
统计学
卷积
XAML
数据库增删改查
强化学习
测试员
AMQP
JSX
2024/4/12 2:18:36JSX 动态类名控制
学习目标: 根据需求判断是否显示某个类名的样式 实现: 使用三元表达式或逻辑&&运算
import ./app.css;
function App() {const color1 trueconst color2 truereturn (<div className"App">1. 三元:<div classN…
JSX看着一篇足以入门
JSX 介绍
学习目标: 能够理解什么是 JSX,JSX 的底层是什么 概念: JSX 是 javaScriptXML(HTML) 的缩写,表示在 JS 代码中书写 HTML 结构 作用: 在 React 中创建 HTML 结构(页面 UI 结构) 优势&a…
React中JSX的用法和理解
React的特点
React是用于构建用户界面的高效且灵活的 JavaScript 库,采用组件化模式和声明式编码;使用DOMdiff算法,最大限度地减少与DOM的交互。
相关js库
react.js:React核心库。react-dom.js:提供操作DOM的react扩…
Sublime Text3 破解版下载 以及开发React native 插件安装
Sublime Text3 破解版下载地址:http://www.waitsun.com/sublime-text-3-for-mac.html破解码 : —– BEGIN LICENSE —– Andrew Weber Single User License EA7E-855605 813A03DD 5E4AD9E6 6C0EEB94 BC99798F 942194A6 02396E98 E62C9979 4BB979FE 91424C9D A45400BF F67…
react学习总结1--基础(一)
react 学习总结–基础(一)
说明 React 版本 :”15.4.1” react-tap-event-plugin 版本: “^2.0.1” 1.react 是什么 React 是 Facebook 内部的一个JavaScript类库,可用于创建Web用户交互界面。他引入了一种新的方式来…
ECMAScript脚本语言(jsx语法可用)
//该脚本为jsx基本语法的测试 https://www.w3school.com.cn/js/pro_js_functions_arguments_object.asp (参考链接 ECMAScript脚本规范 js的核心组成部分、ECMAScript 作为 JavaScript 实现的基础)
/var sMessage “hello”; with(sMessage) { alert(toUpperCase()); //输出 …
【React】JSX 语法及原理
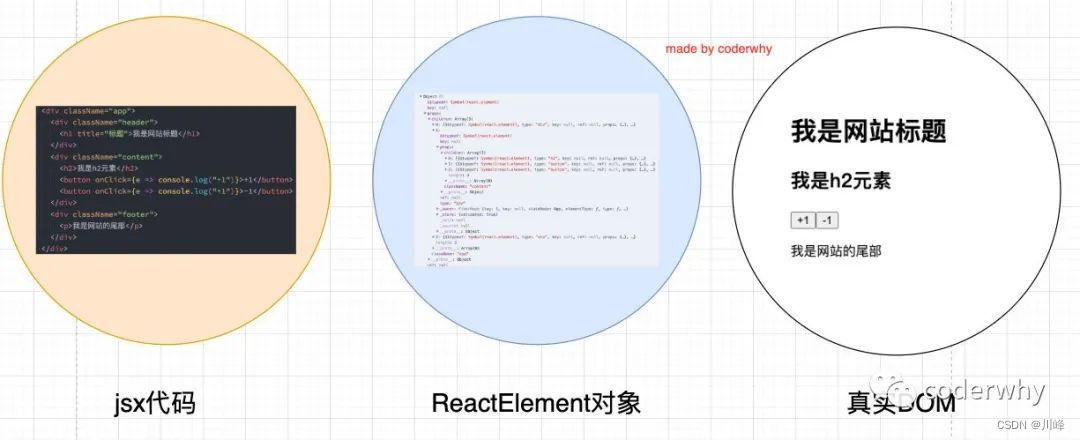
文章目录一、JSX 原理分析1.1、案例分析1.2、作用总结二、JSX 语法使用2.1、插值表达式2.2、属性绑定2.3、数组渲染一、JSX 原理分析
要明白JSX的原理,需要先明白如何用 JavaScript 对象来表现一个 DOM 元素的结构
<div classapp idappRoot><h1 classtit…
【React系列】JSX核心语法和原理
本文来自#React系列教程:https://mp.weixin.qq.com/mp/appmsgalbum?__bizMzg5MDAzNzkwNA&actiongetalbum&album_id1566025152667107329) 一. ES6 的 class
虽然目前React开发模式中更加流行hooks,但是依然有很多的项目依然是使用类组件&#x…
JSX的基本使用----JSX的列表渲染
渲染列表使用的数组的map方法
规则:渲染谁给谁加唯一的固定的key值
不推荐使用索引:因为当数组发生添加/删除成员时,索引会发生改变
const list[{id:1,city:北京},{id:2,city:上海},{id:3,city:广州},{id:4,city:深圳}]const lislist.map(item>(<li key{item.id}>{…
hightlight.js 高亮 return 返回的语句失效问题解决
1. 先上结论,要注册xml才能解决
import xml from highlight.js/lib/languages/xml;
highlight.registerLanguage(xml, xml);2. 原始代码,return后面的语句没有高亮
import React, { useState } from react;
import highlight from highlight.js/lib/co…
在Vue中使用JSX作为render
ant-design-vue开源了一段时间后,收到了一些反馈,尤其是Form组件上线后,很多用户对JSX的使用感到迷惑和不习惯,为此专门介绍下Vue JSX的使用姿势及注意事项。 Form组件的自动收集校验功能需要在JSX下使用,当然如果不需…
JSX的基本使用----JSX的条件渲染
JSX的条件渲染有3中方法,分别是
if-else语句三元表达式逻辑与if-else语句 const isLoading true
const title () > {if (isLoading) {return <h1>加载成功</h1>}return <h1>加载中</h1>
}
const dv (<div>{title()}</div>
)
ReactD…
JSX到JavaScript的转换
可能初次接触React的人会惊讶于为什么可以在JS文件中写HTML的语句,例如return <div>hello</div>。
其实这种语法就是JSX,它实际上是一种语法糖。我们想“All-in-JS”,但是无奈HTML那样的标签语法更适合表示界面的结构与层次&…
Hook与CSS-in-JS
一.Hook
1.Custom Hook 复用组件代码
Custom Hook通常用于提取并复用代码;
Custom Hook是React中最新也是最优秀的组件代码复用方案;
已经学习的useState和useEffect两个是最基本的React自带Hook。在提到Custom Hook时,我们将能了解到useMount和useDebounce两个…
如何在vue中使用jsx
Vue 3 中使用 JSX 在 Vue 3 中,我们可以使用 JSX(JavaScript XML)来替代模板语法。JSX 是一种类似于 HTML 的语法,允许我们在 JavaScript 中书写类似 HTML 的结构,从而更加灵活地组织我们的代码。
准备工作 首先&…
JSX的基本使用----JSX中使用JS表达式
JSX中使用到JS的变量 语法: {JS 表达式} ⚠️注意:要区分Vue中html中的双花括号的差值表达式 const nameJack
const title(<h1>{name}</h1>)
vue3用jsx语法定义一个组件模型
我们先定义一个components文件夹 和App.vue同级,这里我们将App.vue作为父组件控制
我们在components文件夹下建立一个vue文件 就叫HelloWorld.vue吧 然后写一下基本的jsx语法
<script>
import { ref } from vue
export default {props: {name:String},setup…
react中JSX详解
什么是JSX
JSX是JavaScript XML,是React提供的Syntax Sugar, 能让我们可以在JS中写html标记语言。
其表现是如何:
常规的html代码都可以写,可以通过{props}往html中插入变量或任意有效的JS表达式,而无须加上$此外还可以插入带参数的函数{f…
VUE-JSX使用及案例
JSX
环境: 使用vue-cli创建的项目不需要安装什么其他依赖包就可以使用。JSX语法
对比vue语法,jsx语法更直接
1、属性绑定
vue:<component :num"1"></component>
jsx:{...,render(){return <div><component num{1}>&…
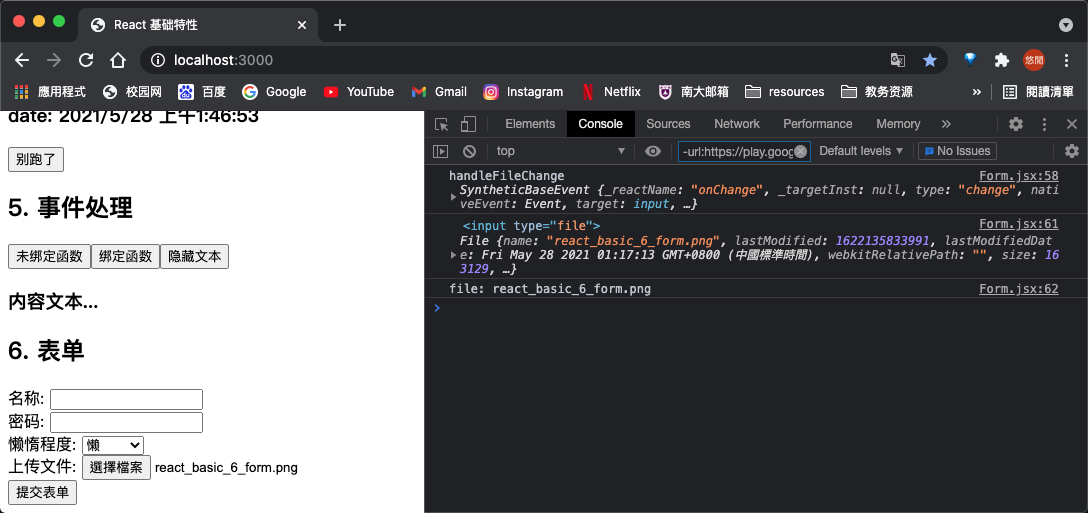
React 入门: 核心特性全面解析
React 入门: 核心特性全面解析 文章目录React 入门: 核心特性全面解析前言正文0. 项目搭建1. JSX1.1 揭露 JSX 的神秘面纱1.2 扩展 JS(强化版的 html)1.3 ReactDOM 渲染模版2. 组件基础2.1 类组件(Class Component) vs 函数组件(Function Component)3. Props 属性/数据传递(父组…
React 入门(超详细)
目录前言:一、React 简介1. 什么是 React2. React 的特点3. React 高效的原因4. React 官网5. React的主要原理6. Facebook为什么要建造React?二、React 的基本使用1. 基础代码2. 效果3. 相关 js 库4. 创建虚拟DOM的两种方式5. 虚拟DOM与真实DOM6. 虚拟DOM与真实DO…
JSX: 在React使用JSX
//导入react
import React from react
import ReactDOM from react-dom//使用JSX创建
const title <h1>Hello JSX</h1>
//渲染react元素
ReactDOM.render(title,document.getElementById(root))
了解什么是JSX以及它的语法
一、什么是JSX?JSX 即 JavaScript XML,是一种在 React 组件内部构建标签的类 XML 语法。JSX 并不是一门新的语言,仅仅是个语法糖(syntactic sugar),允许开发者在 JavaScript 中书写 HTML 语法。最后&#x…
JSX 模板精简原则
学习目标: 使模板中的逻辑跟简洁 实现: 复杂的多分枝的逻辑收敛为一个函数,通过一个专门的函数来写分支逻辑,模板中只负责调用 实例:
// 有一个状态type有1,2,3三种
// 1 展示 h1
// 2 展示 h2…
手动搭建React开发环境(不用脚手架来搭建React开发环境)
一、安装React相关的包: 运行cnpm i react react-dom -S来安装包;
react:专门用于创建组件和虚拟DOM的,同时组件的生命周期也都在这个包中;
react-dom:专门用于DOM操作的,最主要的应用场景就是…