css
刘一哥
星辰处理器
postman
适配器模式
defer
高数
lua 元表
技术群
Debezium报错处理系列
便签
PDF加解密
静态网页作业
flownet
startup packet
脚本实战
嵌入式软件
符号同步
plugin
读书
tailwindcss
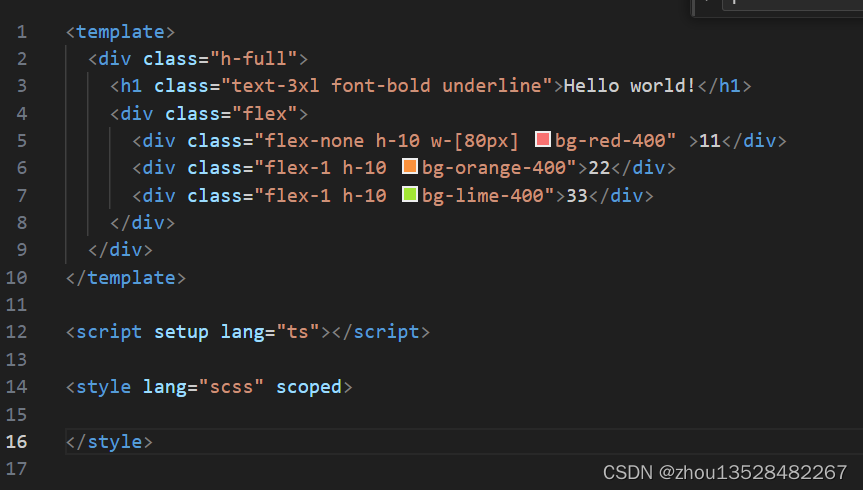
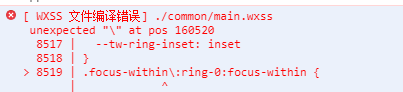
2024/4/12 16:51:17TailWindCss 在Hbuilderx中使用
基于这个插件 weapp-tailwindcss 地址
本次说明基于HbuilderX 创建的项目非CLI
安装步骤按照文档走,先安装上几个依赖。然后是几个配置文件
tailwind-input.css tailwind的css文件用来引入到app.vue /* #ifdef H5 */
tailwind base; /* 如果是小程序的话&#x…
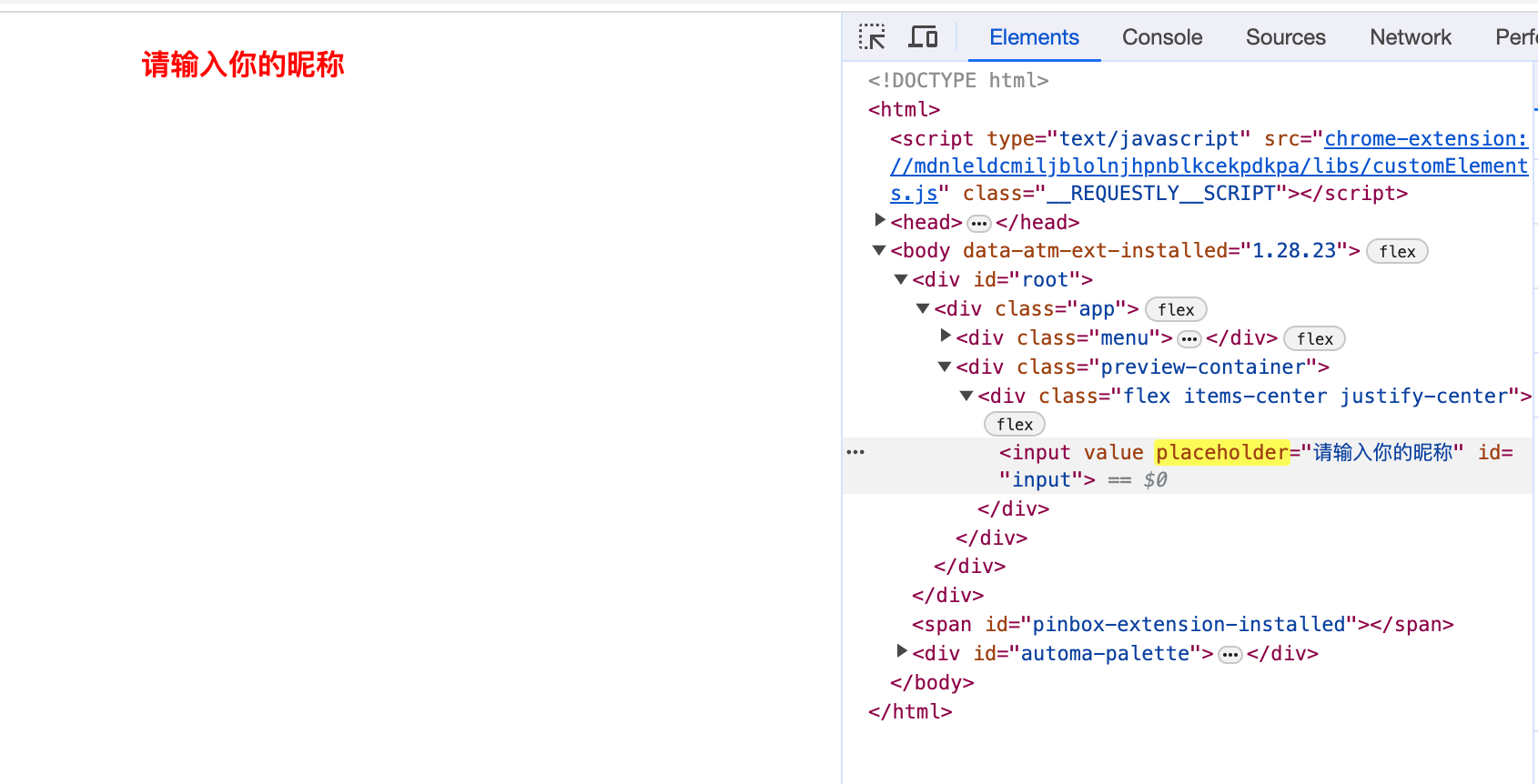
TailwindCSS 如何设置 placeholder 的样式
前言
placeholder 在前端多用于 input、textarea 等任何输入或者文本区域的标签,它用户在用户输入内容之前显示一些提示。浏览器自带的 placeholder 样式可能不符合设计规范,此时就需要通过 css 进行样式美化。
当项目中使用 TailwindCSS 处理样式时&a…
TailwindCSS 多主题色配置
TailwindCSS 多主题色配置 现在大多数网站都支持主题色变换,比如切换深色模式。那么我们该如何进行主题色配置呢? tailwind dark tailwind 包含一个 dark变体,当启用深色模式时,可以为网站设置不同样式 <div class"bg-whi…
TailwindCSS 如何处理RTL布局模式
背景
TikTok作为目前全世界最受欢迎的APP,需要考虑兼容全世界各个地区的本地化语言和阅读习惯。其中对于阿拉伯语、波斯语等语言的阅读书写习惯是从右向左的,在前端有一个专有名字RTL模式,即Right-to-Left。
其中以阿拉伯语作为第一语言的人…
把样式直接转化成 Tailwindcss Plugin 吧
把样式直接转化成 Tailwindcss Plugin 吧
css-to-tailwindcss-plugin 把你的 css/scss 文件转化成 tailwindcss plugin English
把样式直接转化成 Tailwindcss Plugin 吧 css-to-tailwindcss-plugin输入输出示例安装使用方式 CliNodejs ApiTailwindcss Plugin 处理 tailwindc…
「nuxt2配置tailwindcss」nuxt2添加tailwindcss详细步骤!解决版本不对称各种报错~~复制黏贴搞定!
运行环境
node和npm使用版本 node v14.21.3 (npm v6.14.18) 1.插件下载
官方文档说明 npm install -D nuxtjs/tailwindcss3.4.3 tailwindcss3.4.1 postcss^8.4.33 autoprefixer10.4.17 2.nuxt.config.js配置
module.exports {// ...buildModules: [nuxtjs/tailwindcss],// …
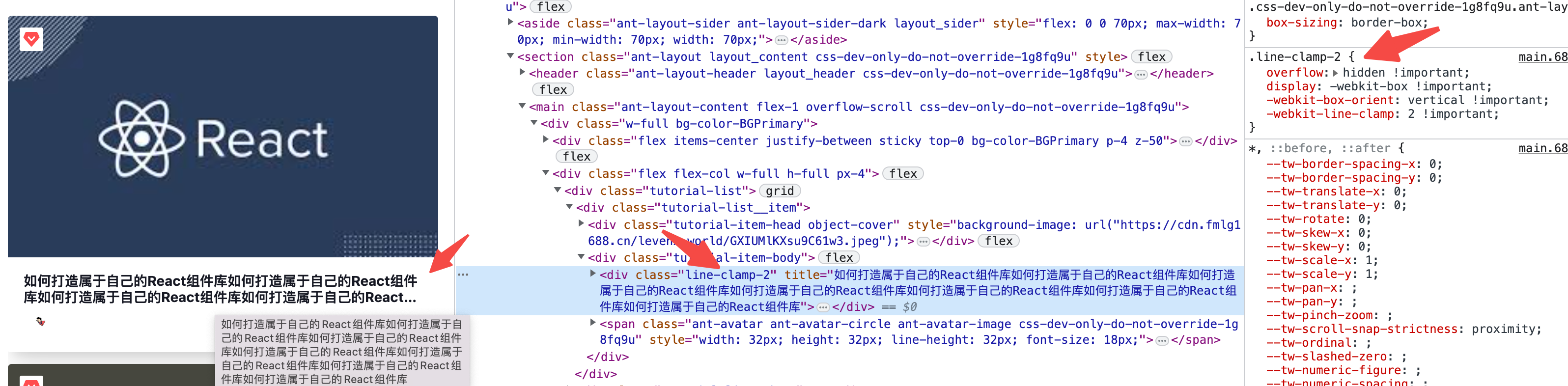
TailwindCSS 支持文本文字超长溢出截断、文字文本省略号
前言
文本文字超长截断并自动补充省略号,这是前端日常开发工作中常用的样式设置能力,文字超长截断主要分为单行超长截断和多行超长截断。本文通过介绍基本CSS样式、tailwindcss 类设置两种基础方式来实现文字超长截断。
TailwindCSS 设置
单行文字超长…
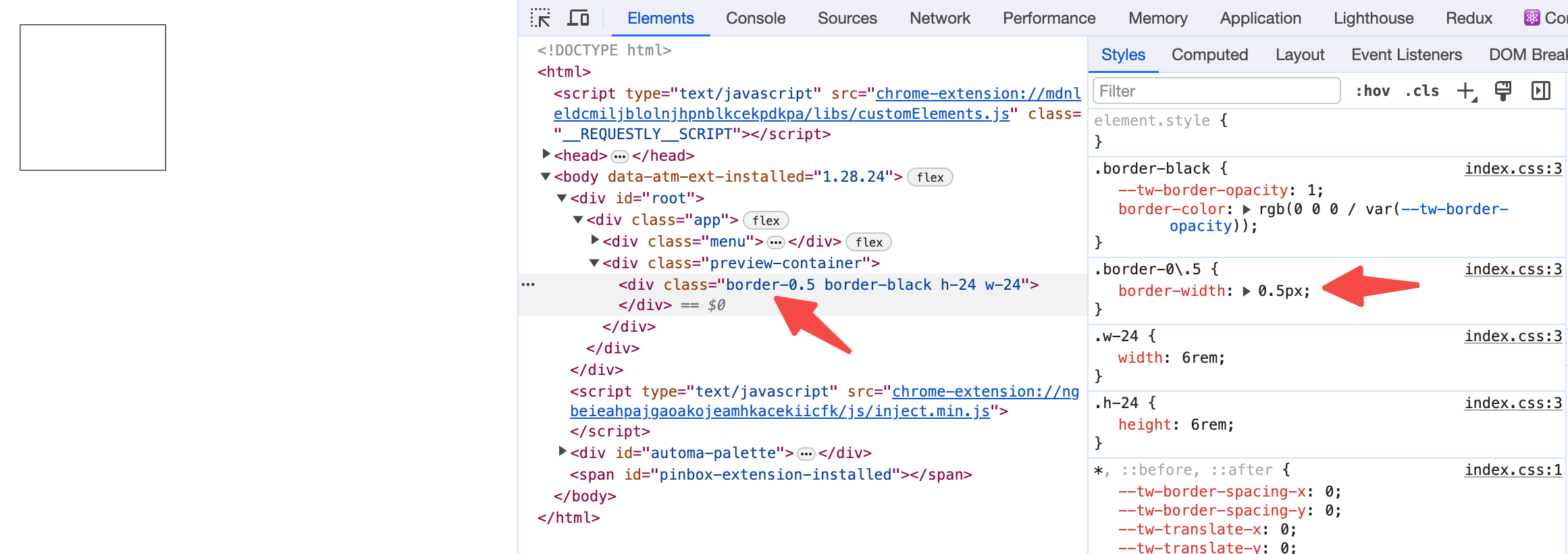
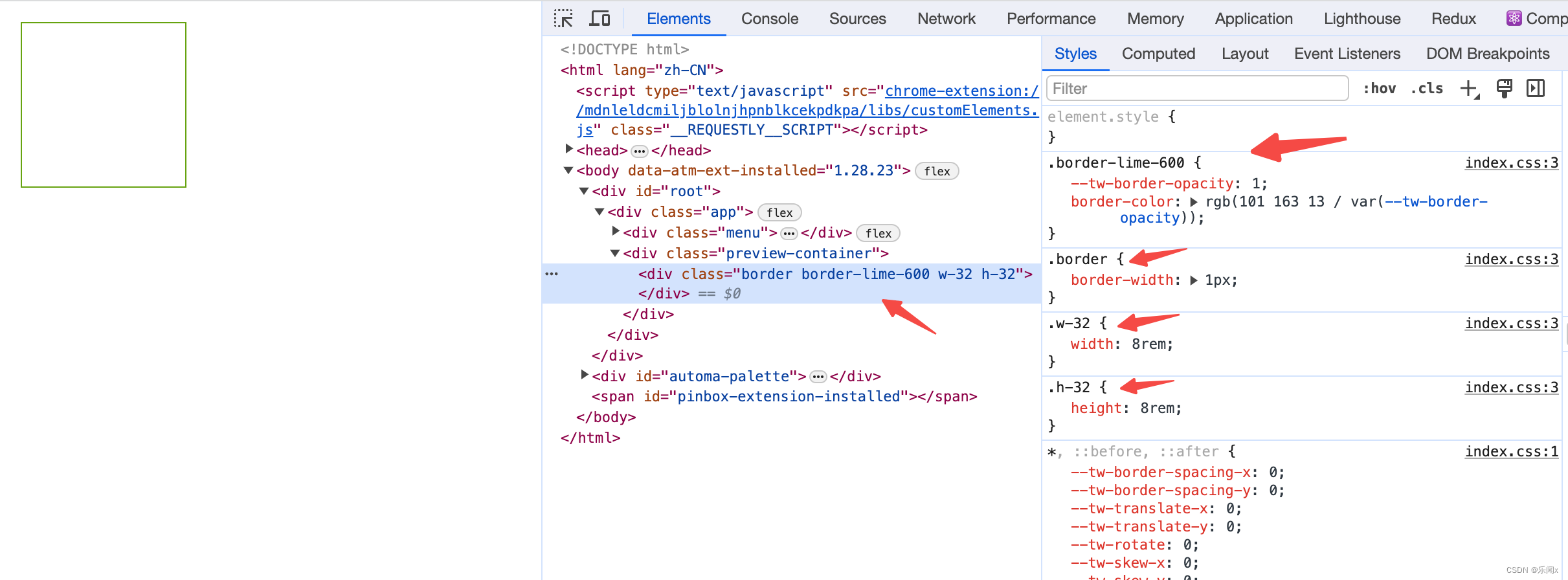
如何使用 TailwindCSS 画一条0.5px的线条
背景
在移动端项目,一般为了让线条看起来更细、更锐利,此时使用0.5px的线条是非常合适的。那么如何使用TailwindCSS画一条0.5px的线条呢?
在实现这个需求的时候,首先去TailwindCSS官网查了一下border有没有对应的内置工具类&…
vue 使用 tailwindcss 3.0
推荐安装 tailwindcss 3.0 tailwindcss 官方地址 英文文档 (推荐) 中文文档 (更新不及时) tailwindcss 3.0 安装流程 官方引入教程 npm 安装
npm install -D tailwindcsslatest postcsslatest autoprefixerlatest vue-cli we…
使用tailwindcss来构建以及引入外部组件
使用tailwindcss来构建以及引入外部组件
使用tailwindcss来构建以及引入外部组件 前言构建组件 核心思想可行方案不可行方案 可行方案详解 custom css selector Functions & Directivesadd prefixadd scoped不打包 构建demo链接相关issues
前言
我们在日常的开发中&am…
在React中实现好看的动画Framer Motion(案例:滚动进度条)
前言
介绍
Framer Motion 是一个适用于 React 网页开发的动画库,它可以让开发者轻松地在他们的项目中添加复杂和高性能的动画效果。该库提供了一整套针对 React 组件的动画、过渡和手势处理功能,使得通过声明式的 API 来创建动画变得简单直观。
接下来…
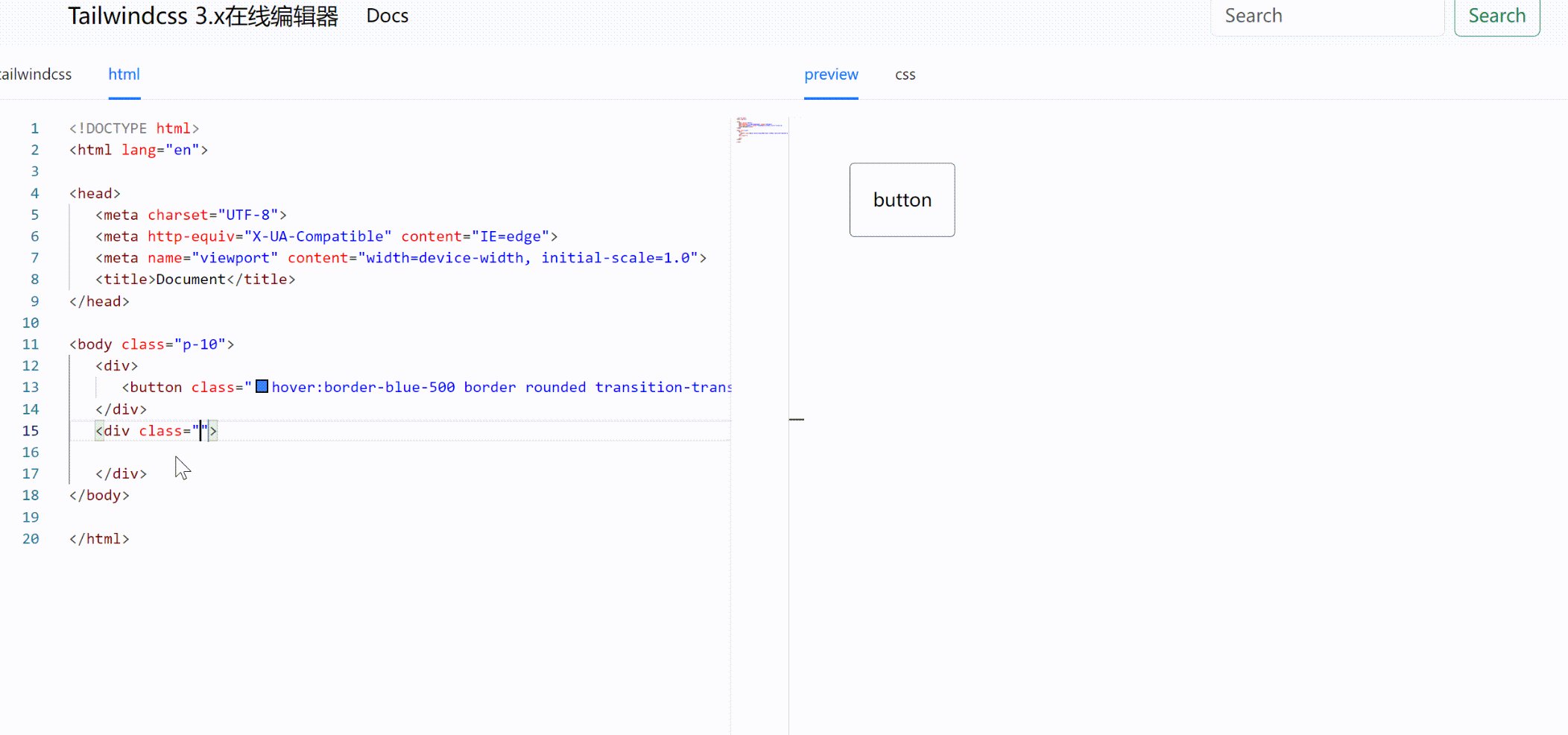
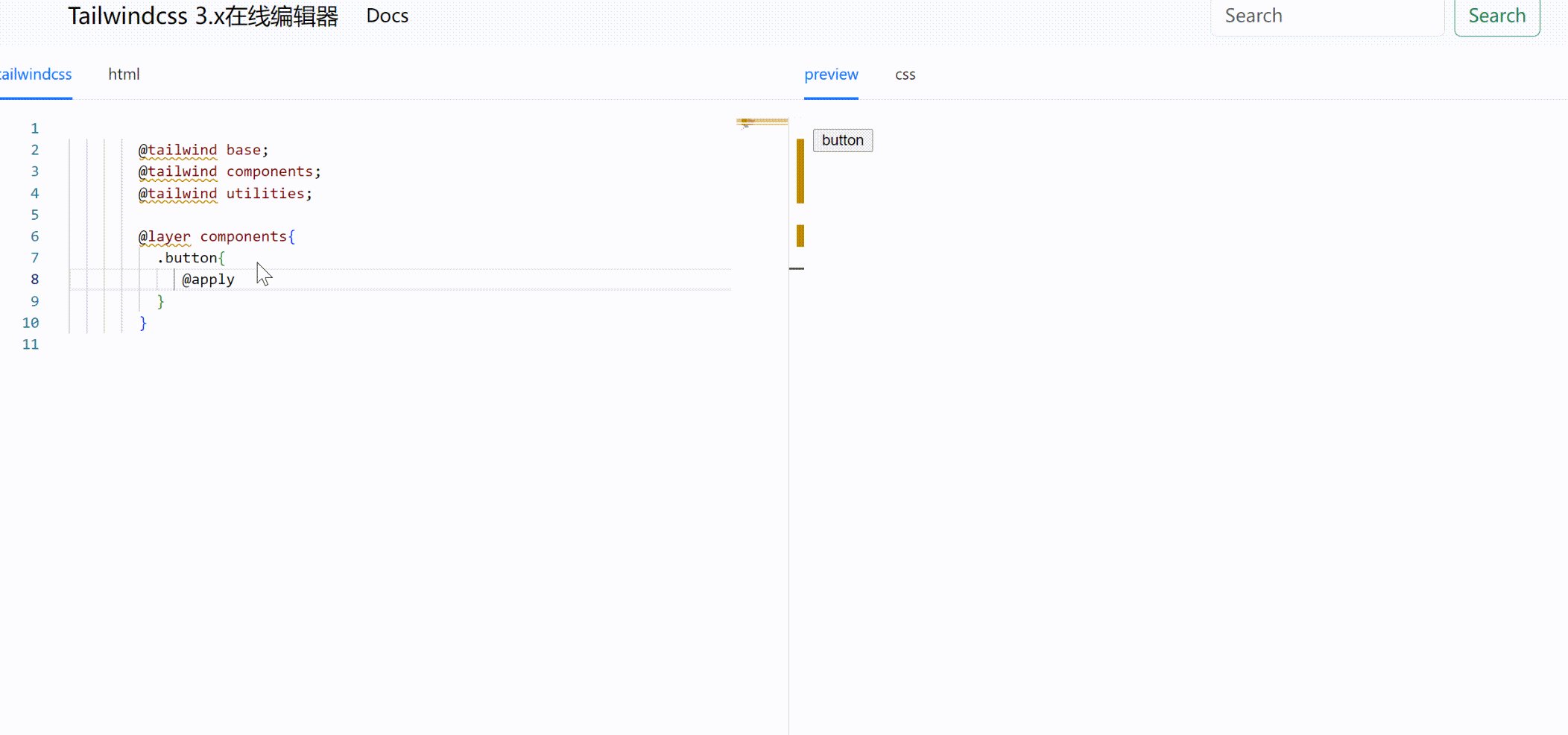
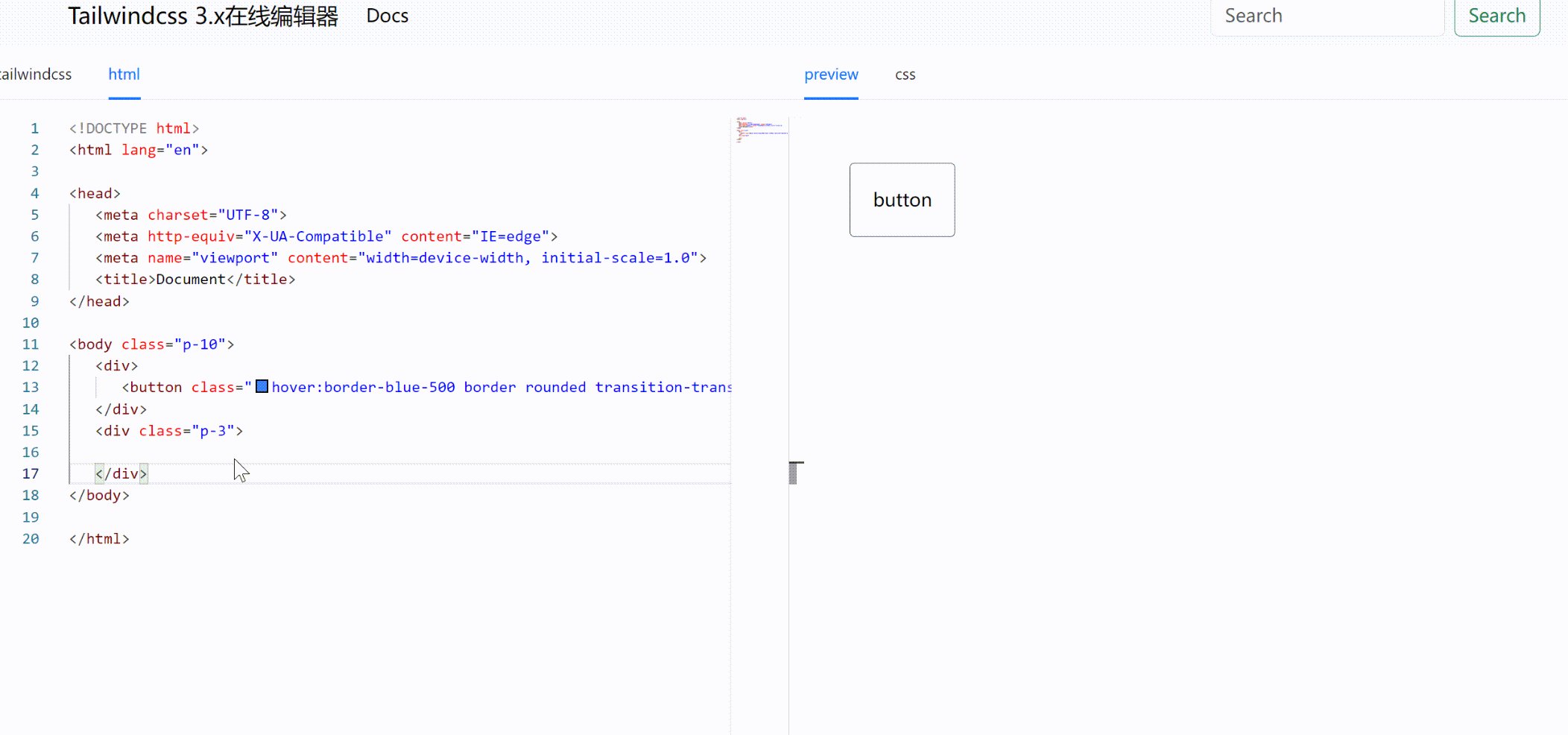
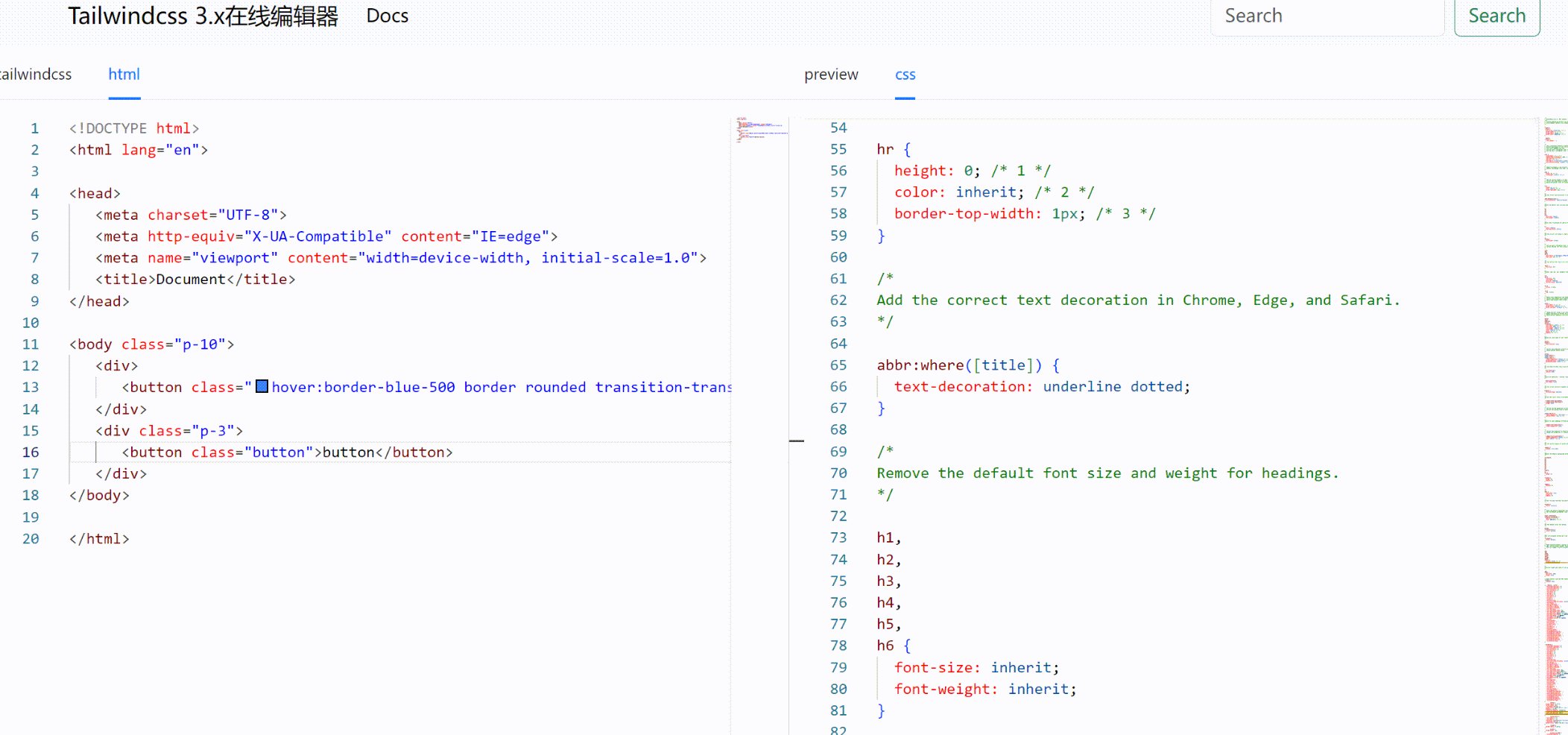
tailwindcss在manoca在线编辑智能感知
推荐一下monaco-tailwindcss库,它实现在monaco-editor网页在线编辑器中对tailwindcss的智能感知提示,在利用tailwindcss实现html效果布局。非常的方便。 生成CSS
动态调整系统主题色(4): CssVar 与 Variant 方案的探索
动态调整系统主题色(4): CssVar 与 Variant 方案的探索
动态调整系统主题色(4): CssVar 与 Variant 方案的探索 前言方案的介绍与比较 CssVar (CSS 变量方案)CSS 变量方案与 tailwindcss 的结合Variant 方案 2种方案在小程序上的示例之前的几篇
前言
这篇已经是动态调整系统…
我可能是全中国最了解 tailwindcss 的开发者
我可能是全中国最了解 tailwindcss 的开发者
我可能是全中国最了解 tailwindcss 的开发者 前言 预设小工具转化器UI 组件库 开源起始上下求索 开发之始更多的平台继续突破 兴趣还是生计?收获和结语附录
前言
首先,我要对起这样的标题感到抱歉&#x…
定制化、高可用前台样式处理方案——tailwindcss
目录
企业级项目下 css 处理痛点
安装 tailwindcss
tailwindcss 设计理念和价值体现
设计理念
价值体现
总结来说 企业级项目下 css 处理痛点 每隔六个月,你要学习的前端技术就增加了一倍。这样的一个变化好像只适用于 js 端,html、css 好像已经有…
使用 `tailwindcss-patch@2` 来提取你的类名吧
使用 tailwindcss-patch2 来提取你的类名吧
使用 tailwindcss-patch2 来提取你的类名吧 安装使用方式 命令行 Cli 开始提取吧 Nodejs API 的方式来使用 配置 初始化 What’s next?
tailwindcss-patch 是一个 tailwindcss 生态的扩展项目。也是 tailwindcss-mangle 项目重要…
React/Vue/Svelte 前端项目中开始使用TailwindCSS
背景
TailwindCSS 近年来在前端圈非常流行,它摆脱了原有的CSS限制,以灵活实用为卖点,用户通过各种class组合即可构建出漂亮的用户界面。对于初学者而言,可能需要一些上手成本,一旦掌握实用技巧后,Tailwind…
vite+vue3.0 使用tailwindcss
参考资料: 安装 - TailwindCSS中文文档 | TailwindCSS中文网 npm install -D tailwindcss npm install postcss npm install autoprefixer npx tailwindcss init -p 生成/src/tailwind.config.js和/src/postcss.config.js配置文件 在/src/tailwind.config.js配置文件…
[Vue 配置] Vite + Vue3 项目配置 Tailwind CSS
文章归档:https://www.yuque.com/u27599042/coding_star/yqzi9olphko9ity1 Tailwind CSS 官网:https://www.tailwindcss.cn/docs/installation/using-postcss 安装
pnpm i -D tailwindcss postcss autoprefixer生成配置文件
npx tailwindcss init -p配…
如何在uni-app项目里使用tailwindcss,且兼容小程序(详细)
Hbuilder构建项目自由度比较低,我选择使用VScode构建uni-app
不懂的请看这一篇文章:《如何用vscode构建uni-app项目》
安装相关依赖: 这是我项目的依赖给大家参考一下: 安装tailwindcss 本人安装的是兼容版的:详细安…
TailwindCSS 配置可视化检查器
问题
TailwindCSS 框架为我们提供了大量默认的类和属性,而且开发者也能够自定义类和配置。
对于初学者来说,这些配置其实是比较复杂的,这也是tailwindcss最大的入手成本,开发者的记忆负担和心智负担也都比较大。
有没有办法能够…