matplotlib
嵌入式Linux SPI驱动
循环
.pdf预览
abapgit
synchronized
dxf
全文检索
big data
cdh
2022
Lifecycle
盒子ROM
cisp证书
junit
API接口开发系列
java开发平台
python老错误
dpdk
生信服务
Store
2024/4/13 16:42:07redux学习笔记——小练习
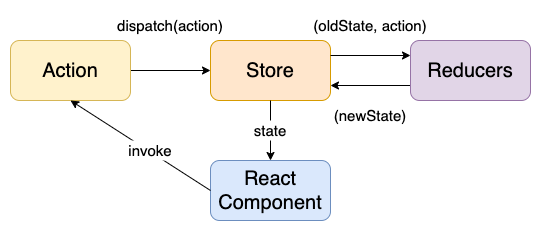
7. redux-react的小练习?
jsimport React, { Component } from reactimport { createStore } from reduximport { Provider, connect } from react-reduxclass ReduxExample extends Component{render(){var Fun(props)>{const {text, onChangeText, onButtonC…
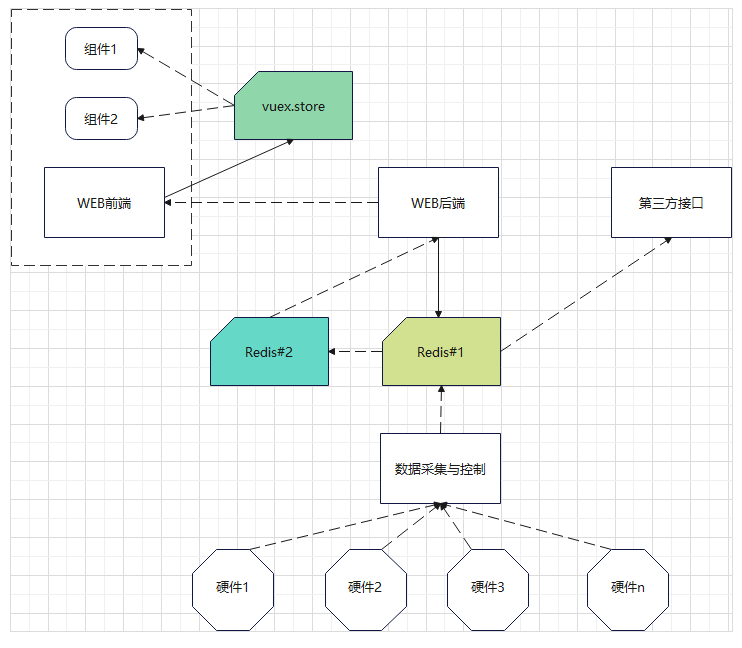
项目应用多级缓存示例
前不久做的一个项目,需要在前端实时展示硬件设备的数据。设备很多,并且每个设备的数据也很多,总之就是数据很多。同时,设备的刷新频率很快,需要每2秒读取一遍数据。
问题来了,我们如何读取数据,…
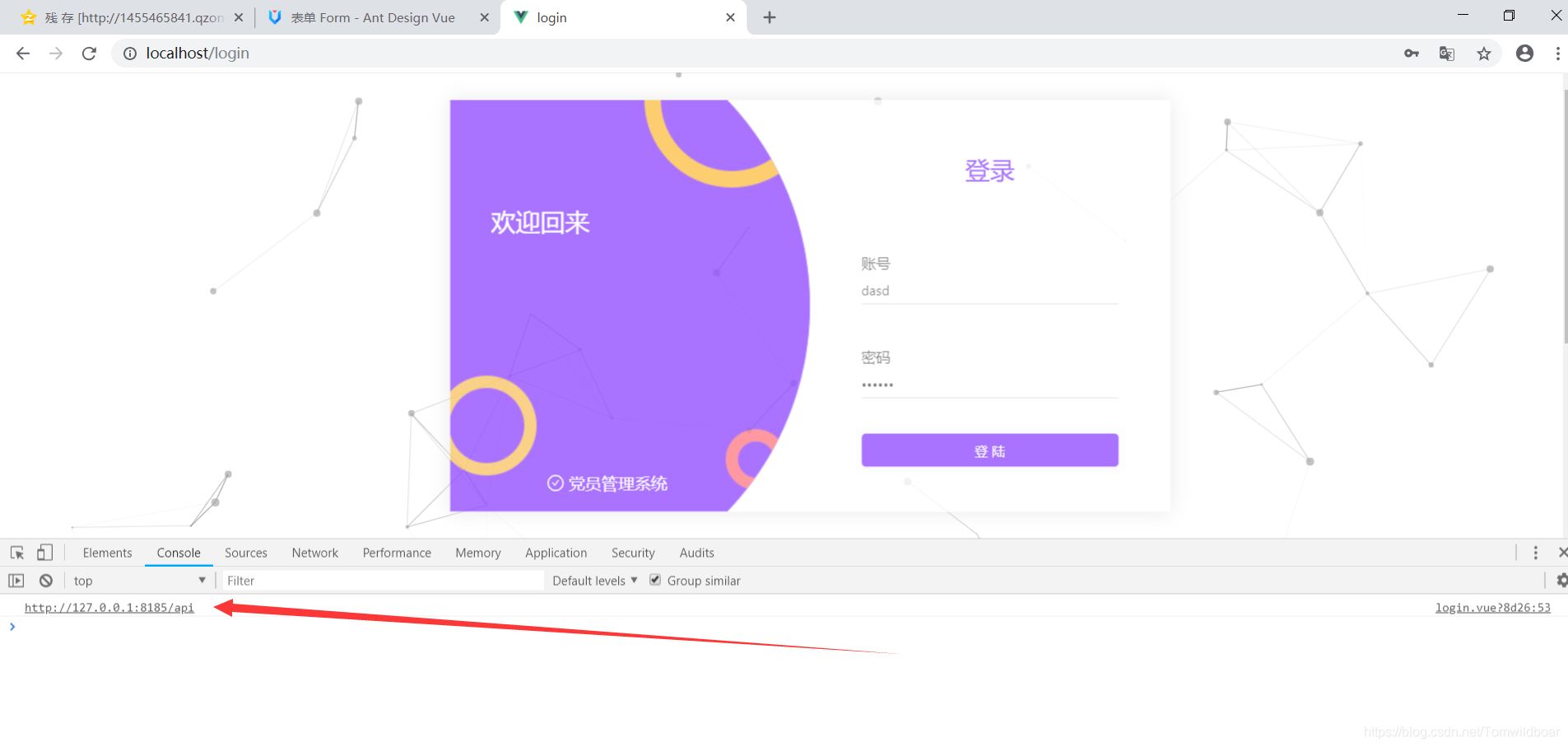
Vue多页面共用一个Vuex【共用store】
刚刚在百度的时候发现sf上说多页面不可以公用一个vuex,我也不知道我这个是不是真正的共用,但是最后的结果和我想要的一样
我有两个页面,一个是主页面,一个是登陆页面。我只有一个store,里面放了一个url的前缀&#…
Redux 源码解析(二): bindActionCreators combineReducers API
Redux 源码解析(二): bindActionCreators & combineReducers API 文章目录Redux 源码解析(二): bindActionCreators & combineReducers API前言正文1. bindActionCreators 源码解析1.1 类型定义1.2 导出方法签名1.3 源码实现2. combineReducers 源码解析2.1 使用背景2.…
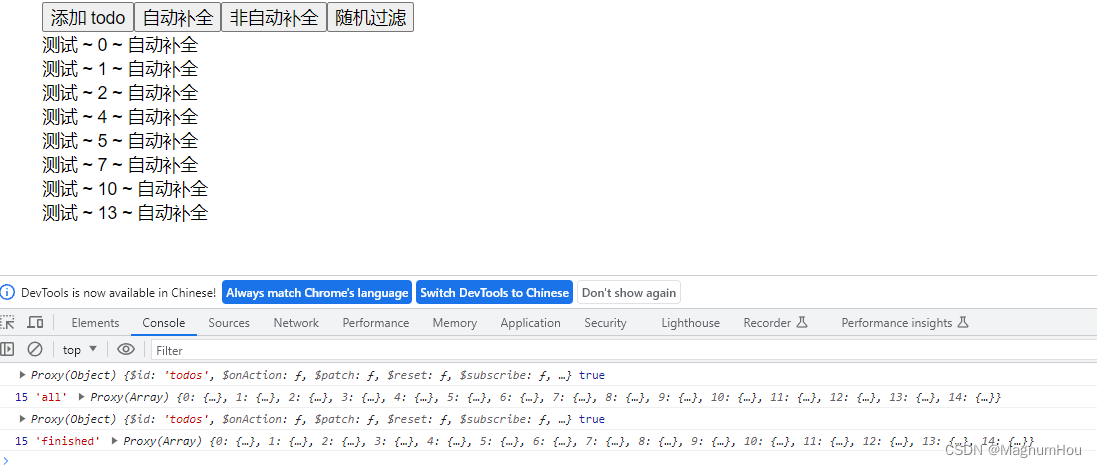
【Pinia 状态管理篇】Vite + Vue3 组合式 API 模式下的 Store 数据处理
文章目录 Pinia 状态管理一、 Pinia 安装与使用1.1 安装1.2 注册 pinia 实例到全局1.3 创建一个 Store1.4 组件内使用 Store 二、Pinia 核心概念展开学习Store 的定义和使用2.1 State2.2 Getter2.3 Action 附:1. 什么是魔法字符串? Pinia 状态管理 一、 …
Redux 源码解析(一): createStore API
Redux 源码解析(一): createStore API 文章目录Redux 源码解析(一): createStore API前言正文0. 背景知识0.1 源代码版本:4.1.1, TS 实现0.2 源码目录结构1. createStore 源码解析1.1 导出类型1.2 状态 & 返回1.3 预处理1.4 获取状态 getState1.5 订阅状态 subs…
【小程序 - 加强】自定义组件、使用npm包、全局数据共享、分包_05
目录
一、自定义组件
1. 组件的创建与引用
1.1 创建组件
1.2 引用组件
1.2.1 局部引用组件
1.2.2 全局引用组件
1.2.3 全局引用 VS 局部引用
1.2.4 组件和页面的区别
2. 样式
2.1 组件样式隔离
2.2 组件样式隔离的注意点
2.3 修改组件的样式隔离选项
2.4 styleIso…
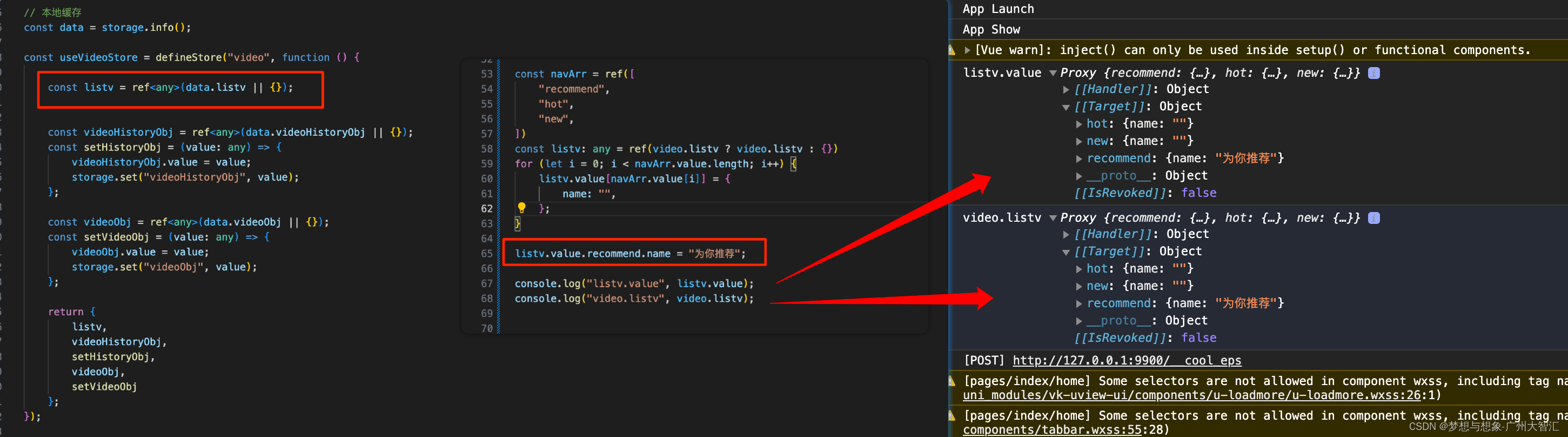
vue3基础类型和引用类型,和store的使用
案例一: 如果我在store创建一个变量,是读取缓存key为name的数据, store.name 默认值是张三 # 声明一个变量
const title ref(store.name)
# 然后修改title.value "李四",
# 问:打印store.name࿰…
vuex在vue项目中的使用
一.安装依赖
npm install vuex --save
或者
cnpm install vuex --save二.引入
为了便于维护。在vue项目中的src目录下新建目录store, 在改store目录下新建index.js文件和一个modules目录 index.js文件如下
import Vue from "vue"
import Vuex from &qu…
React 使用store时,无法初始化
在React使用store进行数据的发布订阅时,设置分页组件的的current和pageSize,当在当前模块中切换到第二页时,再切换到其他模块,current仍保持在第二页,没有对数据进行初始化。
在reducer中的定义如下:
app…
Redux 应用: 在 React 中使用 redux 的 3 种 方式 + 异步更新 + 中间件(TS实现)
Redux 应用: 在 React 中使用 redux 的 3 种 方式 异步更新 中间件(TS实现) 文章目录Redux 应用: 在 React 中使用 redux 的 3 种 方式 异步更新 中间件(TS实现)前言正文0. 依赖管理1. Redux 全局状态对象定义1.1 Reducer 更新函数1.2 actionCreator 更新函数工厂方法1.3 s…