计算机视觉
中间件
git
husky
网络字节序
klee
图像半自动标注
GPT-3
Lifecycle
信息系统综合测试与管理
小程序毕业设计
独立站
pytest
cisp
shiro
Java中的打印流
qemu
dw网页设计
高频交易
NAND Flash
无缝滚动
2024/8/19 23:40:46Javascript基础——利用定时器实现的图片无缝滚动(offsetLeft)
1、无缝滚动
原理:(1)让div动起来,让ul一直向左/向右移动; (2)即利用定时器让物体从左到右或从右到左进行滚动。
采用offsetLeft——如oUl.style.leftoUl.offsetLeft-2px;(由左向右…
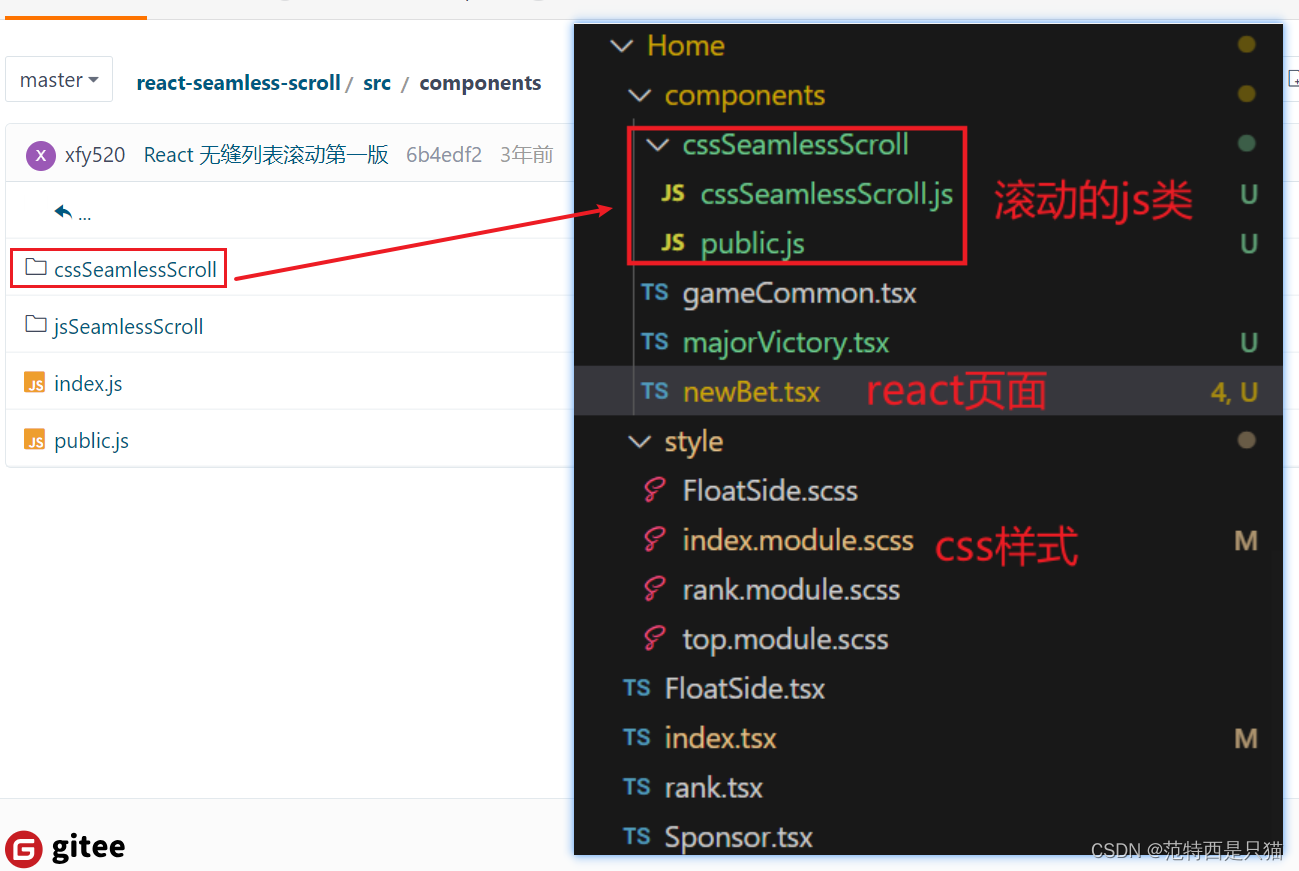
react 使用react-seamless-scroll实现无缝滚动
文章目录 1. 实现无缝滚动效果2. react-seamless-scroll 无缝滚动案例介绍3. react 项目集成3.1 项目引入 cssSeamlessScroll 滚动组件3.2 完整代码3.2.1 newBet.tsx 代码3.2.2 index.module.scss 1. 实现无缝滚动效果 实现单步向下滚动点击更多展开,收起࿰…
vue实现无缝滚动vue-seamless-scroll
1.安装vue-seamless-scroll
npm install vue-seamless-scroll --save2.vue文件中引入组件
<vue-seamless-scroll></vue-seamless-scroll>import vueSeamlessScroll from vue-seamless-scrollcomponents: { vueSeamlessScroll},vue文件中写的
<div class"…